创建自定义古腾堡块——第 4 部分:属性
在这一部分中,我们将了解如何定义属性、获取它们的值并更新它们。使用属性,我们可以接受来自编辑器的输入,保存并输出我们选择的内容。在上一步中,我们查看了 WordPress 组件、在哪里可以找到它们以及如何实现它们。在这篇文章中,我们将添加道具以连接到属性——保存的数据。
定义属性
attributes属性作为数组中的对象添加到registerBlockType(). 每个属性的键是属性名称,您必须type至少有属性。
该type属性可以是以下任何一种;null, boolean, object, array, number,string或integer。
您可以选择提供属性default来定义属性的起始值。如果您不提供默认值,该属性将默认为null.
另一个特性属性是source与selector属性一起工作的,但这些是我们将在下面进一步详细介绍的挑剔的东西。
例如定义两个属性;exampleText作为字符串和postIds数组,看起来像这样:
const { registerBlockType } = wp.blocks;
registerBlockType(‘awp/firstblock’, {
title: ‘My first block’,
category: ‘common’,
attributes: {
exampleText: {
type: ‘string’,
default: ”
},
postIds: {
type: ‘array’
default: []
}
},
edit: (props) => {
…
您需要为块保存的任何内容(来自用户/编辑器的输入)都需要一个属性。由您决定如何构建数据,为每个数据定义单独的属性,或者将它们全部集中在一个对象中。这只是您如何获取他们的数据以及如何更新它们的不同之处。
获取属性值
属性可用作块edit和save函数的道具。如果您从上一步开始关注本系列,请记住我们更新了函数以将 props 作为参数传递。
从 props 中解构属性是很常见的,因为你通常会经常引用它们。例如输出一个名为的属性exampleText看起来像这样:
edit: (props) => {
const { attributes } = props;
return <div>{attributes.exampleText}</div>
},
更新属性值
为了更新属性,我们在 props 中有一个可用的方法,称为setAttributes(). 此函数接受一个对象,您可以在其中添加您希望更新的任何属性。您可以一次只更新一个属性、多个属性或全部。如果您定义了多个属性并调用setAttributes()以仅更新其中一个,则不会触及其他属性。
如果您有使用 React 的经验,您可能会立即认识到setAttributes()和 之间的相似之处setState()。它们的工作方式完全一样,但不同的是 React 中的状态只是存储在组件本地的东西,而属性实际上是作为数据保存在组件外部的。
为了更新一个属性,你通常会从 props 中析构函数,并像这样调用它: 下面我们exampleText将属性更新为“Hi”。
const { setAttributes } = props;
setAttributes({ exampleText: ‘Hi’ });
自然地,您会setAttributes()在某些操作中运行 from。一个常见的例子是在用于存储属性onChange值的某种输入字段的 prop内。exampleText
确保以您在属性上定义的类型保存属性。例如,尝试将对象保存到字符串属性中时,您不会有任何运气。
让我们在实践中尝试一下!如果npm run start您还没有开始,请开始。
在自定义文本输入中显示属性并更新属性值
在上一步中,我们向 中添加了一些组件edit,例如文本输入,但没有存储任何内容。让我们在块中为其添加一个属性和一个文本输入。我们都将确保文本输入显示当前值,并且每当输入更改时我们都会更新属性。
添加文本输入及其onChange prop
const { registerBlockType } = wp.blocks;
const { TextControl } = wp.components;registerBlockType(‘awp/firstblock’, {
title: ‘My first block’,
category: ‘common’,
attributes: {
exampleText: {
type: ‘string’,
default: ”
}
},
edit: (props) => {
const { attributes, setAttributes } = props;
return (
<div>
<TextControl
value={attributes.exampleText}
onChange={(newtext) => setAttributes({ exampleText: newtext })}
/>
</div>
);
},
save: () => {
return <div>:)</div>
}
});
我们解构attributes和setAttributesfromprops因为我们将同时使用它们。然后我们使用TextControlWordPresswp.components包中的一个组件。我们向它传递两个道具;value将设置输入的值(包括初始值和我们输入时的值)以及对输入事件的操作onChange。
在value我们将它设置为我们属性的值;attributes.exampleText. 如果onChange我们运行一个函数,将输入的类型值作为参数传递newtext(输入值是从组件返回的 prop)。在该函数中,我们调用setAttributes()属性并将其更新exampleText为输入中键入的内容。
这是基本的 React——除了我们使用属性而不是状态这一事实。如果上面的内容让你感到困惑,我建议你看一下 React 的快速教程,因为这些可能会比我更好地解释这种方式!
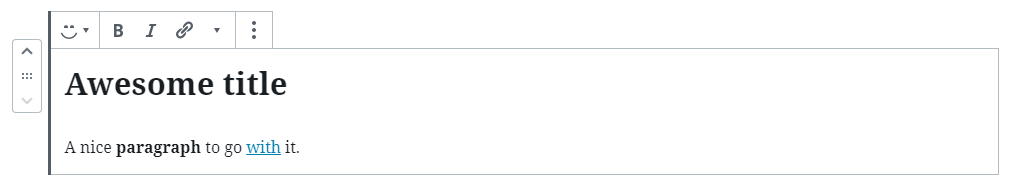
刷新你的编辑器,看看这个块是如何工作的!你应该得到一个标准的文本输入来输入东西,只要你在后期编辑中点击保存/更新,它就会被保存。
结果在前端和数据库中
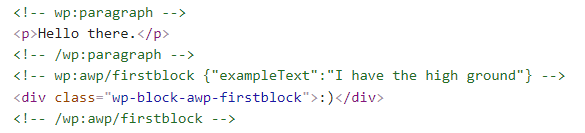
如果你在前端查看你的帖子,它应该仍然回显一个带有“:)”的div,因为这是我们的save功能中仍然有的。但是幕后发生了一些事情!我们块的注释块现在包含 JSON 格式的属性值。

save显然,我们也可以从 props访问属性。
显示输入的值save
让我们在save函数中的 div 中显示属性的值:
save: (props) => {
const { attributes } = props;
return <div>{attributes.exampleText}</div>
}
这实际上是它的要点。您决定在块中保存所需内容所需的属性。edit您将为用户呈现输入方式,注意显示当前值并在它们发生变化时更新它们。然后,save您提取保存的属性并根据需要呈现输出。
在本教程系列中,我们将接触更多不同的组件和属性。但是让我们看看这篇文章中的另一个组件,以了解属性特性source的全部内容。
RichText 和 attribute 属性source
WordPress 的RichText组件为您提供了一个“无边界”的文本区域,支持文本格式。您可能更喜欢使用它而不是(丑陋的?)标准文本输入或文本区域。但是请记住,RichText必须以不同的方式处理,因为您需要注意几个道具,并且我们在save函数中获取值的方式也有所不同。
添加RichText组件
最简单的形式RichText是像使用文本输入一样实现它:
const { registerBlockType } = wp.blocks;
const { RichText } = wp.blockEditor;registerBlockType(‘awp/firstblock’, {
…
attributes: {
myRichText: {
type: ‘string’,
default: ”
}
},
edit: (props) => {
const { attributes, setAttributes } = props;
return (
<div>
<RichText
value={attributes.myRichText}
onChange={(newtext) => setAttributes({ myRichText: newtext })}
/>
</div>
);
},
…
RichText我们从包中解构组件wp.blockEditor,但除此之外,上面的内容与我们对标准文本输入所做的相同。
处理save_RichText
但是在save函数中你需要RichText再次使用组件来获取属性的值。我们调用RichText.Content并将 prop 设置value为我们的属性:
save: (props) => {
const { attributes } = props;
return (
<div>
<RichText.Content
value={attributes.myRichText}
/>
</div>
);
}
这将直接输出在 in 编辑器中键入的任何内容,RichText而不会包含任何 HTML。
当您使用时,您很可能希望在前端和编辑器RichText中控制文本周围的 HTML 包装器,例如 a<p>或 a 。<h2>为此,我们可以使用一个名为tagName.
该组件RichText还允许其他几个道具。您可以定义一个占位符文本,当它与placeholderprop 为空时显示(淡化)。该组件还允许您控制该字段允许哪些格式选项(它在工具栏中显示哪些按钮)。
RichText和tagName
使用 proptagName你可以预定义它的输出被包装在哪个 HTML 标签中。当你使用时,你应该在和中tagName使用相同的tagNameprop 和值。editsave
假设您想将属性值放入 a<h2>中,这将在编辑器中强制任何输入为 h2。在edit你可以做:
<RichText
tagName=”h2″
placeholder=”Write your heading here”
value={attributes.myRichText}
onChange={(newtext) => setAttributes({ myRichText: newtext })}
/>
并在Save中:
<RichText.Content
tagName=”h2″
value={attributes.myRichText}
/>
上面的代码现在将输出RichText内区域中输入的任何内容在<h2>标签中。
使用source
显然,您可以为一个块组合多个富文本,例如一个用于标题,一个用于段落。请记住,每个人都需要自己的属性。例如:
attributes: {
myRichHeading: {
type: ‘string’
},
myRichText: {
type: ‘string’
}
},
edit: (props) => {
const { attributes, setAttributes } = props;
return (
<div>
<RichText
tagName=”h2″
placeholder=”Write your heading here”
value={attributes.myRichHeading}
onChange={(newtext) => setAttributes({ myRichHeading: newtext })}
/>
<RichText
tagName=”p”
placeholder=”Write your paragraph here”
value={attributes.myRichText}
onChange={(newtext) => setAttributes({ myRichText: newtext })}
/>
</div>
);
},
save: (props) => {
const { attributes } = props;
return (
<div>
<RichText.Content
tagName=”h2″
value={attributes.myRichHeading}
/>
<RichText.Content
tagName=”p”
value={attributes.myRichText}
/>
</div>
);
}
但是,您现在将开始遇到一些问题。即使您可以在编辑器中进行文本格式设置,也不会保存任何(或部分)格式设置。当您在前端查看帖子时,它只会以h2和 的形式出现p,没有您设置的任何格式(斜体、粗体、链接)。甚至您的块的注释块也不包含格式。这是棘手的事情RichText。为了解决这个问题,我们需要使用属性 property source。
该source属性允许 WordPress 直接从帖子内容中提取和解释内容。如果一个属性没有source设置,它将被保存在 HTML 注释块中并从中提取。
使用时RichText我们通常设置source为html,它使用 WordPress 的库来解析 HTML 标记。该属性source与另一个属性一起工作;selector它定义了它应该从哪个 HTML 标签中提取。
例如,我们在 paragraph 上设置source为as (否则它默认为块的根)。htmlRichTextselectorp
attributes: {
…
myRichText: {
type: ‘string’,
source: ‘html’,
selector: ‘p’
}
},
现在我们的第二个RichText应该成功保存所有文本格式。您还会注意到评论块现在只显示myRichHeadingJSON 中的属性。该属性myRichText已从评论块中完全消失。这是因为sourceWordPress 现在解析帖子内容而不是属性值的评论块。

老实说,我根本没有使用过该source属性,如果可以的话,我会建议避免使用它。WordPress 的文档更多地解释了您想要自己查看的来源和属性。
在这篇文章中,我们学习了属性的基础知识;如何定义它们、更新它们以及输出它们的值。在接下来的步骤中,我们将了解更多不同的组件以及如何在块内容本身之外添加设置;在工具栏和编辑器侧边栏(称为 Inspector)中。

