day08-功能实现07
家居网购项目实现07
以下皆为部分代码,详见 https://github.com/liyuelian/furniture_mall.git
16.功能15-会员显示登录名
16.1需求分析/图解



- 会员登录成功
- login_ok.jsp显示欢迎信息
- 返回首页,显示登录相关菜单,如果有登录过,显示如上信息
- 如果用户没有登录过,网站首页就显示 登录/注册 超链接
16.2思路分析

16.3代码实现
dao和service层不变,在之前实现的MemberServlet中,修改login方法:
如果用户登录成功,创建session,在session中设置member信息,请求转发到登录成功页面login_ok.jsp,在该页面中显示用户信息。
MemberServlet.login():
/**
* 处理会员登录业务
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接收用户名和密码
//如果前端输入的是null,后台接收的数据为空串""
String username = request.getParameter("username");
String password = request.getParameter("password");
//构建一个member对象
Member member = new Member(null, username, password, null);
//2.调用MemberServiceImpl的login方法
if (memberService.login(member) == null) {//数据库中没有该用户,返回登录页面
//登录失败,将错误信息和登录会员名放入request域中
request.setAttribute("errInfo", "登录失败,用户名或者密码错误");
request.setAttribute("username", username);
//注意路径
request.getRequestDispatcher("/views/member/login.jsp")
.forward(request, response);
} else {//登录成功
//创建session,将jsessionid作为cookie返回给浏览器
HttpSession session = request.getSession();
session.setMaxInactiveInterval(1800);//设置生命周期为30分钟
//将得到的member对象放入session域对象中
session.setAttribute("member", member);
//跳转到登录成功页面
request.getRequestDispatcher("/views/member/login_ok.jsp")
.forward(request, response);
}
}
在前端jsp页面中,如果没有在session域对象中获取到member对象,就显示登录注册链接,否则显示登录用户信息(这里先不实现过滤)
views/customer/index.jsp
<!-- Single Wedge Start -->
<%--根据用户登录的状态显示不同菜单--%>
<%--如果未登录--%>
<c:if test="${empty sessionScope.member}">
<div class="header-bottom-set dropdown">
<a href="views/member/login.jsp">登录|注册</a>
</div>
</c:if>
<%--如果已登录--%>
<c:if test="${not empty sessionScope.member}">
<div class="header-bottom-set dropdown">
<a> 欢迎:${sessionScope.member.username}</a>
</div>
<div class="header-bottom-set dropdown">
<a href="#">订单管理</a>
</div>
<div class="header-bottom-set dropdown">
<a href="#">安全退出</a>
</div>
</c:if>
<!-- Single Wedge End -->
login_ok.jsp同理
16.4完成测试
未登录访问首页:

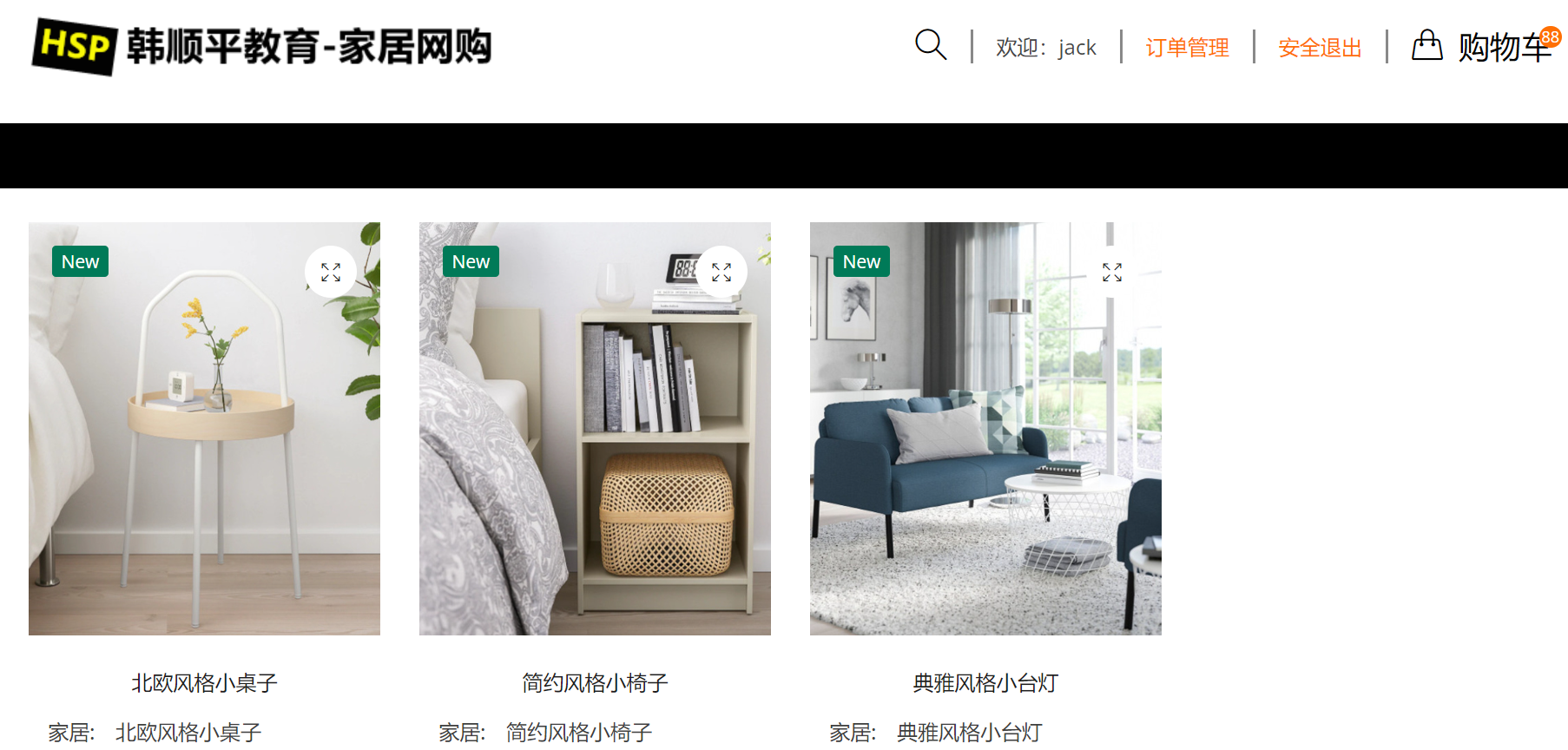
登录后访问首页:



17.功能16-注销登录
17.1需求分析/图解

- 顾客登陆成功后
- login_ok.jsp中点击安全退出,注销登录
- 返回首index.jsp,也可以点击安全退出,注销登录
17.2思路分析

17.3代码实现
dao,service层不变
在MemberServlet中实现logout方法
/**
* 处理用户注销登录的请求
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void logout(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//销毁当前用户的session
req.getSession().invalidate();
//重定向到index.jsp,目的是刷新首页
//req.getContextPath()=>/项目名 -默认访问index.jsp
resp.sendRedirect(req.getContextPath());
}
注意修改安全退出超链接的参数action=logout

17.4完成测试


18.功能17-注册验证码
18.1需求分析/图解
表单重复提交情况:
- 提交完表单,服务器使用请求转发进行页面跳转。用户刷新(F5),会发起最后一次的请求,造成表单重复提交问题。解决方案是使用重定向
- 用户正常提交,由于网络延迟等原因,未收到服务器响应,如果这时用户重复点击提交,也会造成表单重复提交问题。解决方案:使用验证码
- 用户正常提交,服务器没有延迟,但是提交完之后,用户回退浏览器重新提交,也会造成表单重复提交。解决方案:验证码
- 恶意注册,使用可以批量发送http的工具,比如Postman,Jemeter等,解决方案:仍是使用验证码防护
18.2思路分析



