小白也能做应用(一)之fusion app介绍
一、应用介绍
”所有网页都是客户端“为fusion app的核心概念,让我们利用它可以快速的做出属于自己的应用。由于作者已经停止更新原版app,文章采用FA 重制版完成。
成品展示:

体验下载:
下载链接:https://wwp.lanzoup.com/iIKXF0mxu1gd
提取码 : xcvb
fusion app重制版(简称FA重制版)下载地址:
关注【产品经理不是经理】gzh,回复【fa】即可获取下载链接。
二、界面介绍
2.1. 应用界面
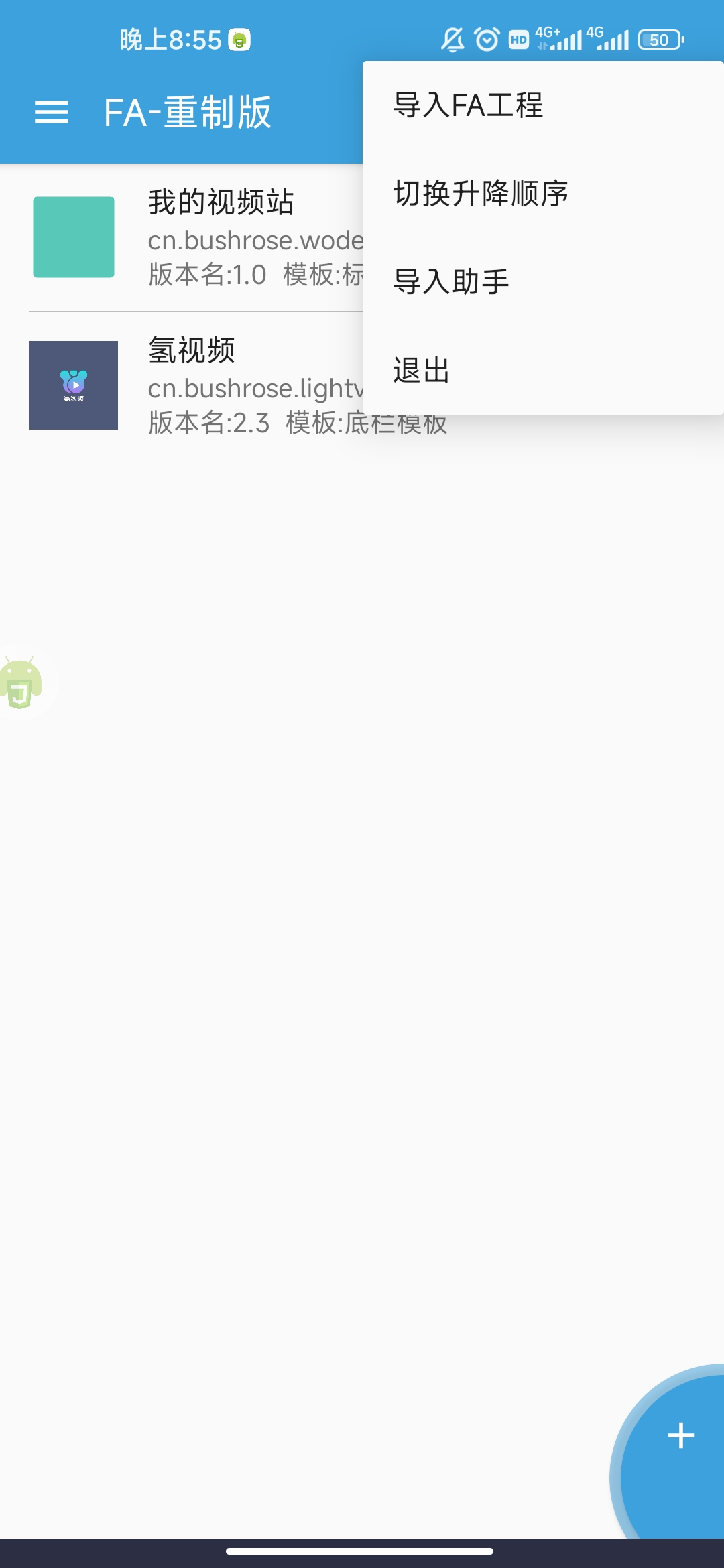
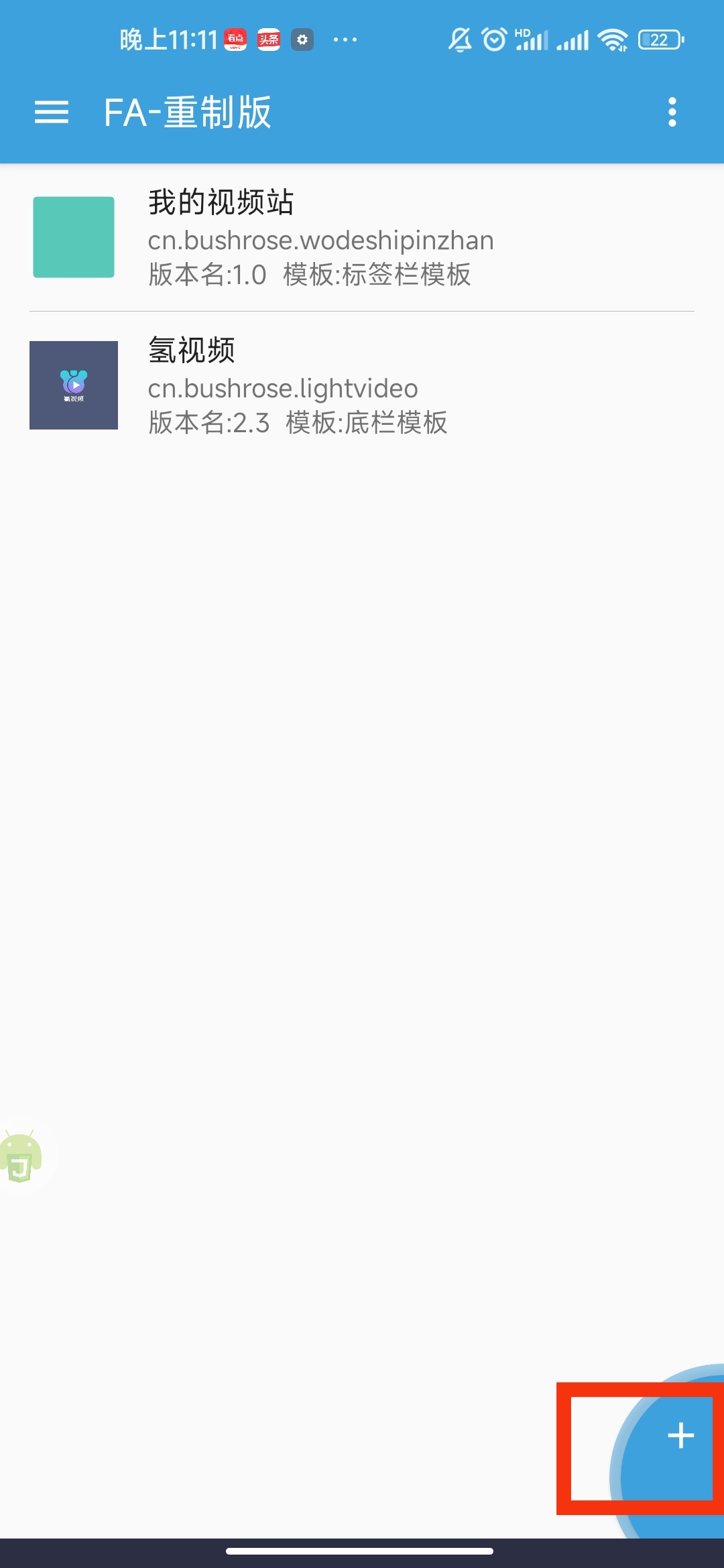
- 点击左下角+号可以新建工程。
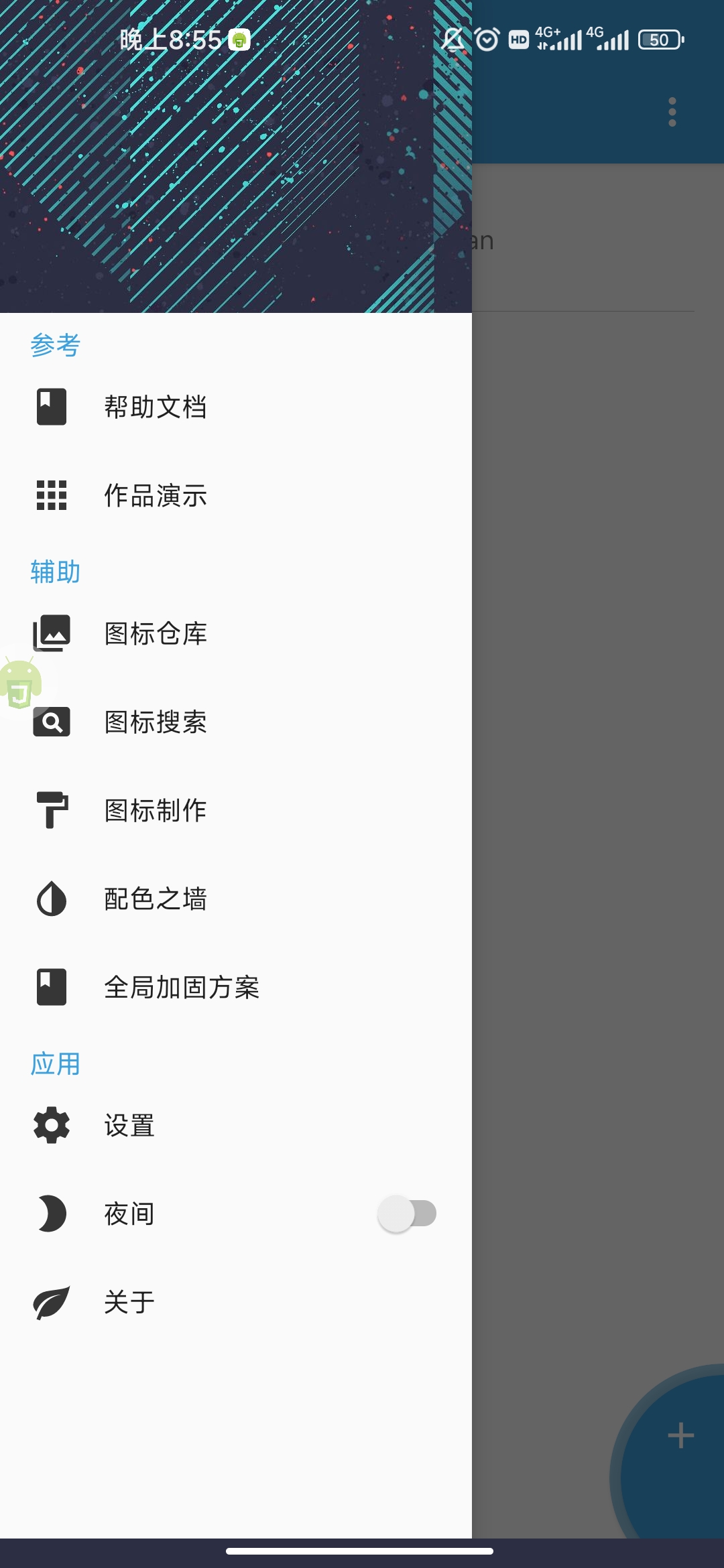
- 点击左上角三横可以打开侧滑栏,主要包括图标仓库、配色方案、加固方案、系统设置等一些基础功能。

- 点击左上角三个点,可以看到导入FA工程、导入助手等,这里可以导入已有项目,项目文件都是以.fas结尾。

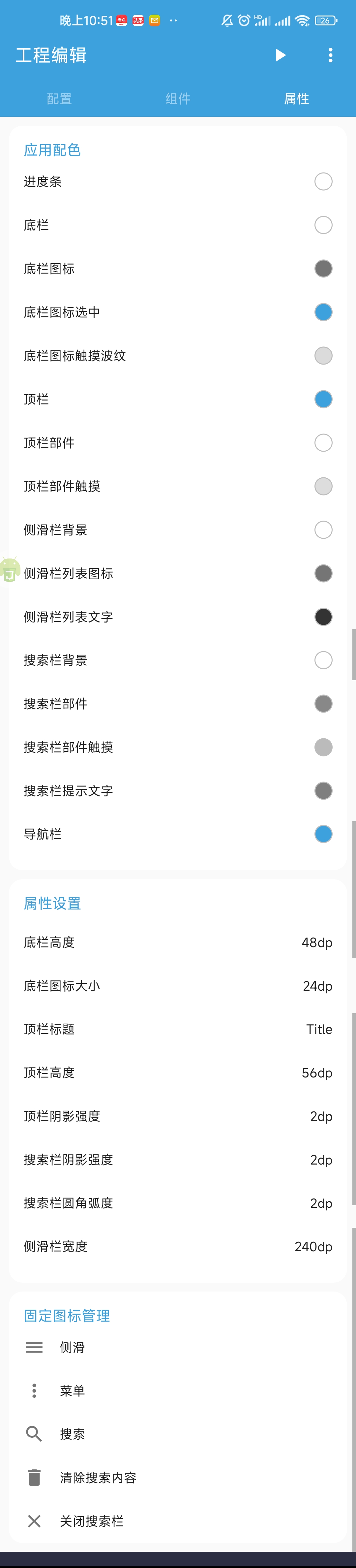
2.2. 工程界面
工程界面包含配置、组件、属性三部分,接下来我们详细讲解:
-
配置

-
组件

-
属性
主要用于配置app的颜色和字体等,比较简单,颜色采用ARGB,类似#FF000000,可以百度搜索。

三、准备工作
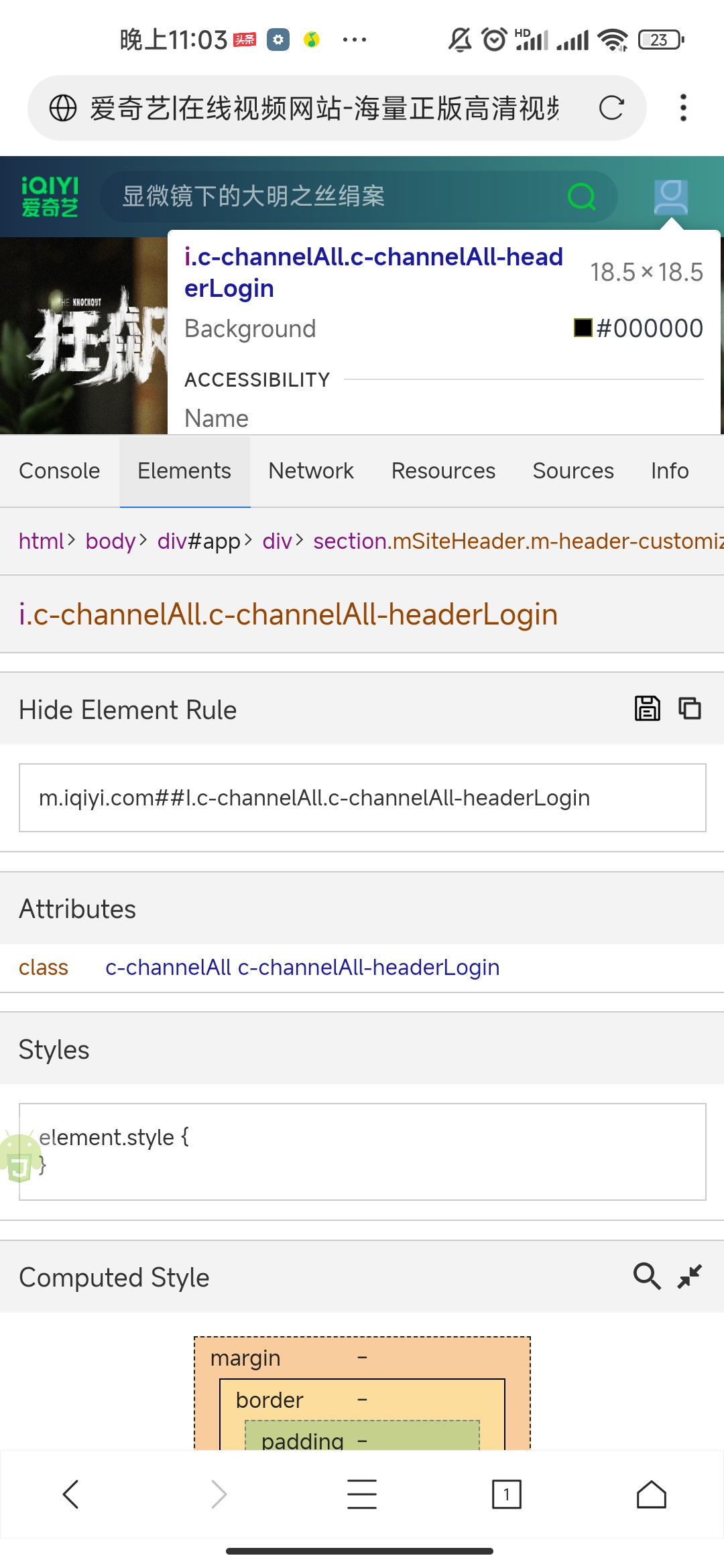
- 下载另外一款app,方便我们在手机上进行查看页面元素。搜索x浏览器,界面如下:

点击底部三横->工具箱->开发者工具。
-
新建工程
-
点击+号新建工程

-
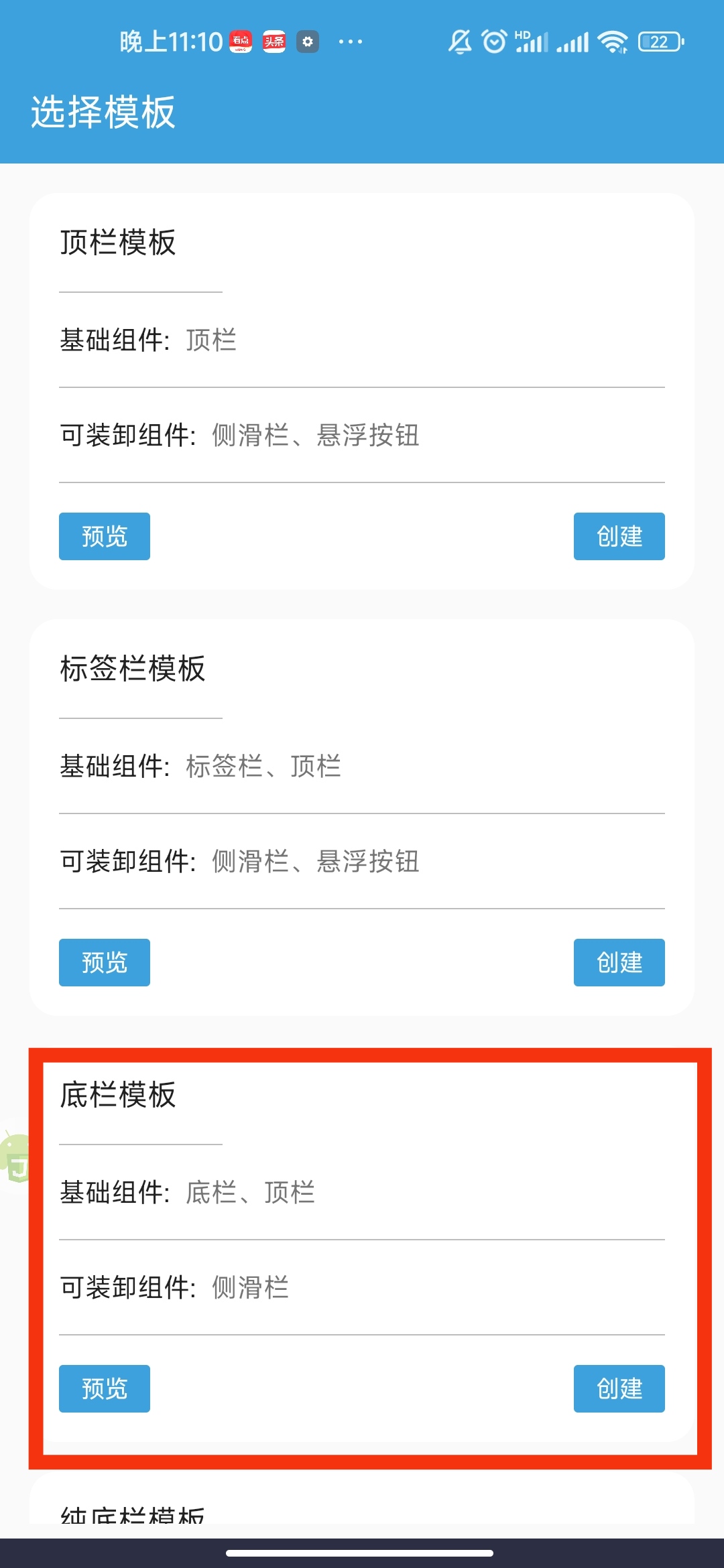
选择模板,我们选择底栏模板

-
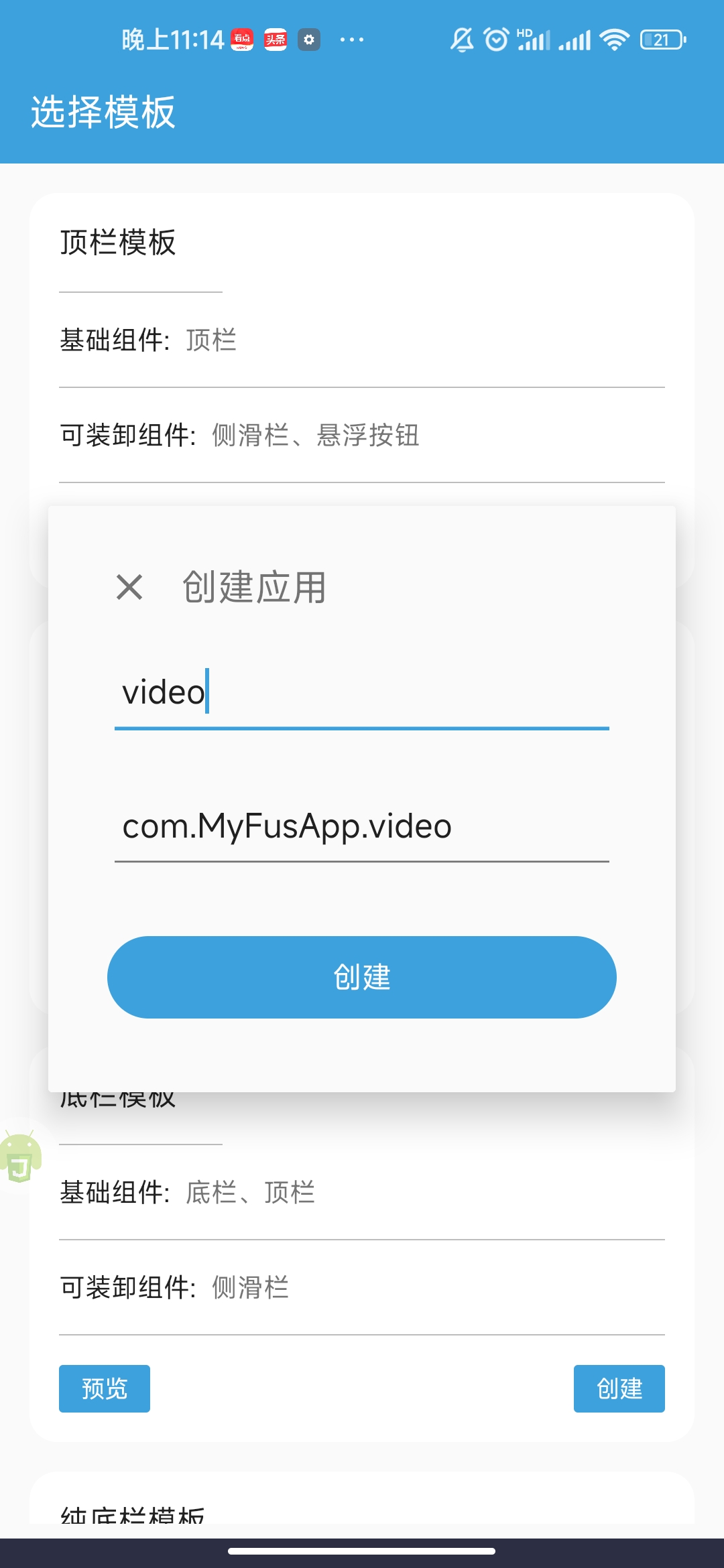
应用名填video,包名自动生成,再点击创建

可以导入我的工程文件
链接:https://pan.baidu.com/s/1OUbBejnX5qNZOOEcykj_sg
提取码:2cp7
四、总结
这节我们熟悉了FA界面的功能,和做一些准备工作,下一节我们开始实战。
本文由【产品经理不是经理】gzh同步发布,欢迎关注


