如何提升革命滑块(Slider Revolution)的加载速度
革命滑块(Slider Revolution)是一款WordPress幻灯片插件。该插件可以做出许多复杂的幻灯片效果,支持图片、文章、视频等作为幻灯片源,而且效果炫丽。但是很多用户反馈,革命滑块(Slider Revolution)虽然好看好用,但是速度慢。本文将从三个方面讲解如何提升革命滑块(Slider Revolution)的加载速度。
- 第 1 步:激活 Slider Revolution 全局优化选项
- 第 2 步:使用内置文件大小优化器
- 第 3 步:尝试“Bump Down”布局技巧
第 1 步:激活 Slider Revolution 全局优化选项
在 6.5.x 版本中,Slider Revolution 优化了初始化过程,可以帮助模块顺利高效地加载。首先打开 Slider Revolution 的全局选项:
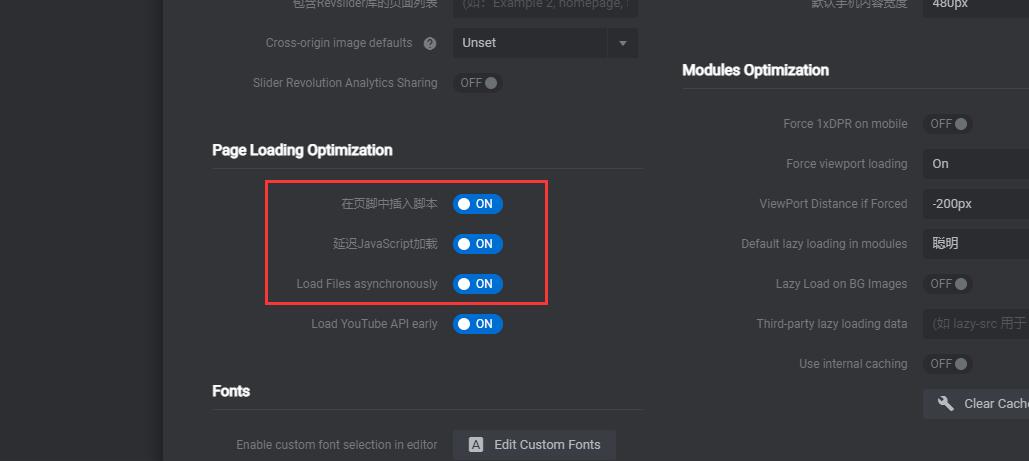
在页面加载优化部分下,将所有三个选项切换为ON:
激活这些选项会导致 Slider Revolution 的所有 JavaScript 文件(“rbtools.min.js”除外)异步加载、延迟加载并在页脚中加载。
这通过允许其他类型的高优先级页面渲染更早发生以及同时发生多种类型的处理来提高性能。
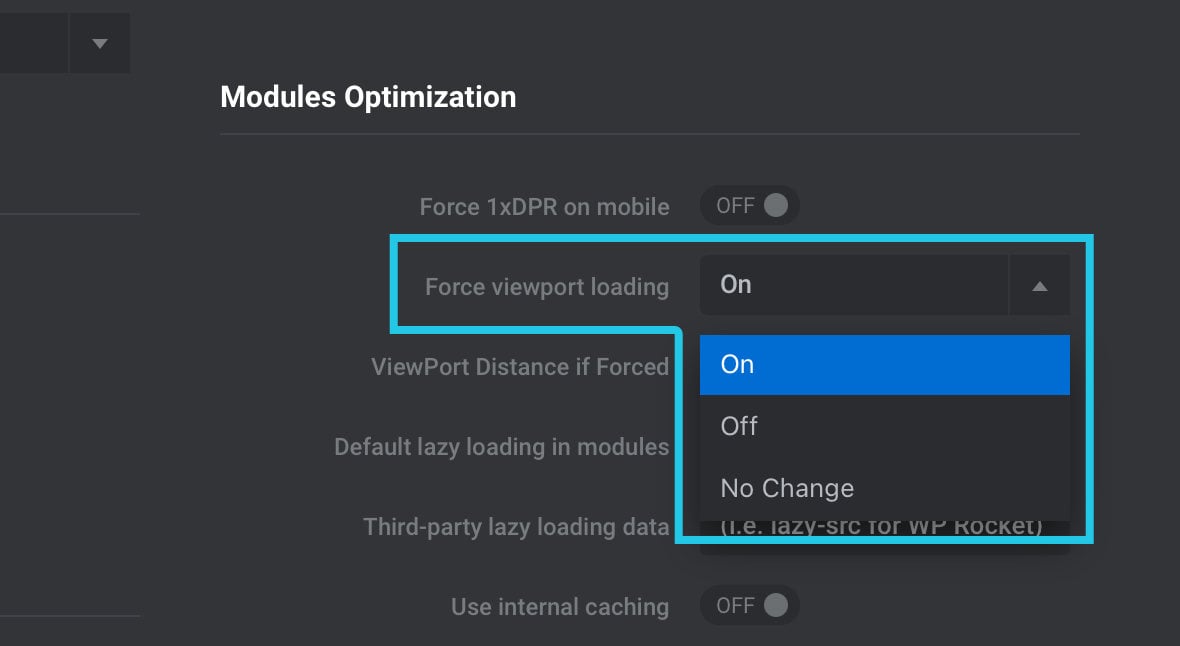
在Modules Optimization部分下,将Force Viewport Loading设置为On:
这强制您的模块应该只在浏览器视口中可见时才开始动画,并为以后的幻灯片加载内容。
它允许您在用户浏览页面时交错加载内容,从而提高性能。
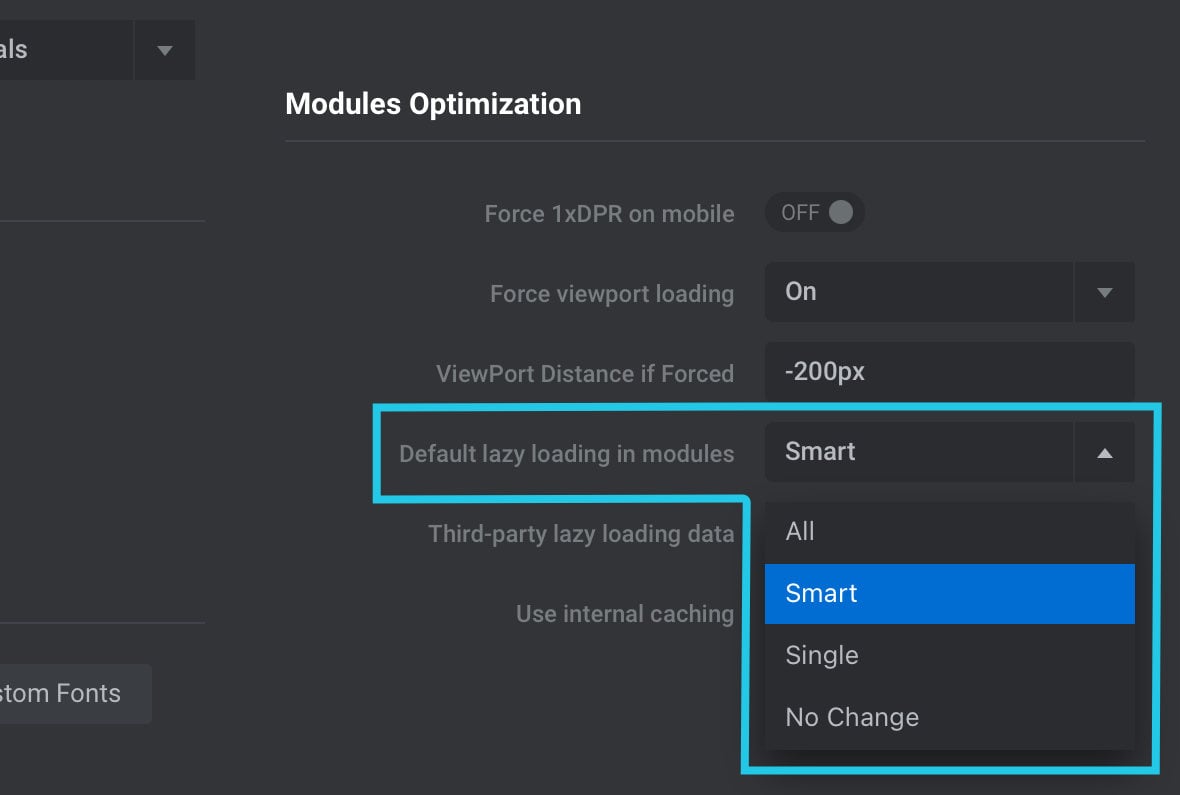
在模块优化部分下,将模块中的默认延迟加载设置为智能:
选择此设置后,模块图像将智能地“延迟加载”。这意味着最初只会加载第一张幻灯片中的图像。然后是下一张和上一张幻灯片中的图像。当模块切换到另一张幻灯片时,将加载其下一张或上一张幻灯片的图像,以初始化期间尚未加载的图像为准。
这通过仅在需要时加载图像文件来提高性能,但仍然提前,因此网站访问者可以获得无缝体验。
第 2 步:使用内置文件大小优化器
每次将图像添加到 WordPress 时,都会制作多个副本,从小到大,文件大小逐渐增加。图像的尺寸越大,文件越大,加载所需的时间也越长。
Slider Revolution 有一个内置的文件大小优化器工具,可以向您显示模块中每个图像的列表,以及当前选择的大小版本。您可以使用此工具浏览并选择任何图像的较小版本。
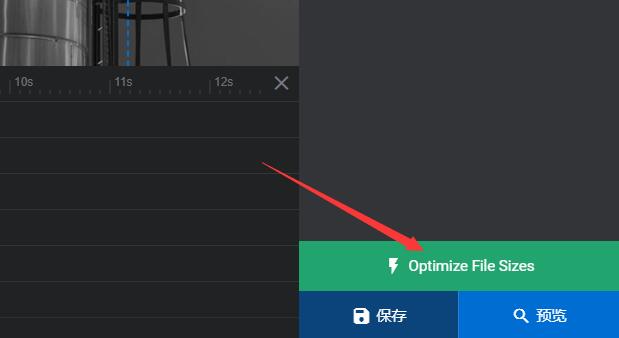
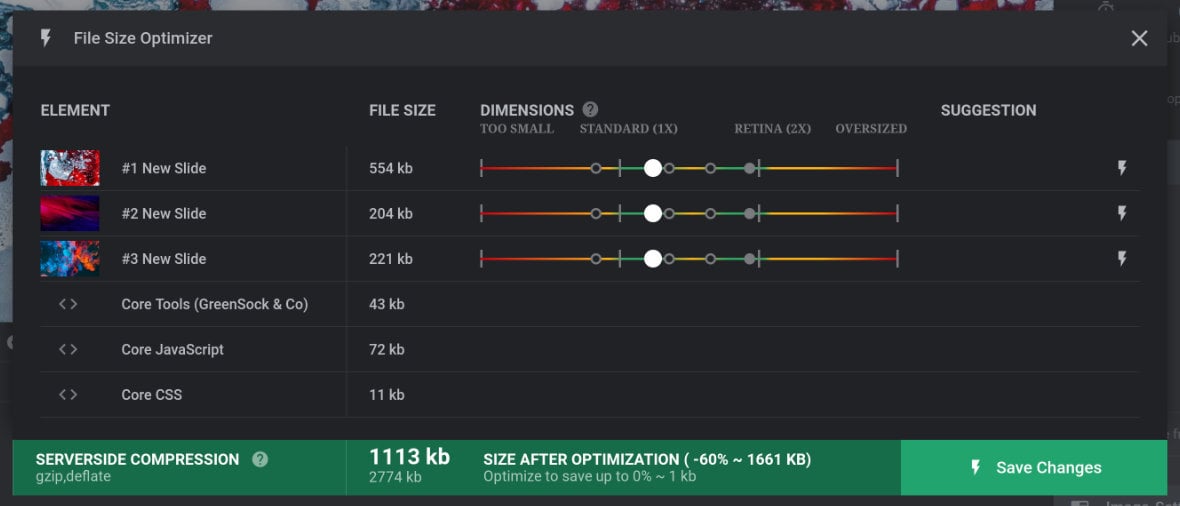
您可以在模块编辑器中通过将鼠标悬停在“保存”按钮上打开该工具,然后单击出现的绿色“优化文件大小”按钮:
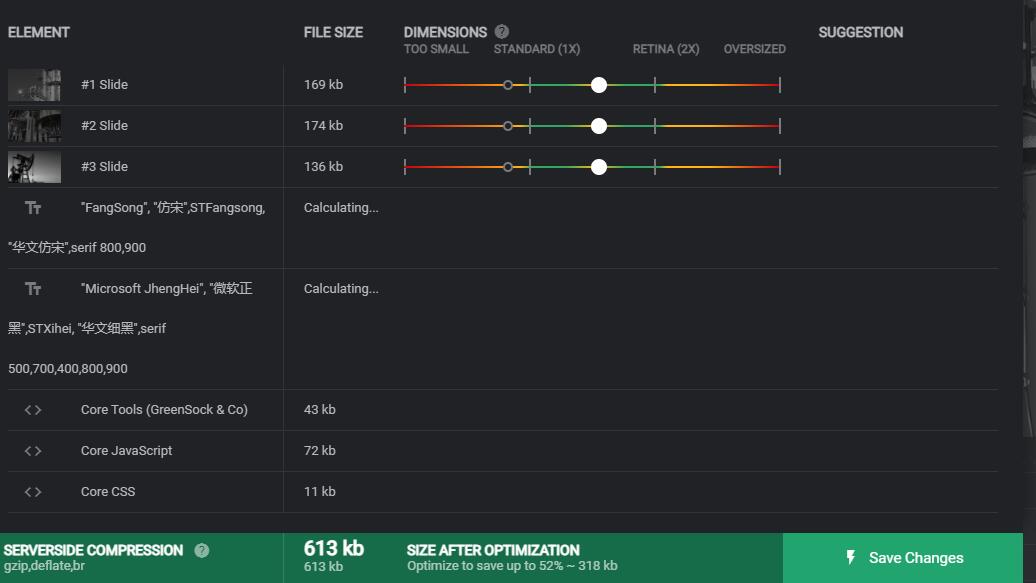
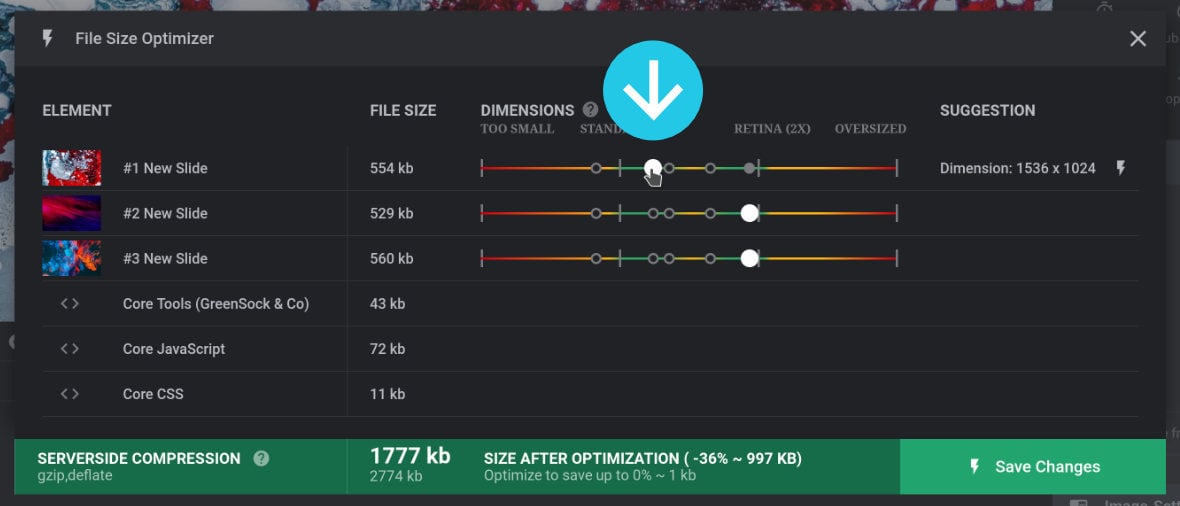
打开后,对于每张图像,您会在右侧看到一条带点的线。每个点代表一种可用的图像尺寸。最左边的点是最小的版本,最右边的是最大的。白点告诉您当前正在使用哪些版本:
当您单击线上的不同点时,它将设置要使用的图像大小:
在底部的绿色工具栏中,您会看到由于更改图像选择而导致的文件大小减小:
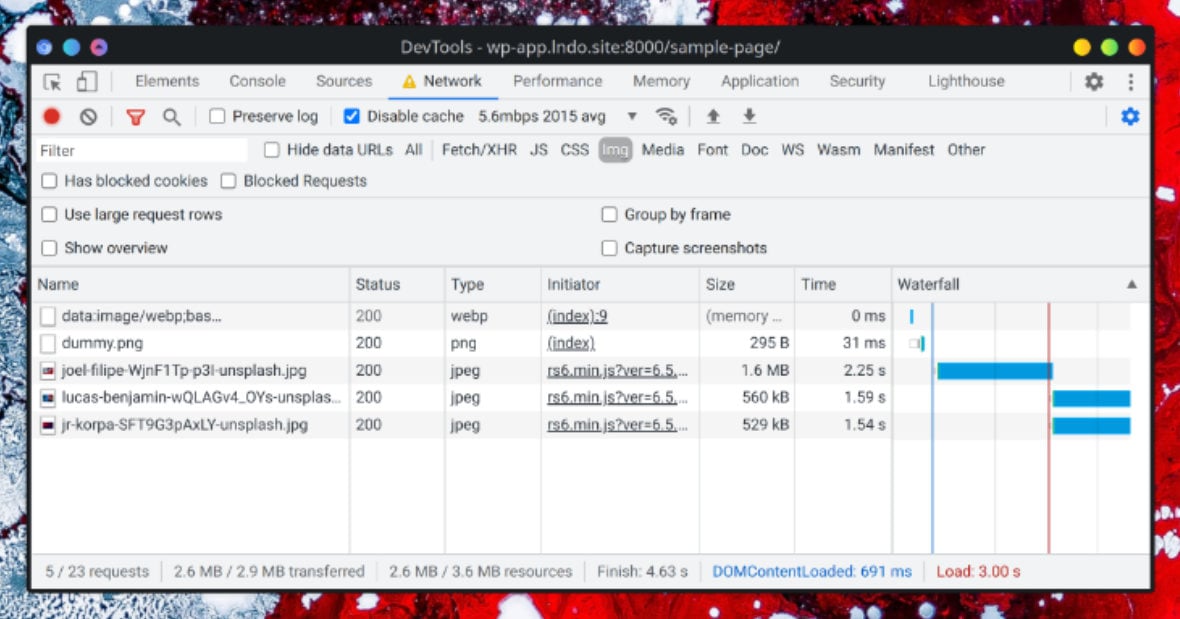
例如,我在这里创建了一个非常基本的滑块,仅由三张带有图像背景的幻灯片组成。图片是从Unsplash下载并直接上传到模块中的,没有改变。在默认形式下,它们的下载总量为 2,578 Kb。加载需要 3.00 秒,离线测试时速度被限制在 5.6mbps,正如我们在指南前面讨论的那样:

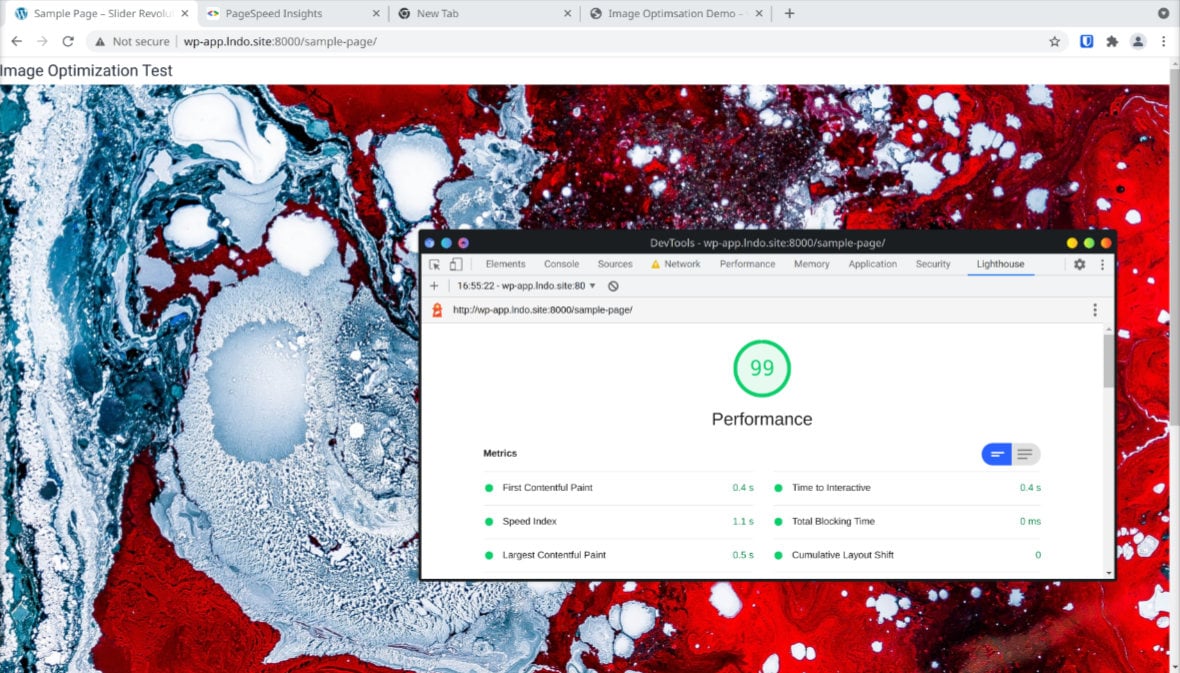
Lighthouse 得分为 99/100,这是为什么仅看得分并不是一个好的优化理念的一个例子,因为我们已经知道得分中没有反映出改进的空间:

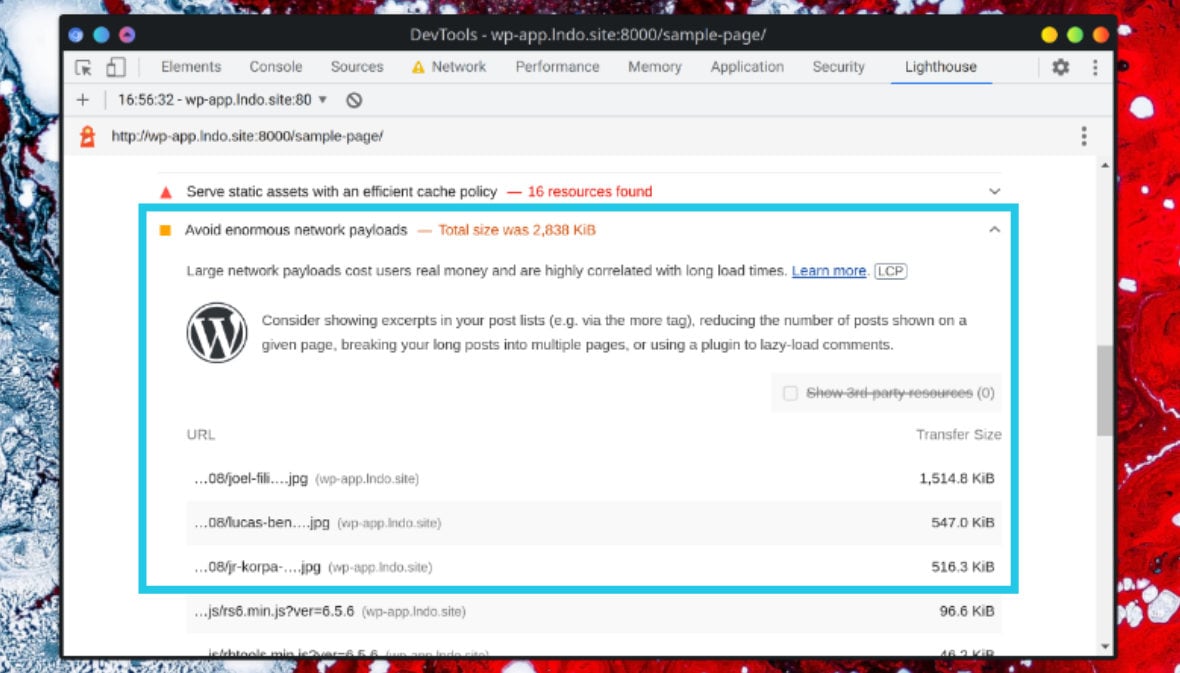
然而,在审计的细节中,它建议我们“避免巨大的网络负载”:

使用文件大小优化器可以轻松选择较小版本的图像:

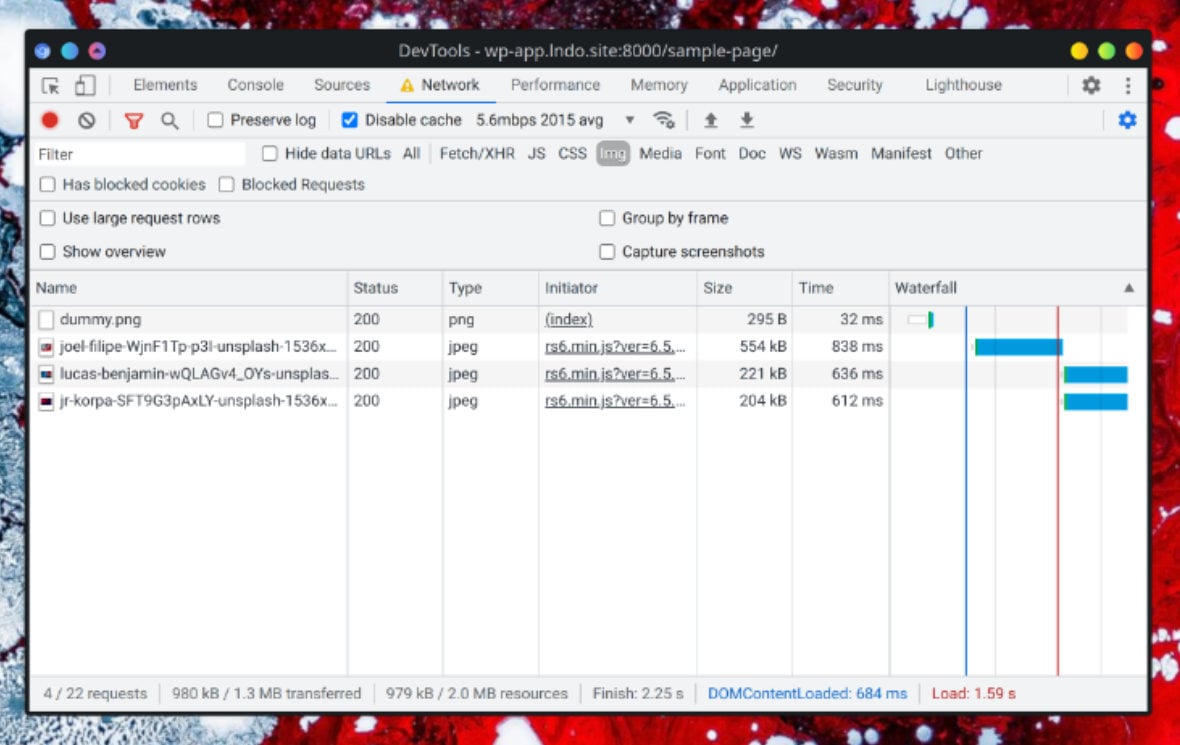
这样做之后,他们总共下载了 957 Kb,加载时间为 1.59 秒:

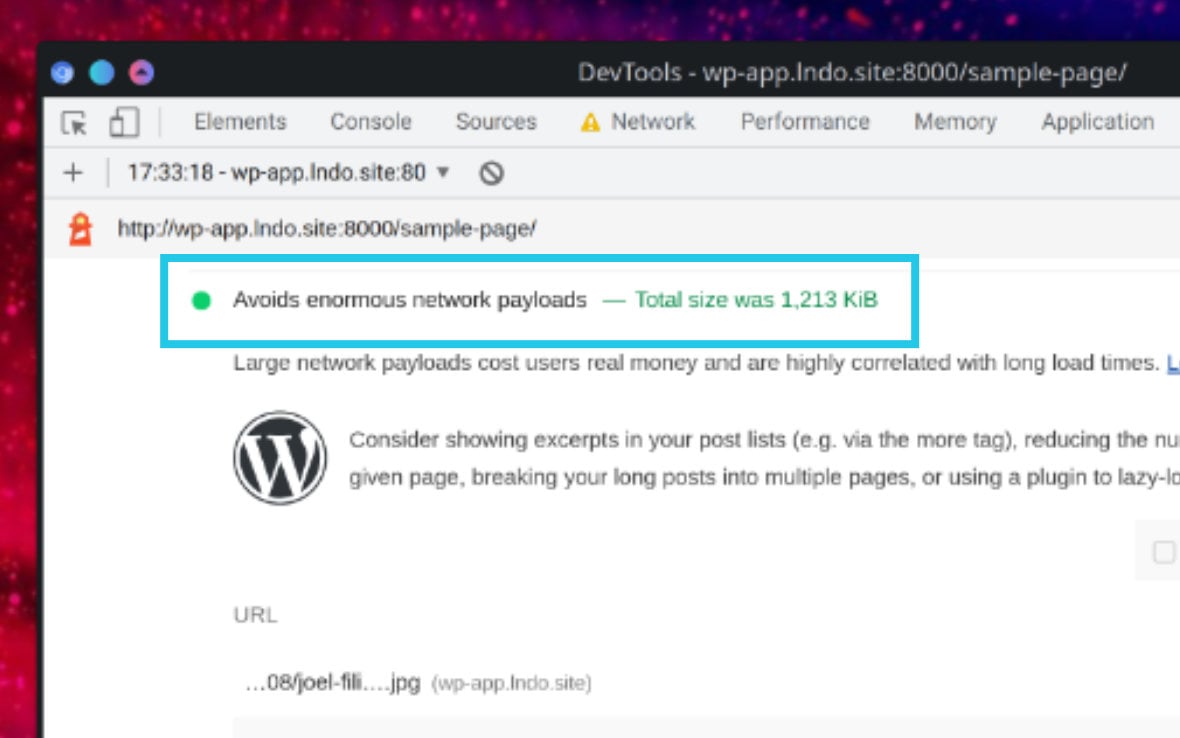
Lighthouse 报告显示“避免巨大的网络负载”测试已通过:

这些是仅使用三个图像的简单演示的改进,因此您可以想象包含许多图像的模块可能产生的影响。
使用文件大小优化器选择在您的设计中看起来仍然不错的尽可能小的图像是显着提高加载速度的最快和最简单的方法之一。
第 3 步:尝试“Bump Down”布局技巧
如果您非常关注 SEO 并且您的首要任务是获得出色的 Lighthouse 分数怎么办?好吧,有一个技巧可以让 Lighthouse 更快乐——您所要做的就是将您的模块向下移动一点。
几个 Core Web Vitals 分数由首先出现在视口中的内容决定,就在顶部。所以你可以在顶部添加一些非常轻的元素,比如标题、菜单或文本,它们会被优先处理并使分数更高。
这通常不会使您的网站更快,但由于 Lighthouse 和实际网站速度没有一对一的关系,如果 Core Web Vitals 分数对您的目标非常重要,您可能会选择使用此技术。
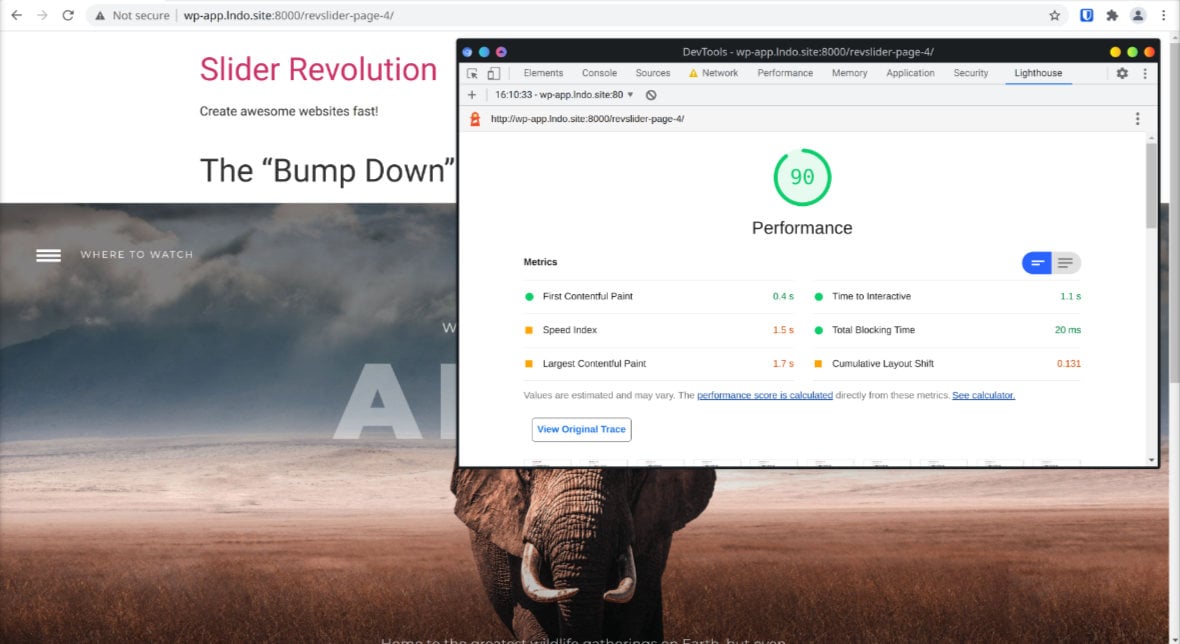
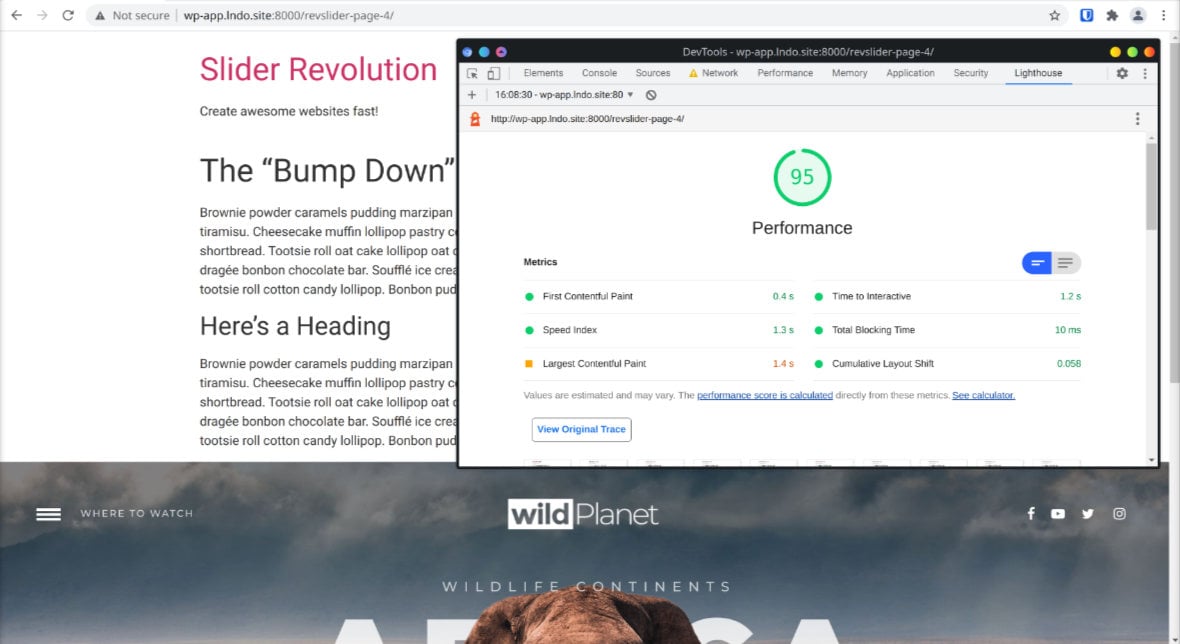
例如,在使用Hello Elementor主题的网站上,我们有一个“Cinematic Wildlife”滑块。Lighthouse 得分为 90/100:

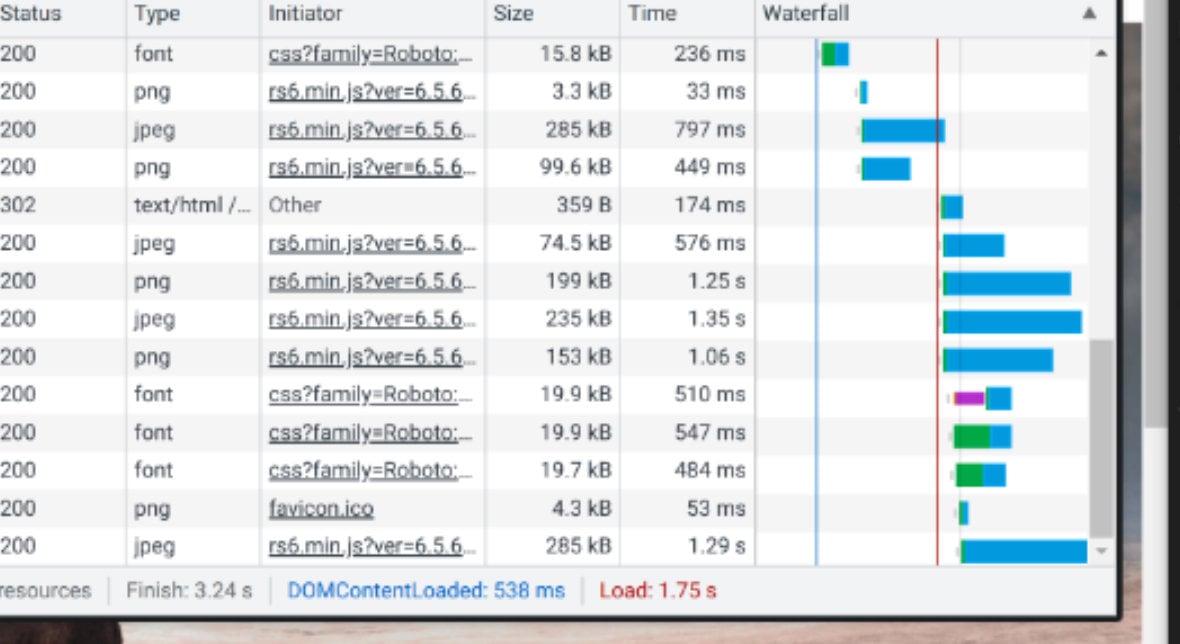
它的实际加载速度为 5.6 Mbps,为 1.75 秒,远低于我们的 3 秒目标:

实际加载速度已经很好了,但如果我们愿意,我们可以使用“bump down”技巧来增加 Lighthouse 分数。在滑块上方添加几个文本段落和标题后,分数增加到 95/100:

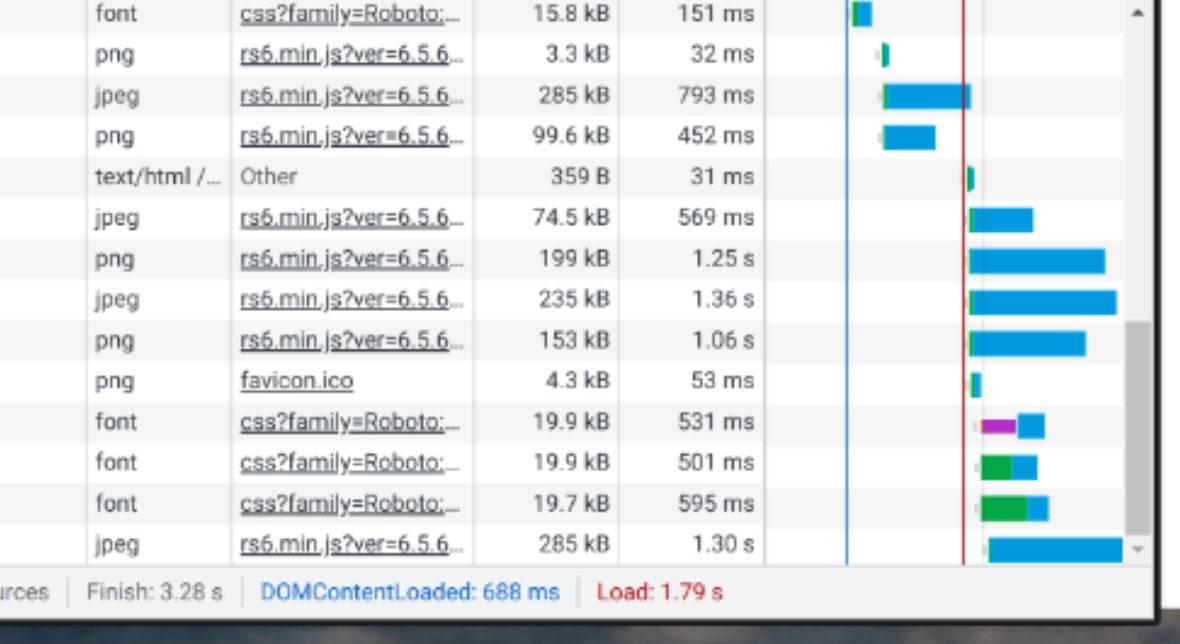
实际速度基本不变,为 1.79 秒:

因为增加 Lighthouse 分数并不总能提高加载速度,所以根据您的优先级,这样的技术可能不是您所需要的。
但是,如果您真的需要最大化这些 Core Web Vitals 分数,“bump down”布局技巧可能正是您所追求的。
以上技巧是基于革命滑块(Slider Revolution)本身的提升,如果您想要更快,那么可以进一步考虑主题(如选择轻巧的主题),使用缓存插件,CDN,高性能主机或服务器以及使用考虑 WebP 图像格式等。