如何将实时 Ajax 搜索添加到您的 WordPress 站点
您想将实时 Ajax 搜索添加到您的 WordPress 网站吗?将即时搜索添加到 WordPress 改进了默认站点搜索,并使您的访问者更容易找到他们正在寻找的页面和帖子。在本文中,我们将逐步向您展示如何将实时 Ajax 搜索添加到您的 WordPress 站点。
为什么要向 WordPress 添加实时 Ajax 搜索?
实时 Ajax 搜索(也称为即时搜索)通过添加在 Google 等搜索引擎中很常见的下拉和自动完成功能来改善默认的 WordPress 搜索体验。
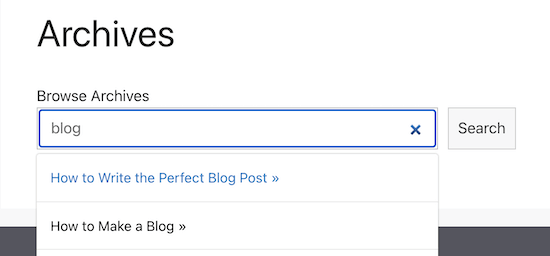
这是一个实际的例子:
实时搜索会在用户键入时猜测他们正在搜索的内容,并帮助他们更快地找到相关内容。这是对默认 WordPress 搜索的巨大改进。
通过帮助用户快速找到他们正在寻找的内容,实时搜索将帮助他们在您的网站上停留更长时间,从而增加综合浏览量并降低跳出率。
话虽如此,让我们来看看如何简单地将实时 Ajax 搜索添加到您的WordPress 博客或网站。
使用 WordPress 插件将 Ajax 搜索添加到 WordPress
将 Ajax 实时搜索添加到 WordPress 的最简单方法是使用SearchWP插件。它是市场上最好的 WordPress 搜索插件,被 30,000 多个网站使用。
该插件超越了为帖子内容编制索引,并将为您网站上的所有内容编制索引,例如自定义字段、PDF 文档、文本文件、WooCommerce产品等。
对于本教程,您可以使用免费的SearchWP Live Ajax Lite 搜索插件,因为它会自动启用 Ajax 实时搜索。
您需要做的第一件事是安装并激活插件。
激活后,默认的 WordPress 搜索表单现在将自动包含 Ajax 实时搜索功能。
在您的 WordPress 网站上显示 Ajax 实时搜索
由于任何活动搜索栏现在都有实时搜索,您所要做的就是决定您希望它们显示的位置。
下面您将了解如何将实时搜索栏添加到WordPress 网站上的常见位置。
将实时 Ajax 搜索添加到 WordPress 侧边栏
添加搜索栏的最受欢迎的区域之一是 WordPress 侧边栏。这使您的访问者可以轻松地进行搜索,无论他们在您网站的哪个位置。
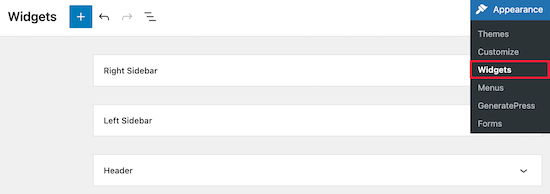
要将搜索小部件添加到 WordPress,只需转到外观 » 小部件以调出基于块的小部件编辑器。
WordPress 主题的每个小部件区域在块编辑器中都有一个单独的选项卡。
在我们的测试站点上,我们的侧边栏小部件区域称为“右侧边栏”,但根据您的主题,您的可能有不同的名称。
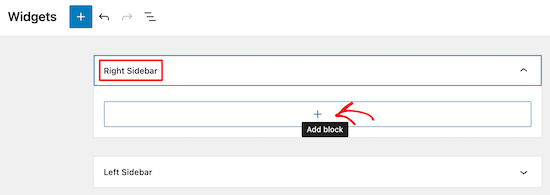
只需单击侧边栏部分下方的“+”图标。
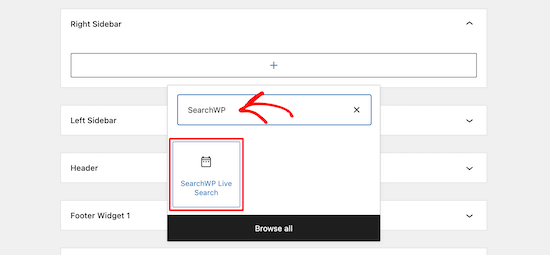
然后,在搜索栏中键入“SearchWP”并单击“SearchWP Live Search”图标。
这将自动将实时 Ajax 搜索小部件插入您的侧边栏中。
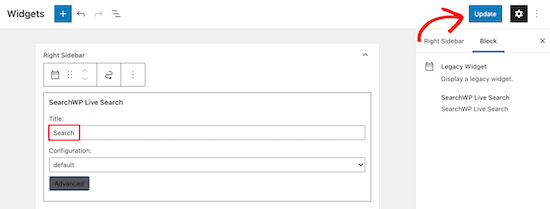
您可以自定义标题部分以更改搜索框的标题。完成后,单击“更新”按钮以保存更改并使搜索栏生效。
现在,您的所有网站访问者都可以使用您的实时搜索栏。
您可以按照相同的过程将实时搜索栏添加到您网站的任何其他小部件区域。
将实时 Ajax 搜索添加到 WordPress 页面
您可能还想向网站的其他页面添加实时 Ajax 搜索框。例如,您可以有一个存档页面,让访问者可以搜索您的内容。
为此,您需要导航到要编辑的帖子或页面。对于此示例,我们将向您展示如何将实时搜索栏添加到 WordPress 页面。
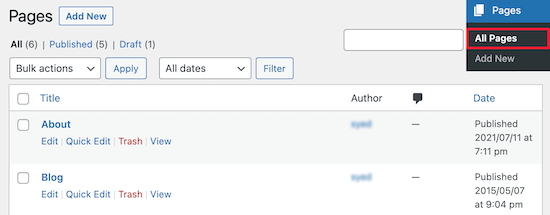
首先,转到页面»所有页面,然后单击要编辑的页面。
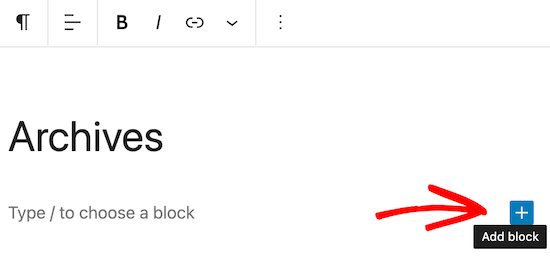
打开页面后,单击页面编辑器屏幕上的“+”图标。
这将调出块菜单。
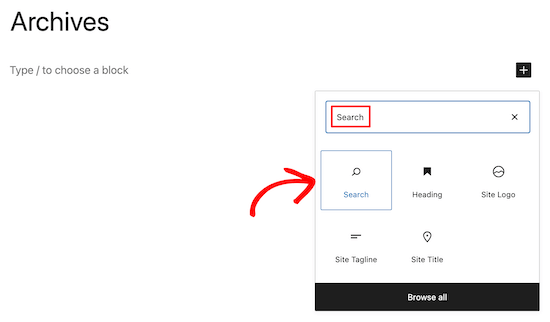
接下来,在框中键入“搜索”,然后单击“搜索”图标将其添加到您的页面。
它会自动为您放置搜索栏。
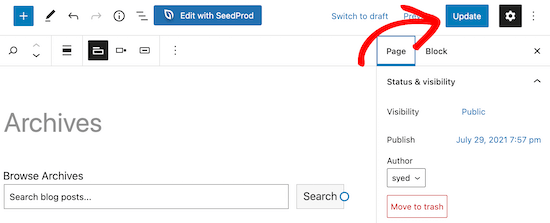
您还可以在搜索框中自定义搜索标题和占位符文本。
之后,请务必点击页面右上角的“更新”按钮。
现在,您的访问者可以使用您网站上的实时搜索栏快速找到他们正在寻找的内容。
您可以使用相同的过程向任何帖子或页面添加搜索栏。
自定义即时 WordPress 搜索结果
SearchWP 是一个非常通用的搜索插件,它不仅仅是发布内容并索引您网站上的所有内容,包括自定义字段、ACF 字段、文本文件、PDF 文档内容、自定义表格、自定义分类法、WooCommerce 产品属性等。
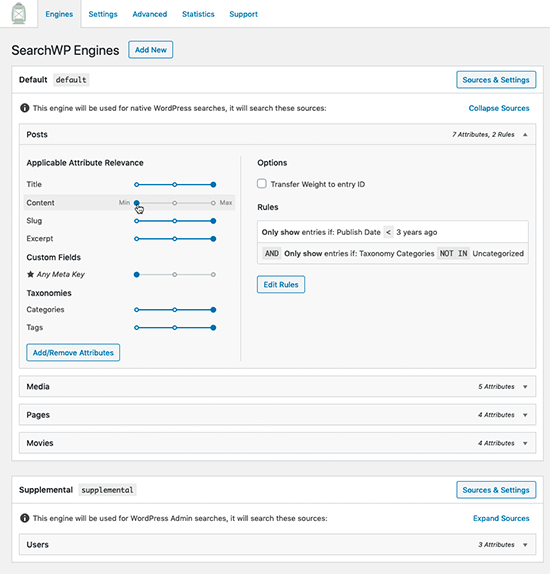
SearchWP 插件的专业版可让您通过创建自己的相关性比例和调整算法来完全自定义搜索结果,而无需编写任何代码。
您还可以获得指标功能,可让您查看访问者正在搜索的内容,以及许多其他强大的功能,可进一步改进您的现场搜索功能。
我们希望本文能帮助您了解如何将实时 Ajax 搜索添加到您的 WordPress 站点。