又发现了一个有趣的 ChatGPT 玩法,分享给大家 – zi
之前给大家写过如何将 ChatGPT 接入微信和钉钉,没看过的可以往公众号前面的文章翻翻,最近又发现了一个有趣的玩法,周末找时间实现了一下,感觉挺不错的,分享给大家。
背景
事情的起因是阿粉在朋友圈看到了这样一条信息,敏感信息已经去掉了,意思很明显就是将 OpenAI 接入到知识星球了,用户可以通过星球提问的方式来对 OpenAI 进行提问,OpenAI 会自动回答相应用户的问题,并通知到用户。

看到这就很有意思了,对于运营了知识星球的博主来说,特别是技术类博主,很多简单的技术知识点,完全就可以通过自动化来进行回答,而不用太消耗自己的时间。
那有的小伙伴就要问了,这跟用户自己百度有什么区别呢?
只要用过 OpenAI 的小伙伴是深有体会的,百度搜索出来的答案广告很多不说,要在大量相似的内容中找到有用了,往往还是要花点时间的。
而 OpenAI 提供的答案往往思路清晰,条理分明,虽然说对于很多时效性的问题给不了确切的答案,但是对于一些技术知识点的回答还是可以很精准的。
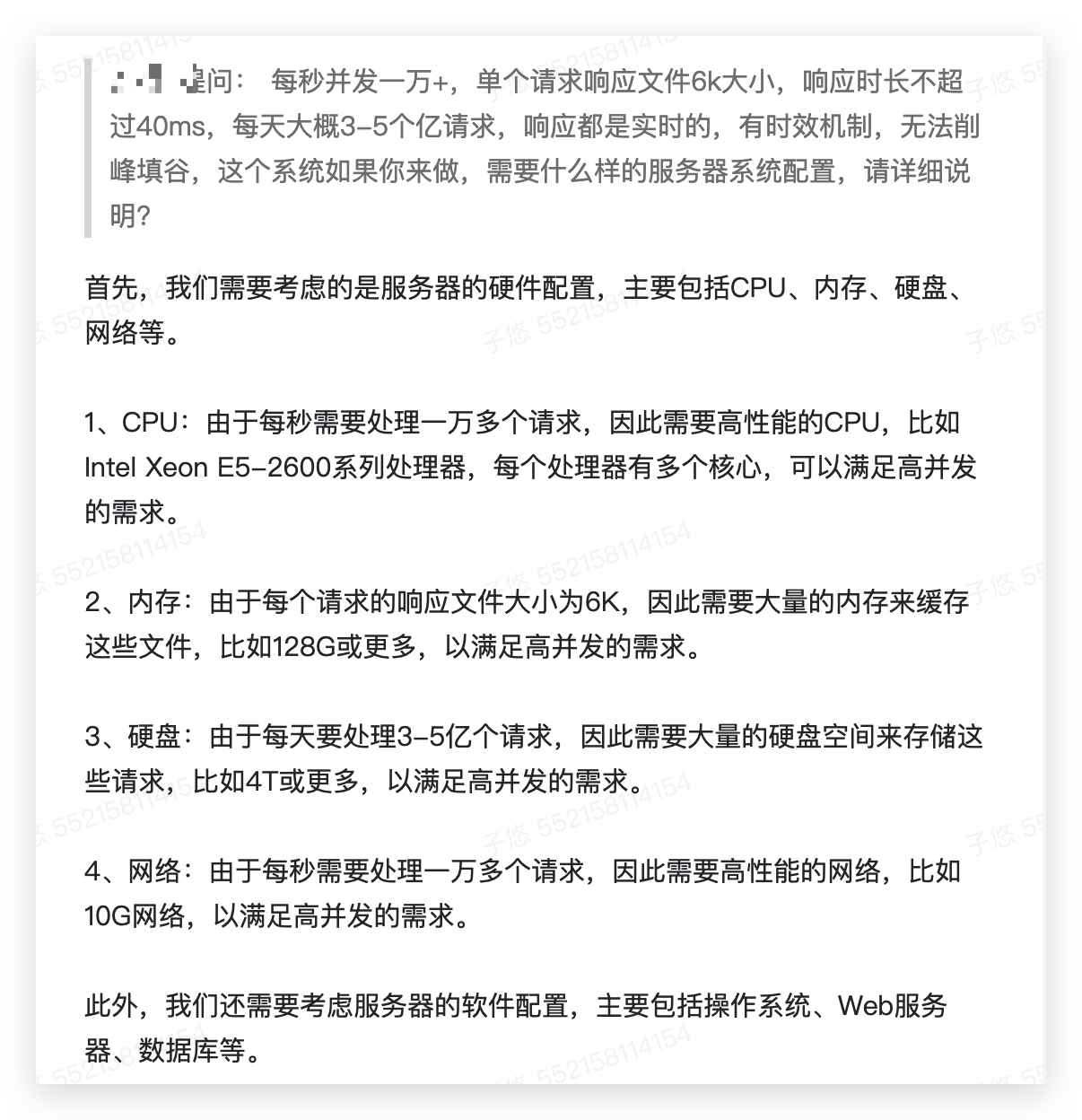
下面是阿粉看到的一些 case,大家可以瞅瞅
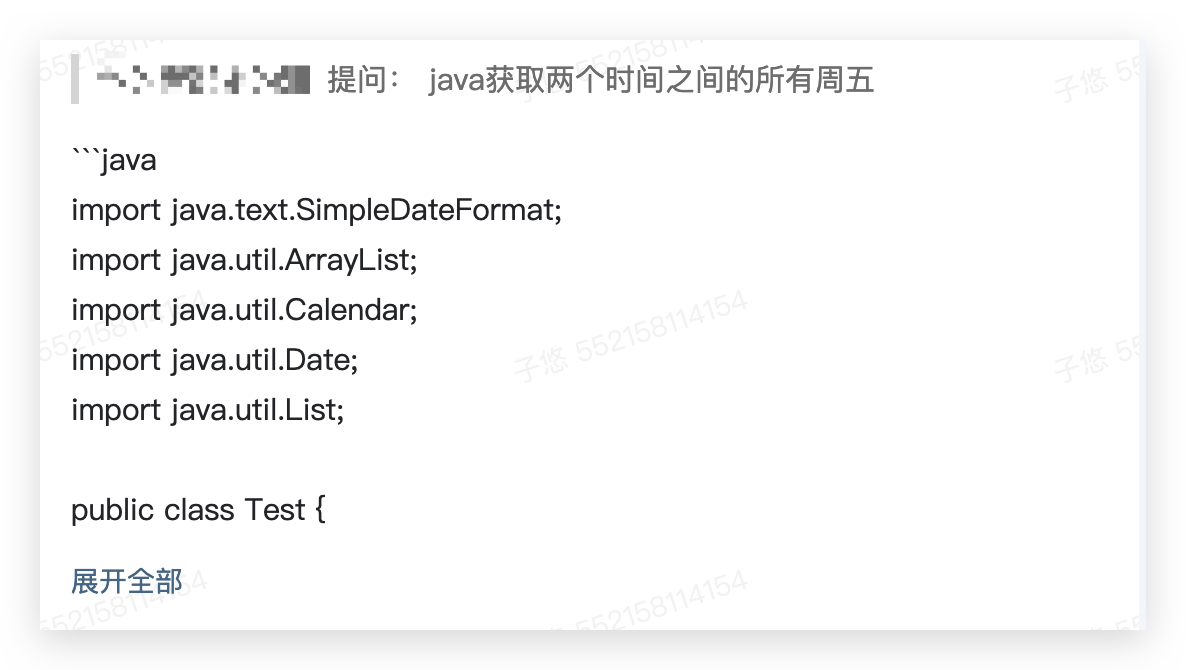
可以写代码

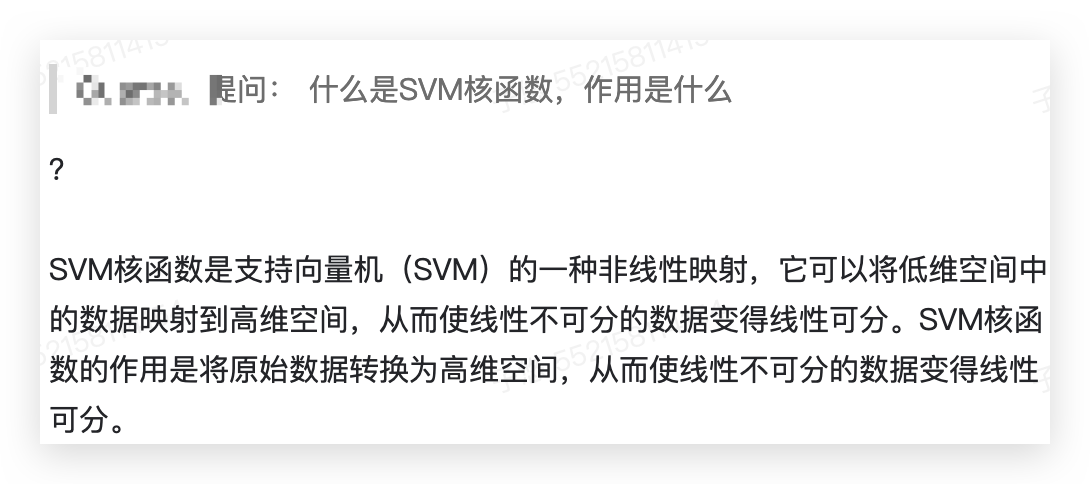
会回答问题

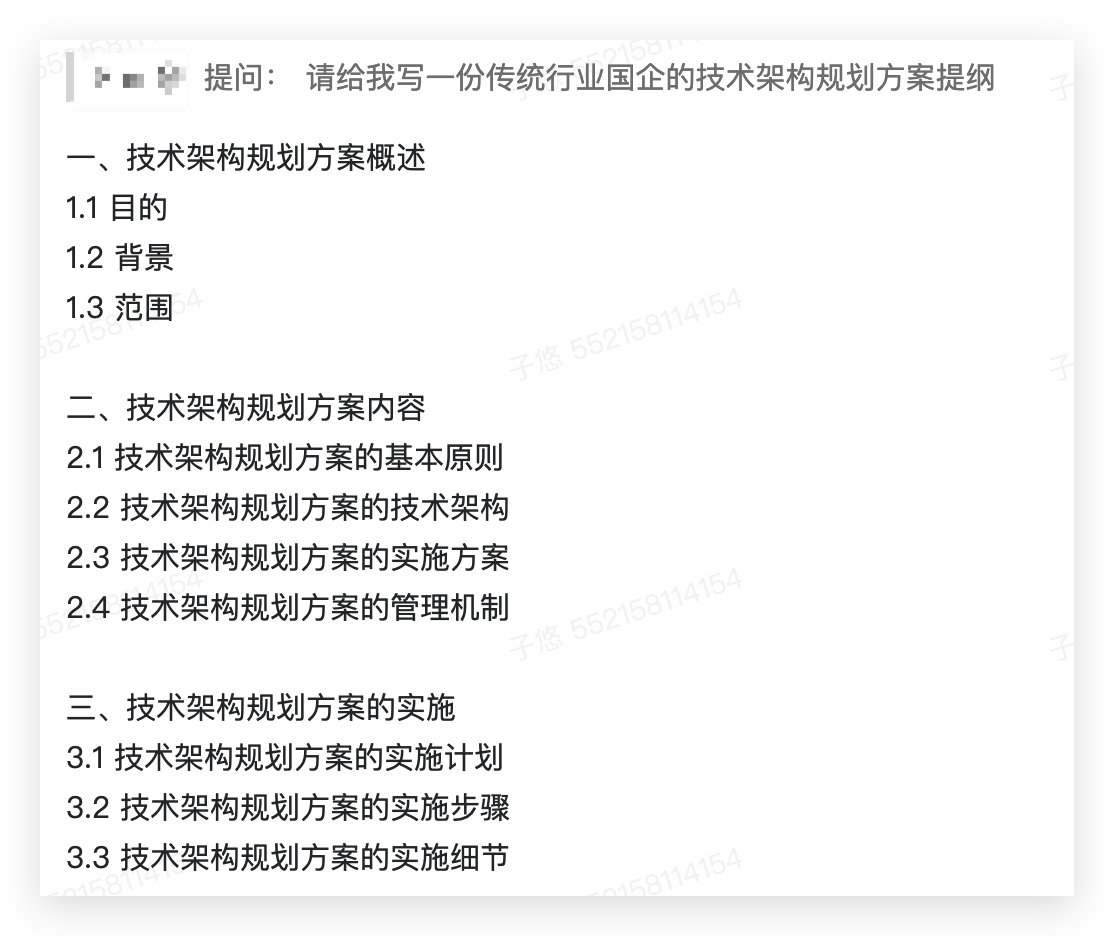
会写大纲

会分析性能

搭建
上面的 case 看完了,那么接下来就可以开始着手搭建了,首先要知道我们该如何实现这个自动智能回答功能,思路很简单,就是先获取待回答的问题列表,然后遍历问题请求 OpenAI 的接口,然后再将返回的结果回写通知对应的用户,这个过程我们需要通过定时任务轮询去处理。
综上所述,我们需要准备下面这些东西
- 一个可以被提问的知识星球账号,也就是被提问者;
OpenAI账号对应的API KEY,这一步相对会稍微麻烦一点,不过之前的文章都提供过思路如何获取,不在本文讨论的范围,感兴趣的翻翻前面的文章。这里提醒一下大家,由于公众号的改版,建议大家把我们的公众号标记星标,这样不容易错过好文章。- 调度工具或者调度平台,也可以是
Linux系统的定时命令; - 实现
API请求的程序或者脚本;
编程
上面的四点都是必须的,但是最主要的当然还是编写代码,按照我们上面的思路,我们这个程序需要调用三个接口
- 获取问题列表;
- 请求
OpenAI获取答案; - 回写答案通知用户;
下面我们依次来看看这三个接口要如何对接,提前说明下,阿粉这边为了简单用的调度平台是 XXL-JOB 对应的执行任务脚本是采用 Nodejs 写的。
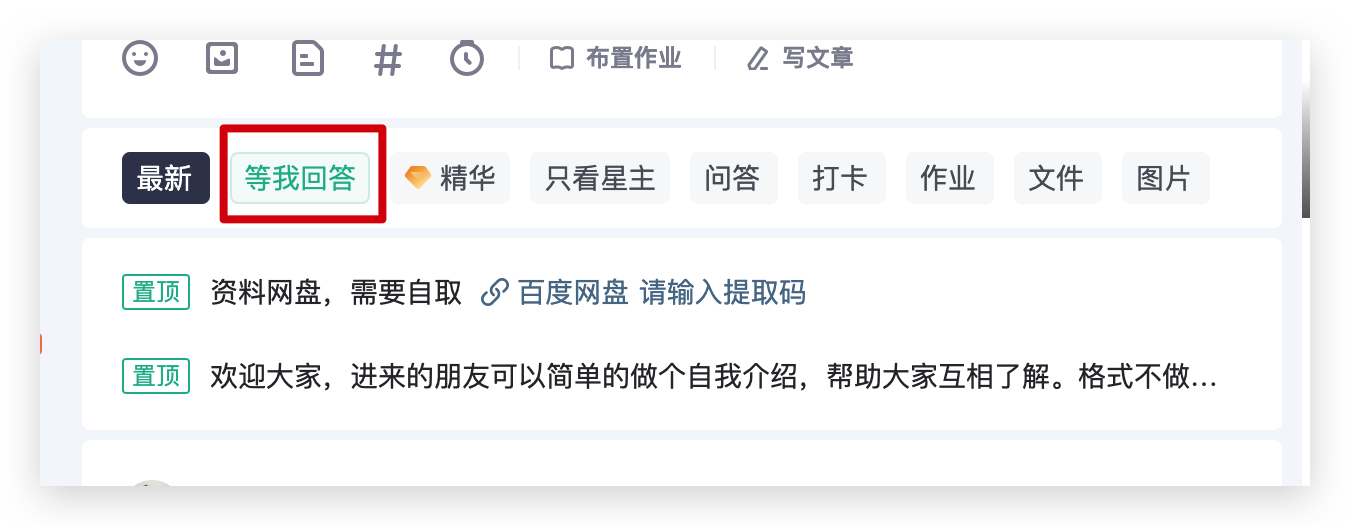
用准备好的被提问者账号登录网页版的知识星球进入到对应的星球后,可以看到有一个【等我回答】的菜单。

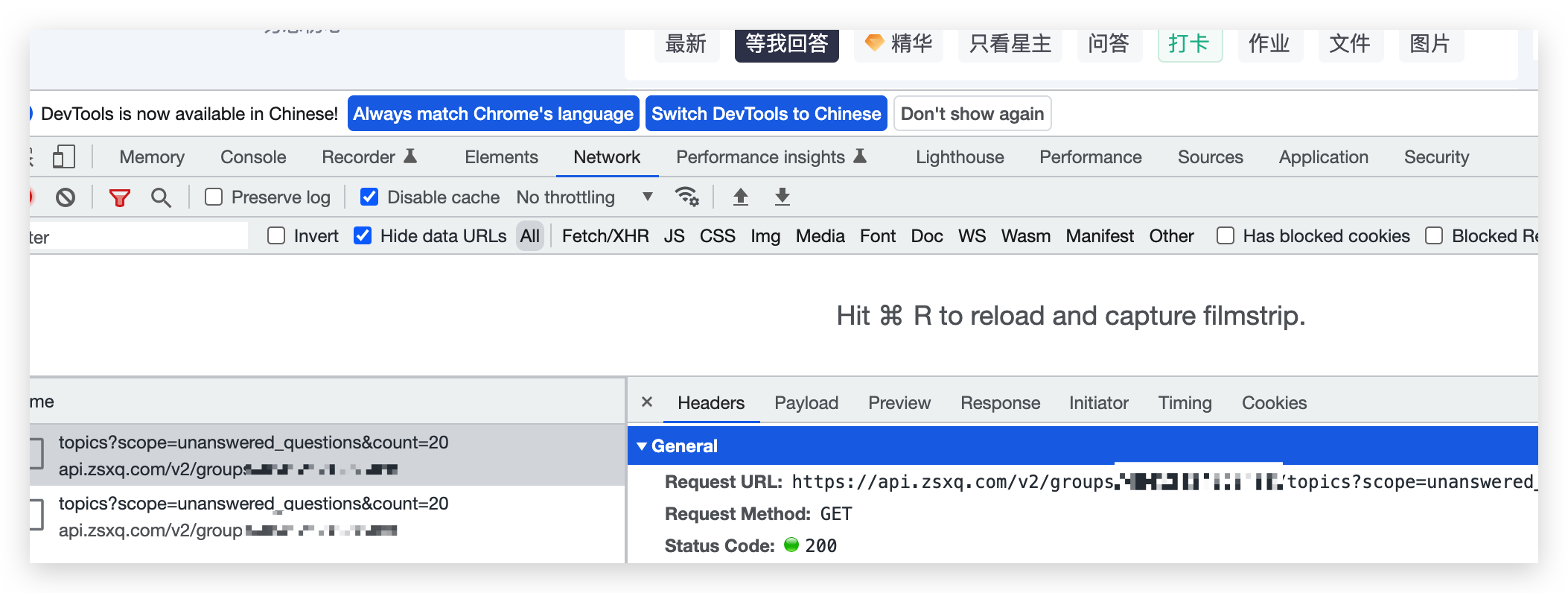
我们打开浏览器的控制台,点击【等我回答】按钮,就可以看到请求的对应接口地址

这是我们第一个要请求的接口地址,请把它记下来,再通过 request header 拿到对应的 cookie 信息和一些参数过后,这样我们就可以通过代码来进行接口请求了,获取到需要回答的问题列表。
var options = {
url: ZSXQ_UNANSWER_URL,
headers: {
"accept": "application/json, text/plain, */*",
"cookie": cookie,
"User-Agent": "Mozilla/5.0 xxxx",
"x-timestamp": Math.floor(Date.now() / 1000),
}
};
request(options, callback);
获取到了问题列表过后,我们在 callback 回调方法里面就可以开始遍历请求 OpenAI 接口获取答案了,OpenAI 的接口地址是这个 https://api.openai.com/v1/completions。
function callback(error, response, body) {
if (!error && response.statusCode === 200) {
let json = JSON.parse(body);
if (!json.succeeded) {
console.log("succeeded false")
process.exit(0)
}
if (json.resp_data.topics.length > 0) {
let length = json.resp_data.topics.length;
for (let i = 0; i < length; i++) {
let question = json.resp_data.topics[i].question;
topicId = json.resp_data.topics[i].topic_id;
console.log(topicId + ":" + question.text)
let openRequestOption = {
url: OPEN_AI_URL,
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + API_KEY,
"topicId": topicId
},
timeout: 120000,
body: {
"model": "text-davinci-003",
"prompt": question.text,
"max_tokens": 2000,
"temperature": 0.9
},
json: true
};
request.post(openRequestOption, completionsCallBack)
}
} else {
console.log("topics empty")
process.exit(0)
}
} else {
console.log("get questions error")
process.exit(-1)
}
}
将获取到的答案回写到用户,这里我们需要第三个地址了,可以跟第一个地址一样进行获取,在页面进行一个回答,就可以获取到对应的回答地址,不过需要我们自行替换其中的主题 ID,这个比较简单就不截图了,直接上代码。
// 智能回答
function completionsCallBack(error, response, body) {
if (!error && response.statusCode === 200) {
if (null != body && body.choices.length > 0) {
let reply = body.choices[0].text;
console.log(response.request.headers.topicId + ":" + reply);
if (null != reply && reply.length > 0) {
// 回答问题并通知提问者
let answerOptions = {
url: ZSXQ_ANSWER_URL + "/" + response.request.headers.topicId + "/answer",
headers: {
"accept": "application/json, text/plain, */*",
"cookie": cookie,
"User-Agent": "Mozilla/5.0 xxx",
"x-timestamp": Math.floor(Date.now() / 1000),
},
timeout: 12000,
body: {
"req_data": {
"image_ids": [],
"silenced": silenced,
"text": reply
}
},
json: true
}
request.post(answerOptions, answerCallBack)
}
}
} else {
console.log("get answer error")
process.exit(-1)
}
}
// 回答后调用
function answerCallBack(error, response, body) {
if (response.statusCode === 200 && body.succeeded) {
console.log(":智能回答成功");
//process.exit(0)
} else {
console.log(":智能回答失败");
//process.exit(-1)
}
}
至此相应的功能基本上已经算实现了,有几个细节简单说明下
- 回写答案接口参数中
silenced代表是否通知其他人,true代表只通知提问者,false表示通知所有人,通知所有人就表示所有人都能看到回答,否则就只有提问者才会看到回答,刚开始调试的时候可以设置成true,后期上线可以设置成false。 - 因为这个功能是需要通过定时任务来触发的,为了避免不必要的麻烦,可以自行设定合理的定时时间,比如半夜就别调用了,晚点回答别人问题并不会有什么影响,调度频次也不要太频繁,低调使用。
- 完整的代码我已经放在后台了,回复关键字【zsxq】获取。
效果
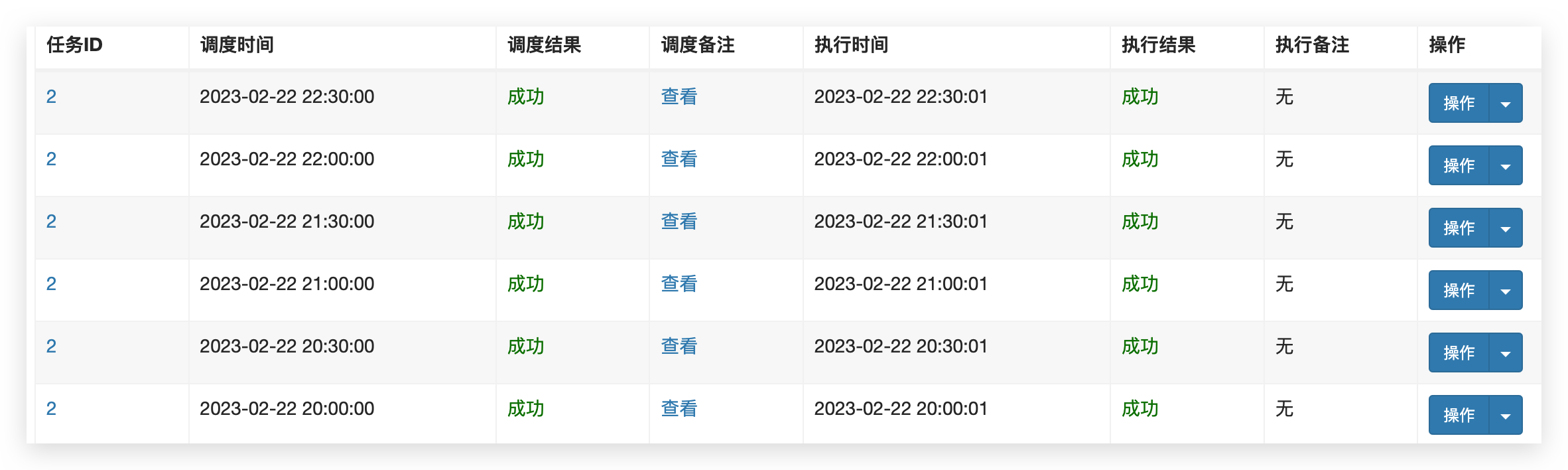
在 XXL-JOB 上面配置一个 NodeJs 的任务,



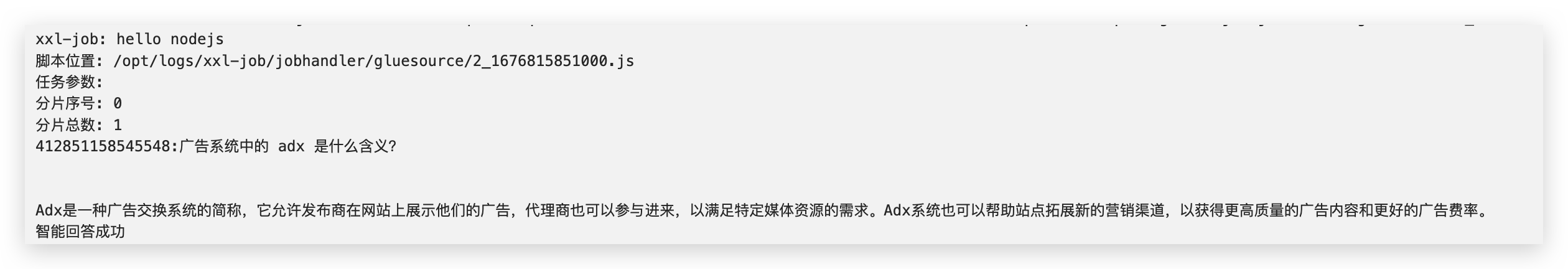
可以看到阿粉这边指定了相应时间才进行查询,能看到可以智能回答成功了,对应在知识星球中也能正常的显示。爽歪歪~
总结
今天又给大家带来了一种 OpenAI 的玩法,阿粉提供了几种玩法都是自己学习研究的玩法,大家自己玩玩就好,目的是为了让大家在遇到新事物和技术的时候能保持着热情,新技术的到来我们不能保守,而是要迎接。

更多优质内容欢迎关注公众号【Java 极客技术】,我准备了一份面试资料,回复【bbbb07】免费领取。希望能在这寒冷的日子里,帮助到大家。


