如何在 WordPress 导航菜单中添加 Nofollow 链接
您需要在 WordPress 导航菜单中添加 nofollow 链接吗?
许多网站所有者更喜欢将 nofollow 标签添加到外部链接,但初学者在将自定义链接添加到菜单时可能会发现这很棘手。
在本文中,我们将向您展示如何在 WordPress 导航菜单中添加 nofollow 链接。

为什么在 WordPress 导航菜单中添加 Nofollow 链接?
如果您正在运行WordPress 网站,那么您可能希望在创建外部链接时添加一个 nofollow 标签。这让搜索引擎知道不要将任何链接权限从您的页面传递到您链接到的其他网站。
当您链接到外部网站时,搜索引擎会将其视为排名信号,并将您的一小部分权限传递给其他网站。作为一般的SEO 最佳实践,您应该将 nofollow 添加到您不信任的所有外部网站。
您可以通过将rel="nofollow"属性添加到链接中来做到这一点,如下所示:
<a href=”https://example.com” rel=”nofollow”>Example</a>
在本文中,我们将向您展示如何在 WordPress 导航菜单中添加 nofollow 链接。我们将介绍两种方法,第二种方法适用于使用 WordPress 5.9 或更高版本以及与新主题编辑器兼容的主题的用户。
方法 1:使用 WordPress 菜单编辑器添加 Nofollow 链接
要开始使用,只需访问WordPress 管理区域中的外观 » 菜单。
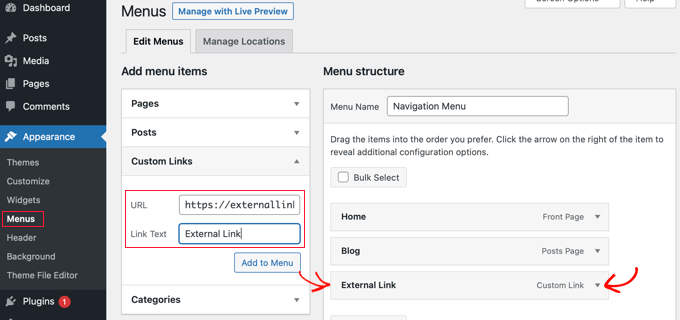
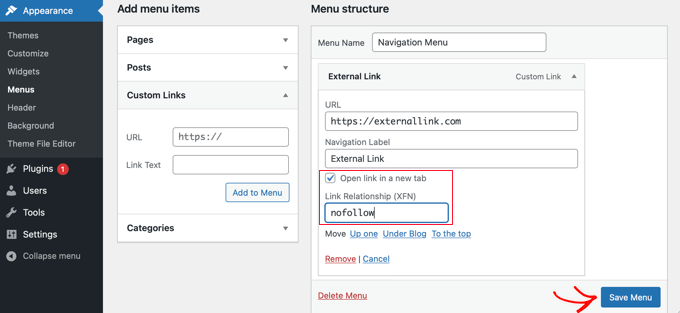
首先,您需要将外部链接添加到 WordPress 导航菜单,就像添加任何自定义链接一样。
为此,您需要单击“自定义链接”选项卡,以便查看 URL 和链接文本选项。只需输入您要链接到的网站的 URL 和链接文本。

之后,您应该单击“添加到菜单”按钮,链接将添加到“菜单结构”列。
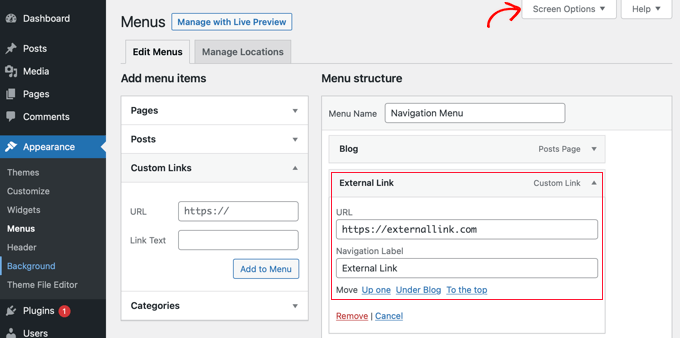
要将 nofollow 属性添加到链接,您需要单击菜单条目右侧的向下箭头,如上图所示。您现在可以看到刚刚添加的外部链接的详细信息,包括 URL 和导航标签。

如果您没有看到“链接目标”和“链接关系”选项,则必须添加它们。
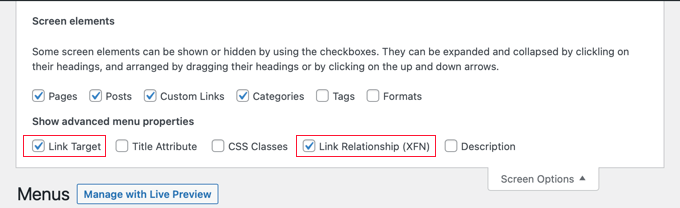
要显示这些选项,您需要单击屏幕右上角的“屏幕选项”按钮。然后选中链接目标和链接关系 (XFN) 选项旁边的框。

现在您可以向下滚动到展开的菜单项,您会注意到两个新选项。接下来,只需nofollow在链接关系字段中输入。
我们建议您在添加外部链接时也单击“在新选项卡中打开链接”复选框。这是提高参与度并防止访问者离开您的网站的好方法。

最后,单击“保存菜单”按钮以存储您的更改。
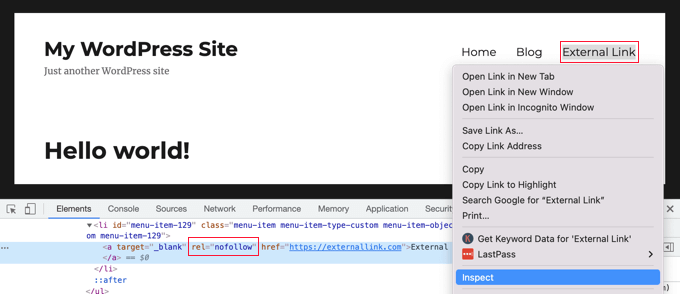
您现在可以预览您的网站以查看新的 nofollow 菜单条目。

让我们确保已将 nofollow 属性添加到链接中。
只需右键单击新链接并选择“检查”。您的浏览器窗口将分成两个窗口。在底部窗口中,您将能够看到链接的 HTML 源代码。它将在您的链接中显示 nofollow 属性。
方法 2:使用 WordPress 主题编辑器添加 Nofollow 链接
此方法适用于使用WordPress 5.9或更高版本并拥有支持新 WordPress 主题编辑器的主题的用户。在这种情况下,您将无法使用外观 » 菜单页面。
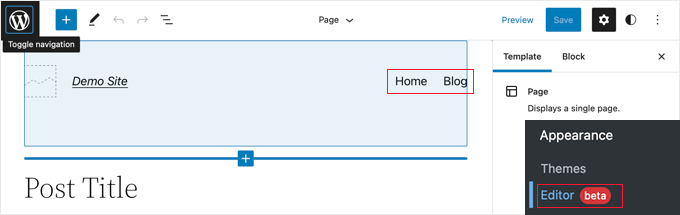
相反,您应该导航到WordPress 仪表板中的外观 » 编辑器。这将打开 WordPress 主题编辑器。

向导航菜单添加新链接
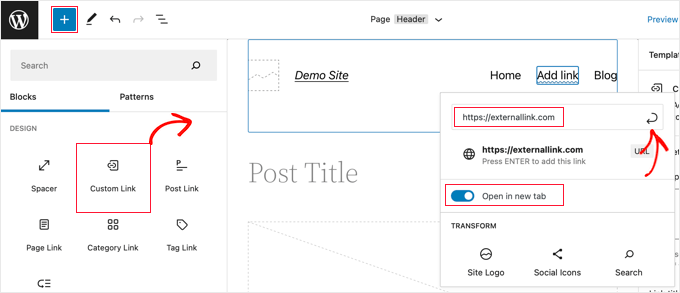
如果您需要添加新菜单项,则必须单击左上角的蓝色块插入器图标。接下来,您应该向下滚动,直到找到自定义链接块,然后将其拖到导航菜单上。

您现在可以键入或粘贴 URL。如果需要,您还可以将“在新选项卡中打开”选项切换到打开位置。之后,请确保单击弹出窗口右上角的“提交”图标,以便存储菜单项的设置。
链接 URL 将添加到菜单中,但您通常需要更具描述性的内容,例如网站名称。只需开始输入即可重命名菜单项。
将 Nofollow 属性添加到链接
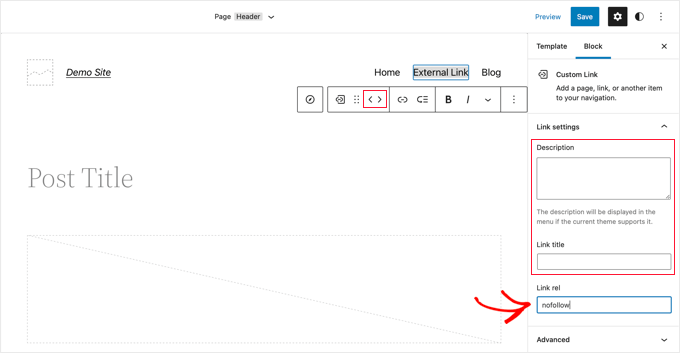
要将 nofollow 属性添加到菜单项,只需单击它,就会出现一个工具栏。
接下来,您需要单击该工具栏上的链接图标。在右侧的设置窗格中,您需要nofollow在链接关系(’Link rel’)字段中输入。

如果您愿意,您还可以为链接添加描述和标题,并使用工具栏上的箭头图标重新排列菜单项。
完成后,单击屏幕顶部的“保存”按钮。将添加新的自定义链接,您可以访问您的网站以查看导航菜单现在的外观。

我们希望本教程能帮助您了解如何在 WordPress 导航菜单中添加 nofollow 链接。

