第一个Django项目 part7:自定义admin站点
一、自定义后台表单
在前面的学习过程中,通过admin.site.register(Question)语句,我们在admin站点中注册了Question模型。Django会自动生成一个该模型的默认表单页面。如果你想自定义该页面的外观和工作方式,可以在注册对象的时候告诉Django你的自定义选项。

下面是一个修改admin表单默认排序方式的例子。修改polls/admin.py的代码::
from django.contrib import admin from .models import Questionclass QuestionAdmin(admin.ModelAdmin): fields = ['pub_date', 'question_text']admin.site.register(Question, QuestionAdmin)
你只需要创建一个继承admin.ModelAdmin的模型管理类,然后将它作为第二个参数传递给admin.site.register(),第一个参数则是Question模型本身。
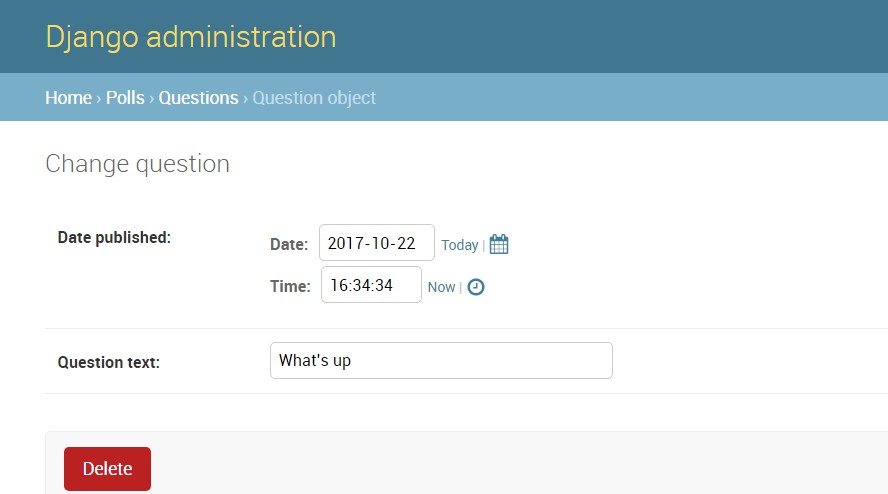
上面的修改让Publication date字段显示在Question字段前面了(默认是在后面)。如下图所示:

对于只有2个字段的情况,效果看起来还不是很明显,但是如果你有一打的字段,选择一种直观的符合我们人类习惯的排序方式则非常有用。
还有,当表单含有大量字段的时候,你也许想将表单划分为一些字段的集合。再次修改polls/admin.py:
from django.contrib import admin
from .models import Questionclass QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
]admin.site.register(Question, QuestionAdmin)
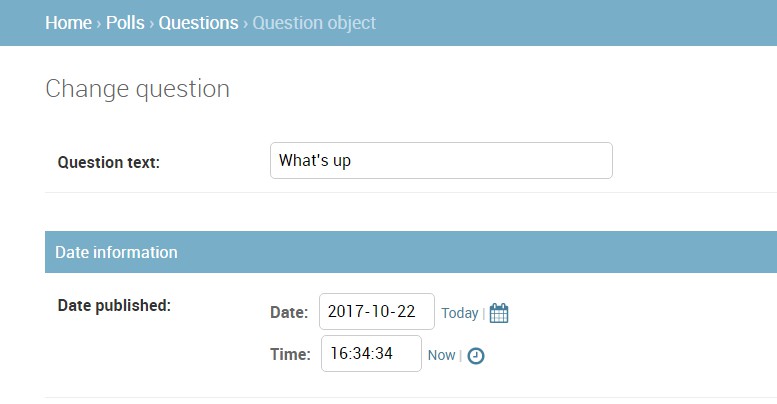
字段集合fieldsets中每一个元组的第一个元素是该字段集合的标题。它让我们的页面看起来像下面的样子:

二、添加关联对象
虽然我们已经有了Question的管理页面,但是一个Question有多个Choices,如果想显示Choices的内容怎么办?有两个办法可以解决这个问题。第一个是像Question一样将Choice注册到admin站点,这很容易,修改polls/admin.py,增加下面的内容:
from django.contrib import adminfrom .models import Choice, Question# ...admin.site.register(Choice)
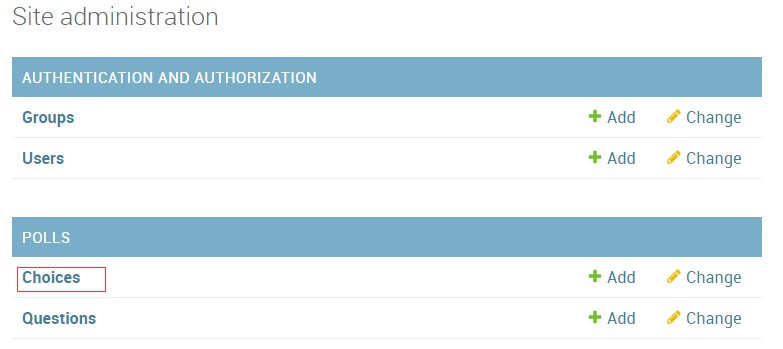
重启服务器,再次访问admin页面,就可以看到Choice条目了:

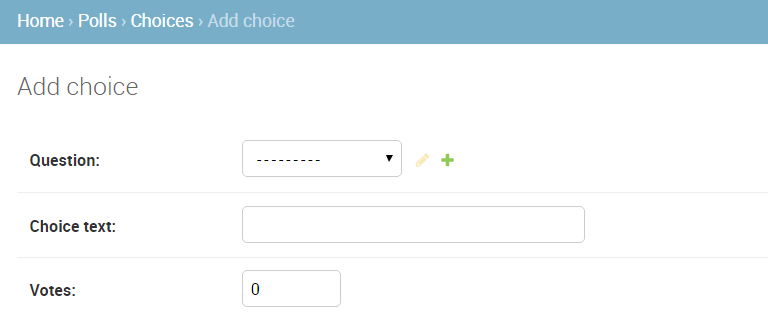
点击它右边的add按钮,进入“Add Choice”表单页面,看起来如下图:

在这个表单中,Question字段是一个select选择框,包含了当前数据库中所有的Question实例。Django在admin站点中,自动地将所有的外键关系展示为一个select框。在我们的例子中,目前只有一个question对象存在。
请注意图中的绿色加号,它连接到Question模型。每一个包含外键关系的对象都会有这个绿色加号。点击它,会弹出一个新增Question的表单,类似Question自己的添加表单。填入相关信息点击保存后,Django自动将该Question保存在数据库,并作为当前Choice的关联外键对象。白话讲就是,新建一个Question并作为当前Choice的外键。
但是实话说,这种创建方式的效率不怎么样。如果在创建Question对象的时候就可以直接添加一些Choice,那会更好,这就是我们要说的第二种方法。下面,让我们来动手试试。
首先,删除polls/admin.py中Choice模型对register()方法的调用。然后,编辑Question的内容,最后整个文件的代码应该如下:
from django.contrib import adminfrom .models import Choice, Questionclass ChoiceInline(admin.StackedInline):
model = Choice
extra = 3class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]admin.site.register(Question, QuestionAdmin)
上面的代码相当于告诉Django,Choice对象将在Question管理页面进行编辑,默认情况,请提供3个Choice对象的编辑区域。
相关推荐:《Python相关教程》
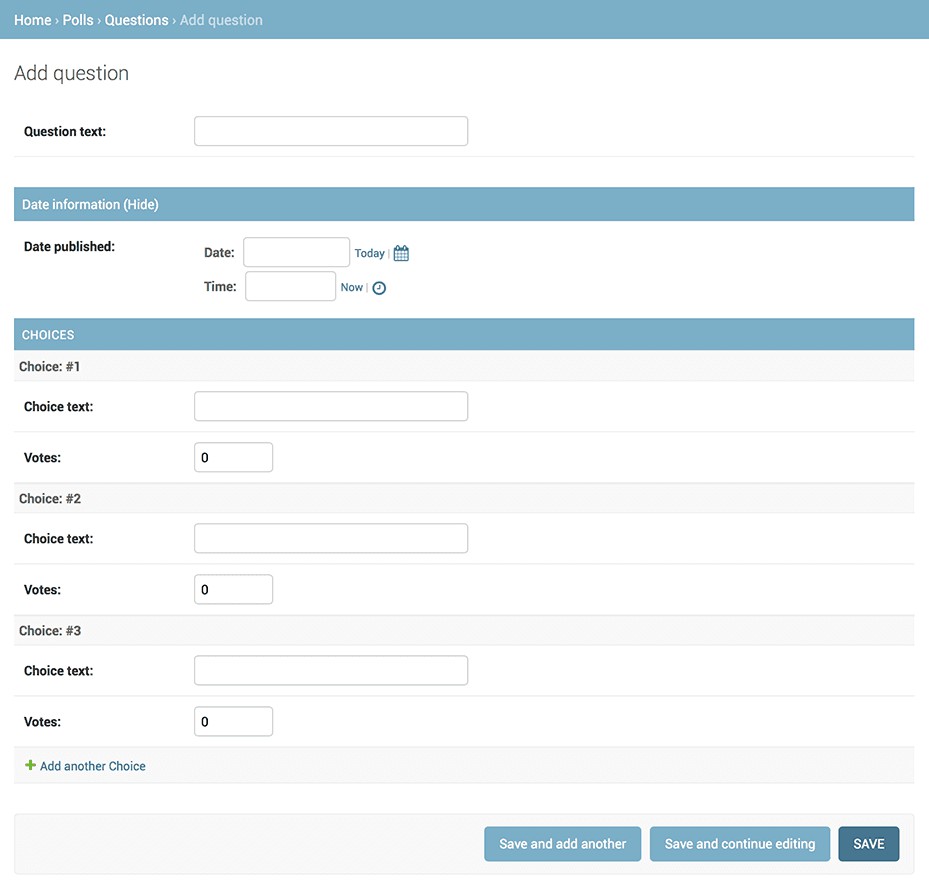
重启服务器,进入“Add question”页面,应该看到如下图所示:

在3个插槽的最后,还有一个Add another Choice链接。点击它,又可以获得一个新的插槽。如果你想删除新增的插槽,点击它最右边的灰色X图标即可。但是,默认的三个插槽不可删除。
这里还有点小问题。上面页面中插槽纵队排列的方式需要占据大块的页面空间,查看起来很不方便。为此,Django提供了一种扁平化的显示方式,你仅仅只需要修改一下ChoiceInline继承的类为admin.TabularInline替代先前的StackedInline类(其实,从类名上你就能看出两种父类的区别)。
# polls/admin.pyclass ChoiceInline(admin.TabularInline):
#…
重启服务器,刷新一下页面,你会看到类似表格的显示方式:

注意“DELETE”列,它可以删除那些已有的Choice和新建的Choice。
三、定制实例的列表页面
Question的添加和修改页面我们已经修改得差不多了,下面让我们来装饰一下“实例列表”(change list)页面,该页面显示了当前系统中所有的questions实例。
默认情况下,该页面看起来是这样的:

通常,Django只显示__str()__方法指定的内容。但是很多时候,我们可能要同时显示一些别的内容。要实现这一目的,可以使用list_display属性,它是一个由字段组成的元组,其中的每一个字段都会按顺序显示在“change list”页面上,代码如下:
# polls/admin.pyclass QuestionAdmin(admin.ModelAdmin):
# ...
list_display = ('question_text', 'pub_date', 'was_published_recently')
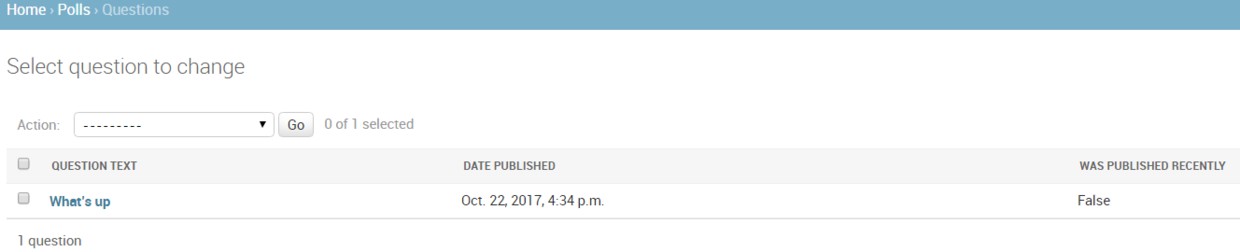
额外的,我们把was_published_recently()方法的结果也显示出来。现在,页面看起来会是下面的样子:

你可以点击每一列的标题,来根据这列的内容进行排序。但是was_published_recently这一列除外,不支持这种根据函数输出结果进行排序的方式。同时请注意,was_published_recently这一列的列标题默认是方法的名字,内容则是输出的字符串表示形式。
可以通过给方法提供一些属性来改进输出的样式,如下面所示。注意这次修改的是polls/models.py文件,不要搞错了!主要是增加了最后面三行内容:
# polls/models.pyclass Question(models.Model): # ... def was_published_recently(self): now = timezone.now() return now - datetime.timedelta(days=1) <= self.pub_date <= now was_published_recently.admin_order_field = 'pub_date' was_published_recently.boolean = True was_published_recently.short_description = 'Published recently?'
重启服务器(这个我就不再啰嗦了,大家心里都有数)。刷新页面
以上的定制功能还不是admin的全部,我们接着往下看!
我们还可以对显示结果进行过滤!使用list_filter属性,在polls/admin.py的QuestionAdmin中添加下面的代码:
list_filter = ['pub_date']
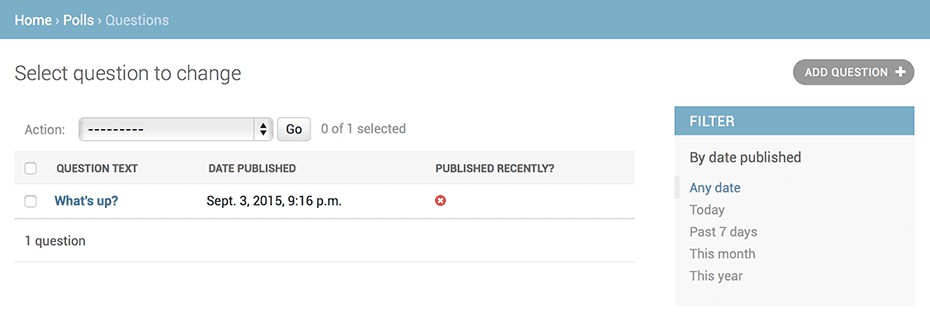
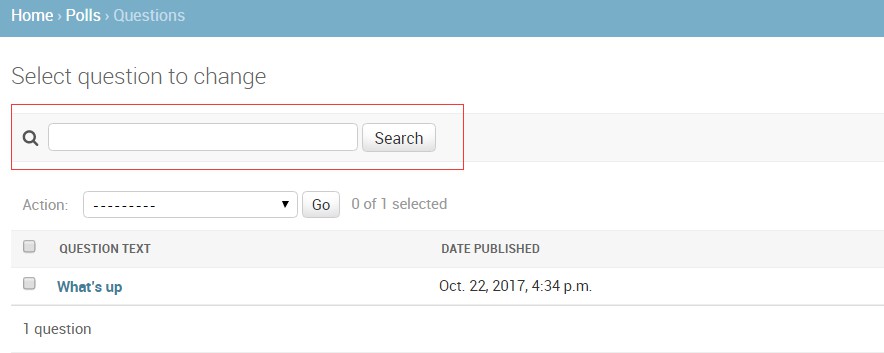
再次刷新change list页面,你会看到在页面右边多出了一个基于pub_date的过滤面板,如下图所示:

根据你选择的过滤条件的不同,Django会在面板中添加不同的过滤选项。由于pub_date是一个DateTimeField,因此Django自动添加了这些选项:“Any date”, “Today”, “Past 7 days”, “This month”, “This year”。
顺理成章的,让我们添加一些搜索的能力:
search_fields = ['question_text']
这会在页面的顶部增加一个搜索框。当输入搜索关键字后,Django会在question_text字段内进行搜索。只要你愿意,你可以使用任意多个搜索字段,Django在后台使用的都是SQL查询语句的LIKE语法,但是有限制的搜索字段有助于后台的数据库查询效率。

其实,这个页面还提供分页功能,默认每页显示100条,只是我们的实例只有一个,囧,所以看到分页链接。
四、定制admin整体界面
很明显,在每一个项目的admin页面顶端都显示Django administration是很可笑的,它仅仅是个占位文本。利用Django的模板系统,我们可以快速修改它。

1.定制项目模板
在manage.py文件同级下创建一个templates目录。然后,打开设置文件mysite/settings.py,在TEMPLATES条目中添加一个DIRS选项:
# mysite/settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 要有这一行,如果已经存在请保持原样
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
DIRS是一个文件系统目录的列表,是模板的搜索路径。当加载Django模板时,会在DIRS中进行查找。
PS:模板的组织方式
就像静态文件一样,我们可以把所有的模板都放在一起,形成一个大大的模板文件夹,并且工作正常。但是请一定不要这么做!强烈建议每一个模板都应该存放在它所属应用的模板目录内(例如polls/templates)而不是整个项目的模板目录(templates),因为这样每个应用才可以被方便和正确的重用。只有对整个项目有作用的模板文件才放在根目录的templates中,比如admin界面。
回到刚才创建的templates目录中,再创建一个admin目录,将admin/base_site.html模板文件拷贝到该目录内。这个HTML文件来自Django源码,它位于django/contrib/admin/templates目录内。 (在我的windows系统中,它位于C:Python36Libsite-packagesdjangocontribadmin emplatesadmin,请大家参考。)
Django的源代码在哪里?
如果你无法找到Django源代码文件的存放位置,可以使用下面的命令:
$ python -c "import django; print(django.__path__)"
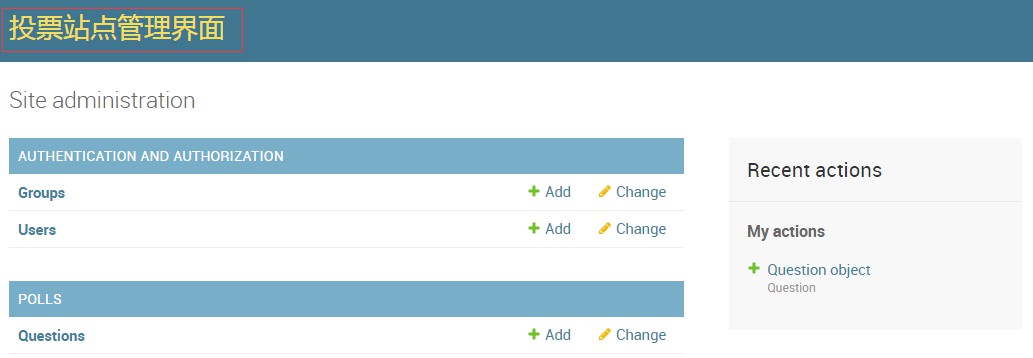
编辑base_site.html文件,用你喜欢的站点名字替换掉{{ site_header|default:_(’Django administration’) }}(包括两个大括号一起替换掉),看起来像下面这样:
{% extends "admin/base.html" %}{% block title %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}{% block branding %}<h1 id="site-name"><a href="{% url 'admin:index' %}">投票站点管理界面</a></h1>{% endblock %}{% block nav-global %}{% endblock %}
在这里,我们使用的是硬编码,强行改名为"投票站点管理界面"。但是在实际的项目中,你可以使用django.contrib.admin.AdminSite.site_header属性,方便的对这个页面title进行自定义。
修改完后,刷新页面,效果如下:

提示:所有Django默认的admin模板都可以被重写,类似刚才重写base_site.html模板的方法一样,从源代码目录将HTML文件拷贝至你自定义的目录内,然后修改文件。
五、定制admin首页
默认情况下,admin首页显示所有INSTALLED_APPS内并在admin应用中注册过的app,以字母顺序进行排序。
要定制admin首页,你需要重写admin/index.html模板,就像前面修改base_site.html模板的方法一样,从源码目录拷贝到你指定的目录内。编辑该文件,你会看到文件内使用了一个app_list模板变量。该变量包含了所有已经安装的Django应用。你可以硬编码链接到指定对象的admin页面,使用任何你认为好的方法,用于替代这个app_list。
六、源码对照
至此,Django教程的入门部分已经结束了。下面将polls/admin.py的全部代码贴出来:
from django.contrib import admin
from .models import Choice, Questionclass ChoiceInline(admin.TabularInline):
model = Choice
extra = 3class QuestionAdmin(admin.ModelAdmin):
list_display = ('question_text', 'pub_date', 'was_published_recently')
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
list_filter = ['pub_date']
search_fields = ['question_text']admin.site.register(Question, QuestionAdmin)
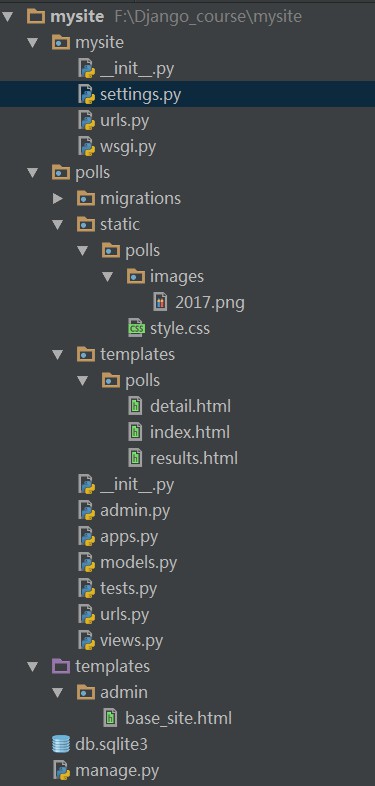
整个投票项目mysite,在Pycharm中的文件组织结构如下图所示,对比一下你自己的,看看是否一样。

注意2017.png是展示用的背景图,这个可以不一样….
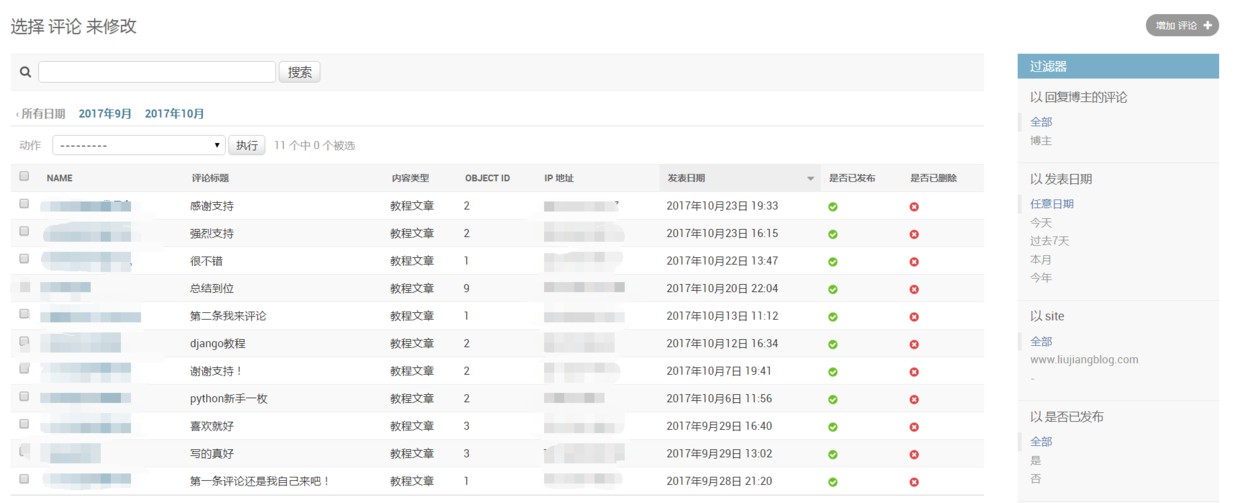
admin后台管理站点可以定制得很强大,比如下面是博主站点的评论后台,完全手工定制,非常实用!

相关推荐:
第一个Django项目 part2:模型与管理后台
来源:PY学习网:原文地址:https://www.py.cn/article.html

