day10-1
中文乱码处理
1.问题抛出
当表单提交的数据为中文时,会出现乱码:
(1)Monster.java:
package com.li.web.datavalid.entity;
import org.hibernate.validator.constraints.Email;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.format.annotation.NumberFormat;
import javax.validation.constraints.NotNull;
import java.util.Date;
/**
* @author 李
* @version 1.0
*/
public class Monster {
@NotNull(message = "id不能为空")
private Integer id;
@Email
@NotEmpty(message = "邮件不能为空")
private String email;
@Range(min = 1, max = 100)
@NotNull(message = "年龄age不能为空")
private Integer age;
@NotEmpty
private String name;
@DateTimeFormat(pattern = "yyyy-MM-dd")
@NotNull(message = "生日不能为空")
private Date birthday;
@NumberFormat(pattern = "###,###.##")
@NotNull(message = "工资不能为空")
private Float salary;
public Monster() {
}
public Monster(Integer id, String email, Integer age, String name, Date birthday, Float salary) {
this.id = id;
this.email = email;
this.age = age;
this.name = name;
this.birthday = birthday;
this.salary = salary;
}
public Integer getId() {
return id;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
public Float getSalary() {
return salary;
}
public void setSalary(Float salary) {
this.salary = salary;
}
public void setId(Integer id) {
this.id = id;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Monster{" +
"id=" + id +
", email="" + email + """ +
", age=" + age +
", name="" + name + """ +
", birthday=" + birthday +
", salary=" + salary +
"}";
}
}
(2)MonsterHandler.java
package com.li.web.datavalid;
import com.li.web.datavalid.entity.Monster;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BeanPropertyBindingResult;
import org.springframework.validation.Errors;
import org.springframework.validation.ObjectError;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import javax.validation.Valid;
import java.util.List;
import java.util.Map;
/**
* @author 李
* @version 1.0
*/
@Controller
@Scope(value = "prototype")
public class MonsterHandler {
@RequestMapping(value = "/save", method = RequestMethod.POST)
public String save(@Valid Monster monster, Errors errors, Map<String, Object> map) {
System.out.println("----monster----" + monster);
//为了查看验证的情况,输出map和errors
System.out.println("=======map=======");
for (Map.Entry<String, Object> entry : map.entrySet()) {
System.out.println("key=" + entry.getKey() +
" value=" + entry.getValue());
System.out.println("--------");
}
System.out.println("=======errors=======");
if (errors.hasErrors()) {//判断是否有错误
List<ObjectError> allErrors = errors.getAllErrors();
for (ObjectError error : allErrors) {
System.out.println("error=" + error);
}
return "datavalid/monster_addUI";
}
return "datavalid/success";
}
}
(3)前端表单提交的信息:

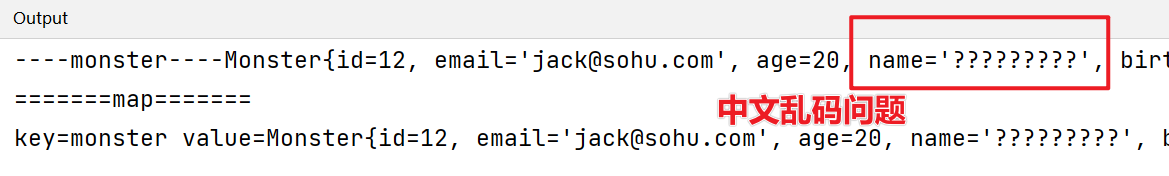
后端输出:

2.解决方案1-自定义过滤器
分析:
我们知道在Javaweb中,三大组件的加载顺序为:监听器–>过滤器–>Servlet。
由于前端控制器 DispatcherServlet 本质上是一个Servlet,因此可以在过滤器中首先将 Request 的编码设为 utf-8,前端控制器反射目标方法时就不会出现中文乱码问题了。
(1)Monster.java 不变
(2)MonsterHandler.java 不变
(3)在web.xml 文件中配置过滤器
<!--配置处理中文乱码的过滤器
拦截所有请求,处理编码-->
<filter>
<filter-name>myCharacterFilter</filter-name>
<filter-class>com.li.web.filter.MyCharacterFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>myCharacterFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
(4)MyCharacterFilter.java
package com.li.web.filter;
import javax.servlet.*;
import java.io.IOException;
/**
* @author 李
* @version 1.0
* 编写过滤器处理中文乱码问题
*/
public class MyCharacterFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {}
@Override
public void doFilter(ServletRequest servletRequest,
ServletResponse servletResponse,
FilterChain filterChain) throws IOException, ServletException {
//加入对编码的处理
servletRequest.setCharacterEncoding("utf-8");
//放行请求
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {}
}
(5)启动 tomcat,提交表单数据如下:

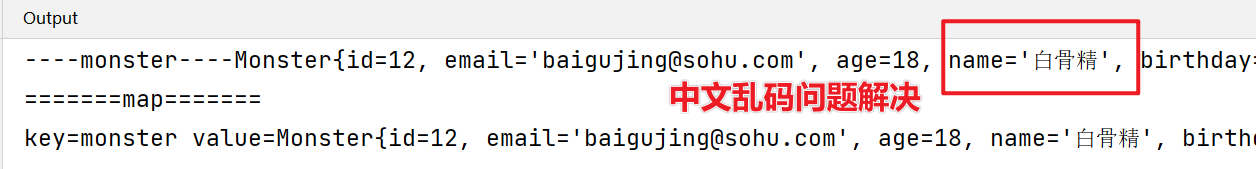
后台输出:

3.解决方案2-Spring提供的过滤器处理中文
除了自定义过滤器可以解决,Spring 专门提供了一个过滤器进行编码处理。并且更加简便,因为 Spring 提供的过滤器实现了在init-param标签直接读取编码格式,不用在过滤器中频繁改动编码。
(1)修改 web.xml 文件,换成 spring 提供的过滤器,处理中文乱码问题
<!--使用spring提供的过滤器处理中文-->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<!--这里大小写都支持-->
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
(2)其他文件不变
(3)测试,提交的表单数据如下:

后台输出如下:

同样解决中文乱码问题。