从0到1搭建个人博客-Django(三)
你好,我是goldsunC
让我们一起进步吧!
从0到1搭建个人博客-Django(三)
在以下链接快速回顾系列文章内容
从0到1搭建个人博客-Django(一)
从0到1搭建个人博客-Django(二)
本篇内容主要是一些框架概念性的东西,需要理解,建议如果没基础的话多读几遍。
MVC设计模式
说到MVC,它可是Web设计模式的经典制作,我们前文说过Django是遵循MVC模式的,而实际上,Django实际使用的是MTV框架,MTV是从MVC上衍生而来的。不管MVC还是MTV,它们究竟是什么呢?下文将给出介绍。
MVC是三个单词的缩写,分别为:模型(Model)、视图(View)、控制器(Controller)。MVC模式的主要目的就是实现Web系统的职能分工。
其中:
-
Model层负责实现系统中的业务逻辑。 -
View层负责与用户的界面交互。 -
Controller层是Model与View之间沟通的桥梁,它可以分派用户的请求并选择恰当的视图(View)显示。同时它也可以解释用户的输入并将它们映射为模型层可执行的操作。
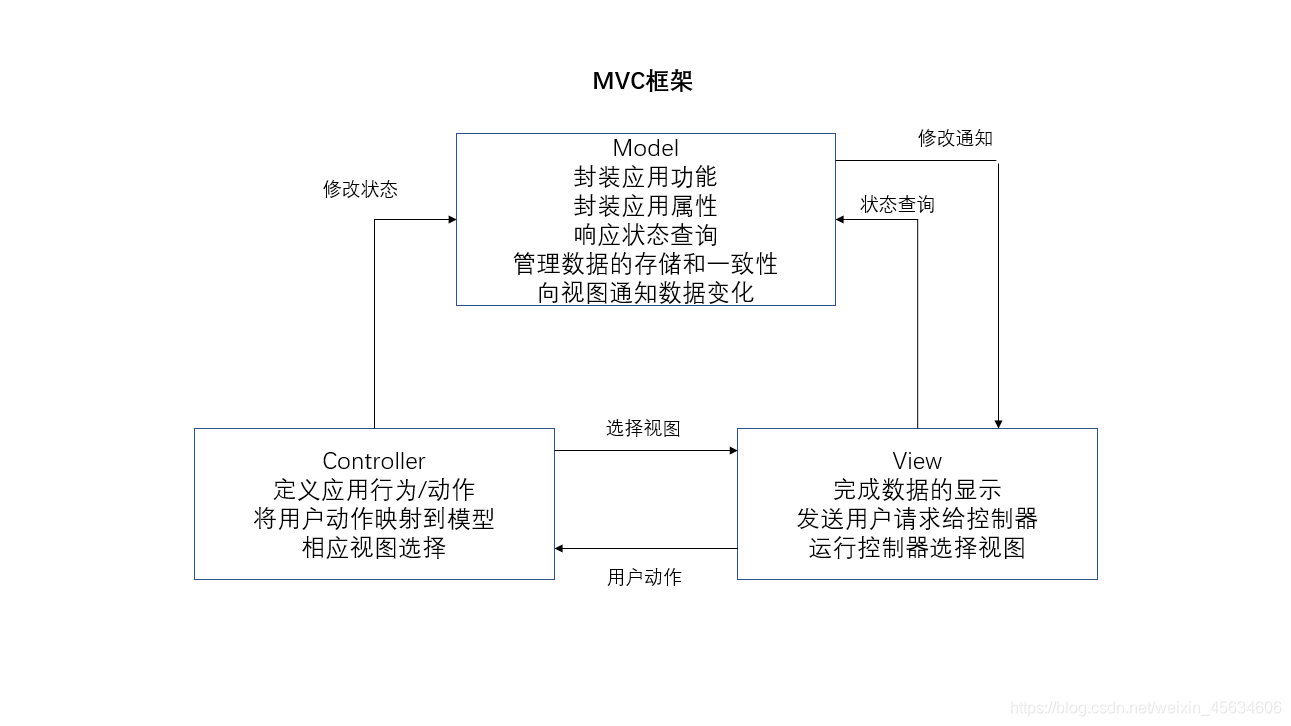
MVC模式的组成结构如图所示:

MVC设计模式强制性的使得应用程序的输入、处理和输出分开。使得MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。
模型:模型表示企业数据和业务规则。在MVC的三个核心部件中,模型一般拥有最多的处理任务。例如它可能用像EJBs和ColdFusion Componments这样的构件对象来处理数据库。被模型返回的数据是中立的,也就是说模型与数据格式无关,这样使得一个模型能够为多个视图提供数据。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
视图:视图是用户看到并与之交互的界面。简单来说你用HTML写成的页面就是属于视图负责的范围。当然视图还包括Macromedia Flash、XHTML、XML/XSL、WML等一些标识语言和Web Services。
控制器:控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送HTML表单时,控制器本身并不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
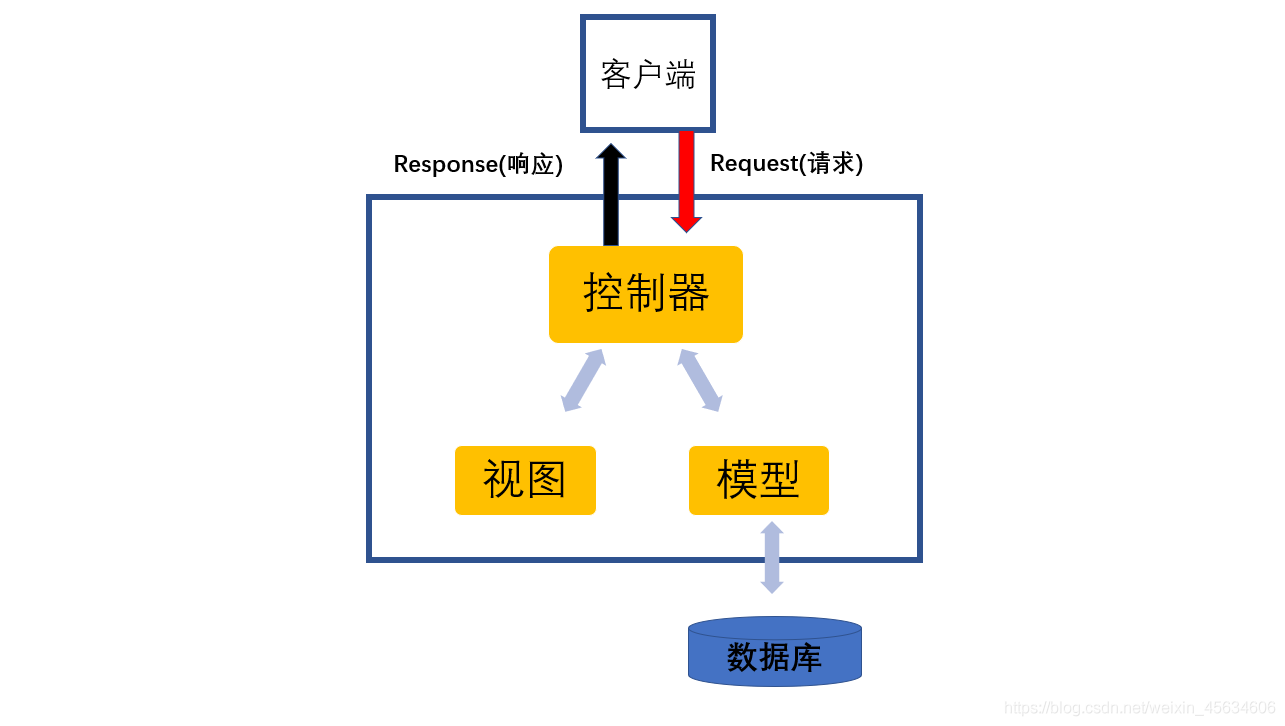
实际应用中一个MVC设计模式简单的请求与响应过程如下:

首先客户端向服务器发送request请求,Controller层接受请求,然后向View和Model层发送指令。
View层接收到Controller发送过来的指令后,选择并加载用户请求的页面,并将此页面发送给Controller层。
Model层接收到指令后与数据库进行交互并选择相应的业务数据,然后将数据发送给Controller层。
之后Controller层将Model和View层返回的数据数组织成响应格式发送给浏览器,浏览器解析后将页面展示出来。
MVC的3层之间紧密相连,但是却相互独立,每一层的修改都不会影响其它层,每一层都提供了各自独立的接口供其它层调用,这样的设计模式降低了代码之间的耦合性,增加了模块的可重用性。
MVC设计模式的优点
- 低耦合性
视图层和业务层分离,这样就允许只更改视图层代码而不用重新编译模型和控制器代码,同样如果一个应用的业务流程或者业务规则发生改变则只需要改动模型层。
- 高可重用性和可适用性
如今,我们可以通过很多方式来访问应用程序。如你可以使用电脑、手机或者Pad访问同一个服务器,虽然展示的页面不大一样,但是如果你做某项操作之后再服务器端产生的效果是一样的。MVC模式允许使用各种不同样式的视图来访问同一个服务器端的代码。这是因为模型返回的数据没有进行格式化,所以同样的构件能被不同的界面使用。而实现这些不同的界面只需要改变视图层的实现方式,控制器层和模型层无需做任何改变。
- 较低的生命周期成本
MVC使得开发和维护用户接口得技术含量降低。
- 快速部署
使用MVC模式可使开发时间得到相当大的缩减,它使程序员集中精力于业务逻辑,UI程序员集中精力于表现形式上。
- 可维护性
视图层和业务逻辑层分离使得Web应用程序更易于维护和修改。
- 利于工程化管理
因为不同层只负责各自具体的功能,每一个层不同的应用具有某些相同的特征,有利于通过工程和、工具化管理程序代码。
MVC设计模式的缺点
- 增加了系统结构的复杂性
如果你只想要开发一个简单的界面,完全遵循MVC模式使模型、视图和控制器分离,会增加结构的复杂性。
- 视图与控制器间过于紧密的连接
视图与控制器是相互分离又紧密联系的部件,视图没有控制器的存在,其应用很有限,控制器缺少视图,应用也很有限,这就妨碍了它们的独立重用。
- 视图对模型数据的低效率访问
依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要访问将损失操作性能。
Django中的MTV
介绍完了MVC的一些概念,现在讲一讲Django的MTV。
在Django中,控制器接受用户输入的部分由框架自行处理。Django更关注的是模型(Model)、模板(Template)和视图(View),因此Django也被称为MTV框架。
简单的理解就是:Django将MVC中的View(视图)进一步分解成为了Django 视图(View)和Django 模板(Template)。
在Django中:
模型(Model):代表数据存取层,它负责处理与数据相关的所有事务如:如何存取数据、如何验证数据有效性、数据之间的关系等。
模板(Template):代表表现层,它负责处理与表现相关的决定例如:如何在页面或其他类型文档中进行显示。
视图(View):代表业务逻辑层,这一层包含存取模型及调取恰当模板的相关逻辑。可以把它看作模型与模板之间的桥梁。
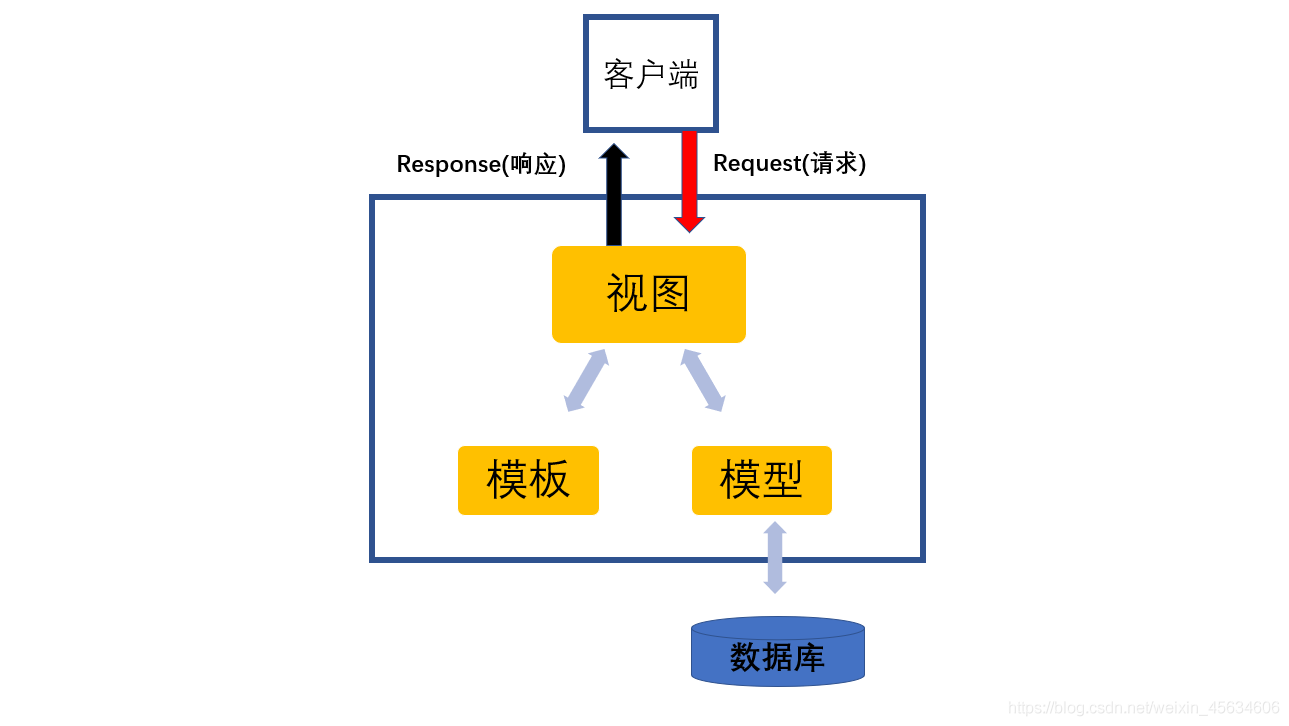
DjangoMTV结构如图所示:

按照MVC模式进行分析,即在Django中用View层取代了Controller层的位置,用模板(Template)层取代了原来View层的位置。
在Django中你可能会把模板的视图混淆,但实际上Tempalte就是模板的意思,你可以理解为如一个HTML页面等。
数据库
数据库大家肯定都不陌生,它就是一个存储数据的地方。一个数据库往往由多个数据表构成。既然我们是做网站,那产生数据是必定的,因此我们需要给网站产生的数据找一个存储的地方。
还记得项目文件夹my_blog下我们测试服务器后产生的那个db.sqlite3文件吗?默认情况下,那个文件就算是我们的数据库了,网站产生的数据会存放在那里。
SQLite3数据库是在Python2.5+版本内置的,因此这个数据库不需要安装,能够直接使用。Django是默认支持SQLite3数据库的。当然,你也可以使用其它数据库如MySQL,但那个需要安装配置等,为了方便,我们现在使用SQLite3数据库,等项目完成你学会了Django的时候,换哪个数据库都是可以的。
数据模型
刚才介绍了我们的数据都存放在SQLite3数据库中,大家都知道操作数据库使用的是SQL语句,可能很多人会使用SQL,但也可能有些人不会。不过在Django中,你可以不用去直接操作数据库,只要定义好数据模型,然后用Python语句操作就可以了。也就是说你定义好了模型之后,其它的东西都会自动生成。这是为什么呢?这里就要介绍一下对象关系映射(Object Relational Mapping, ORM)了。
对象关系映射(ORM)
对象关系映射是通过使用描述对象和数据库之间映射的元数据,将程序中的对象自动持久化到关系数据库中。Django的ORM位于框架的中心,介于数据模型(这个模型是继承自diango.db.models.Model类的子类)和基础关系数据库对象之间。
简单来讲就是ORM把底层关系数据库和Python的面向对象特质联系起来了。**每一个模型类映射对应的数据表,对模型的操作将直接反映到底层的数据表,即每一个类代表了一个表,每创建一个类的实例就相当于在表中增加了一行数据,每一个实例的属性代表了每一行数据的一列。**因此在定义好数据模型之后,通过映射到基础数据库中的Python对象,来创建、检索、更新以及删除数据库数据。这样我们修改数据就不用通过SQL语句了,直接用Python去修改对象的属性即可。
参考文献:
- https://www.dusaiphoto.com/article/2/
- https://docs.djangoproject.com/en/3.1/intro/
- http://c.biancheng.net/view/7288.html
-
本文首发于python黑洞网,博客园同步更新

![从0到1搭建个人博客-Django(三)[Python常见问题]](https://www.zixueka.com/wp-content/uploads/2023/10/1696934186-c22c45fb8ce8441.jpg)
