day05-功能实现04
家居网购项目实现04
以下皆为部分代码,详见 https://github.com/liyuelian/furniture_mall.git
10.功能09-后台管理 删除家居
10.1需求分析/图解
需求如下:
- 管理员进入到家居管理页面
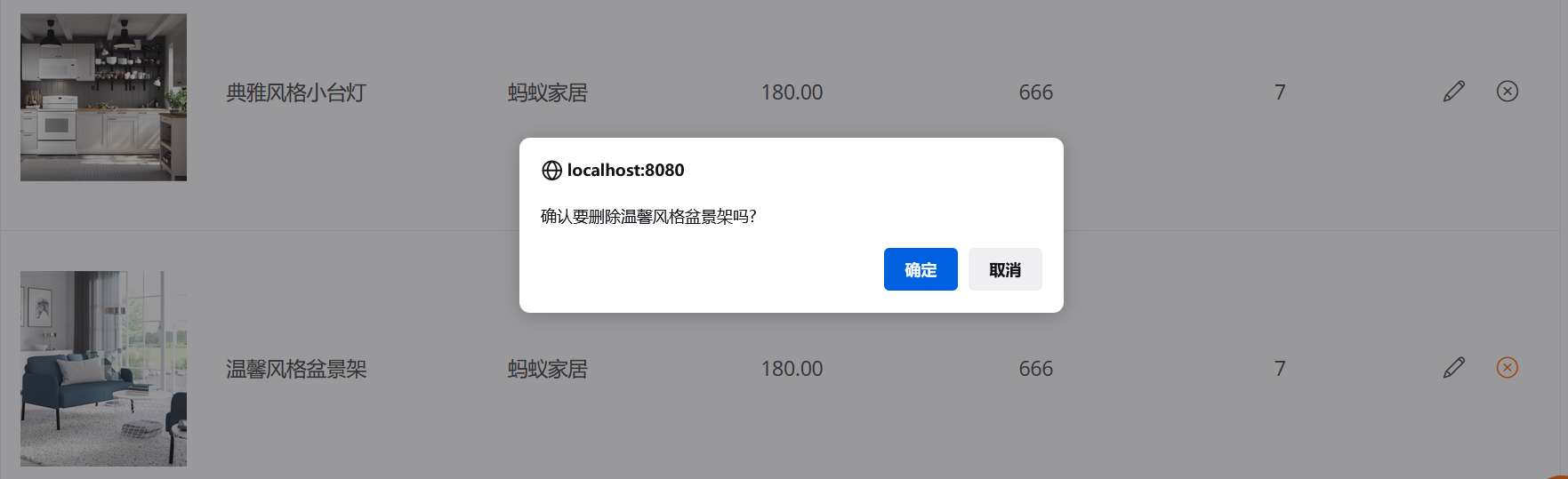
- 点击删除家居连接,弹出确认窗口,确认删除,取消放弃

10.2思路分析

10.3代码实现
10.3.1dao层
FurnDAO接口
/**
* 通过传入的id,删除furn表中对应的记录
*
* @param id id
* @return 返回受影响的行数
*/
public int deleteFurnById(int id);
FurnDAOImpl
@Override
public int deleteFurnById(int id) {
String sql = "DELETE FROM `furn` WHERE `id`=?;";
return update(sql, id);
}
10.3.2service层
FurnService接口
/**
* 根据id删除对应的家居信息
*
* @param id id
* @return 返回修改表的行数
*/
public int deleteFurnById(int id);
FurnServiceImpl
@Override
public int deleteFurnById(int id) {
return furnDAO.deleteFurnById(id);
}
测试类
@Test
public void deleteFurnById() {
if (furnService.deleteFurnById(24) != 0) {
System.out.println("删除成功");
} else {
System.out.println("删除失败");
}
}

10.3.3web层
FurnServlet
/**
* 处理删除家居的请求
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void delete(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取请求删除的家居id
String id = req.getParameter("id");
//防止接收的id不是一个数字型的字符串
furnService.deleteFurnById(DataUtils.parseInt(id, 0));
//重定向到家居列表页-该地址由浏览器解析
resp.sendRedirect(req.getContextPath() + "/manage/furnServlet?action=list");
}
10.3.4前端页面校验
furn_manage.jsp添加校验
<%--引入jquery--%>
<script type="text/javascript" src="script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
//获取删除id,绑定事件
$("a.deleteFurn").click(function () {
//获取要删除的家居的名字
var furnName = $(this).parent().parent().find("td:eq(1)").text();
//confirm弹出的窗口,点击确定返回true,点击取消返回false
return confirm("确认要删除"+furnName+"吗?");
})
})
</script>
10.4完成测试
点击删除

删除成功

11.功能10-后台管理 修改家居
11.1需求分析/图解


- 管理员进入到家居管理页面furn_manage.jsp,点击修改按钮,跳转到furn_update.jsp
- 在furn_update.jsp先回显该家居信息
- 在框中填写新的信息,点击修改家居按钮
- 修改成功后,回到展示页面,重新刷新显示家居列表
11.2思路分析

11.3代码实现
11.3.1dao层
FurnDAO接口
/**
* 通过传入的id,返回furn表中对应的furn对象
* @param id id
* @return 返回furn表中对应的furn对象
*/
public Furn queryFurnById(int id);
/**
* 通过传入的furn对象,修改furn表对应的记录的字段值
* @param furn 传入的furn对象
* @return 返回受影响的行数
*/
public int updateFurn(Furn furn);
FurnDAOImpl
@Override
public Furn queryFurnById(int id) {
String sql = "SELECT `id` , `name` , `maker` , `price` , `sales` , `stock` , `img_path` AS imgPath " +
"FROM `furn` WHERE id=?";
return querySingle(sql, Furn.class, id);
}
@Override
public int updateFurn(Furn furn) {
String sql = "UPDATE `furn` " +
"SET `name`=?, `maker`=?,`price`=?,`sales`=?,`stock`=?,`img_path`=? " +
"WHERE `id`=?";
return update(sql, furn.getName(), furn.getMaker(), furn.getPrice(),
furn.getSales(), furn.getStock(), furn.getImgPath(), furn.getId());
}
FurnDAOImplTest
@Test
public void queryFurnById() {
Furn furn = furnDAO.queryFurnById(1);
System.out.println(furn);
}
@Test
public void updateFurn() {
Furn furn = new Furn(39,"king","皇家家居",new BigDecimal(999),
88,99,"assets/images/product-image/default.jpg");
int i = furnDAO.updateFurn(furn);
System.out.println("i=" + i);
}
11.3.2service层
FurnService
/**
* 根据id返回家居信息
*
* @param id id
* @return 返回furn表中对应的furn对象
*/
public Furn queryFurnById(int id);
/**
* 将传入的furn对象,根据id更新到furn表对应的字段
*
* @param furn 传入的furn对象
* @return 返回受影响的行数
*/
public int updateFurn(Furn furn);
FurnServiceImpl
@Override
public Furn queryFurnById(int id) {
return furnDAO.queryFurnById(id);
}
@Override
public int updateFurn(Furn furn) {
return furnDAO.updateFurn(furn);
}
FurnServiceImplTest
@Test
public void queryFurnById() {
Furn furn = furnService.queryFurnById(1);
System.out.println(furn);
}
@Test
public void updateFurn() {
int i = furnService.updateFurn(new Furn(38, "queen", "皇家家居", new BigDecimal(888),
99, 21, "assets/images/product-image/default.jpg"));
System.out.println("i=" + i);
}
11.3.3web层
FurnServlet
/**
* 处理显示单个家居信息的请求
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void showFurn(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取请求显示的家居id
String id = req.getParameter("id");
//在数据库中查询,得到furn对象
Furn furn = furnService.queryFurnById(DataUtils.parseInt(id, 0));
//将furn放入到request域中
req.setAttribute("furn", furn);
//请求转发到furn_update.jsp中,在该页中显示furn信息
//这里使用请求转发是因为如果使用重定向,当刷新页面之后就没有了request域中的信息
req.getRequestDispatcher("/views/manage/furn_update.jsp")
.forward(req, resp);
}
/**
* 处理修改家居的请求
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void update(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//自动填充Javabean
Furn furn = DataUtils.copyParamToBean(req.getParameterMap(), new Furn());
//调用updateFurn,更改数据
furnService.updateFurn(furn);
//修改成功后重定向,显示列表家居
resp.sendRedirect(req.getContextPath() + "/manage/furnServlet?action=list");
}
相应的前端接口也需要修改,这里忽略
utils包工具类DataUtils:
package com.li.furns.utils;
import org.apache.commons.beanutils.BeanUtils;
import java.util.Map;
/**
* @author 李
* @version 1.0
*/
public class DataUtils {
public static <T> T copyParamToBean(Map value, T bean) {
try {
//将req.getParameterMap()的数据自动封装到furn对象中
//底层使用反射将数据封装,前提是,表单提交的数据字段名称必须和Javabean的属性名一致
BeanUtils.populate(bean, value);
} catch (Exception e) {
e.printStackTrace();
}
return bean;
}
//将字符串转成数字,否则返回默认值
public static int parseInt(String str, int defaultVal) {
try {
return Integer.parseInt(str);
} catch (NumberFormatException e) {
System.out.println(str + " 格式不正确");
}
return defaultVal;
}
}
11.4完成测试
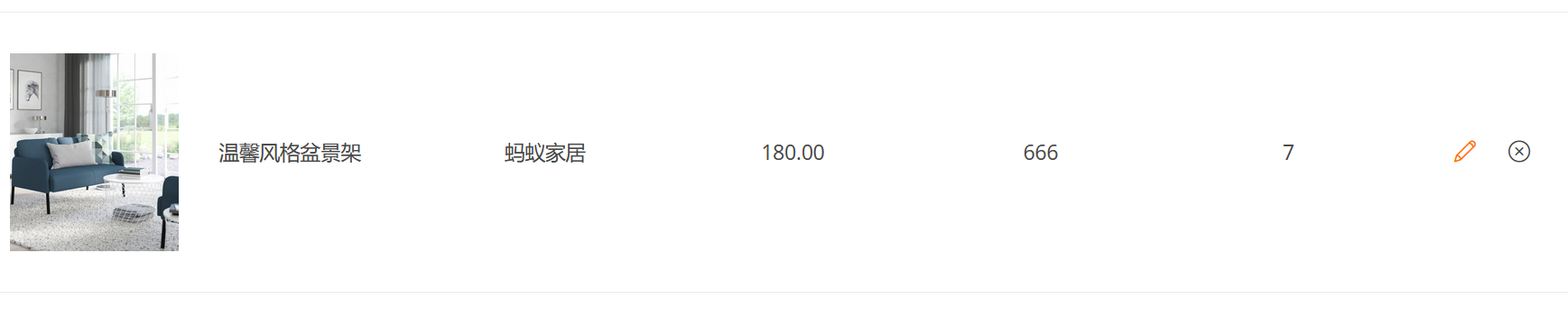
点击修改按钮

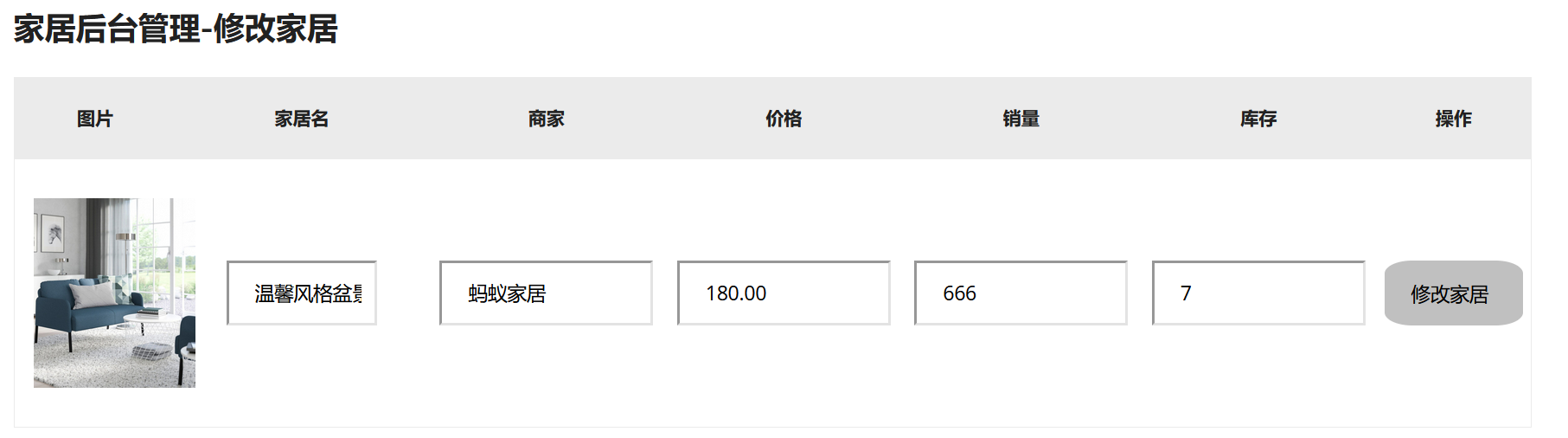
跳转到修改页面,显示数据成功

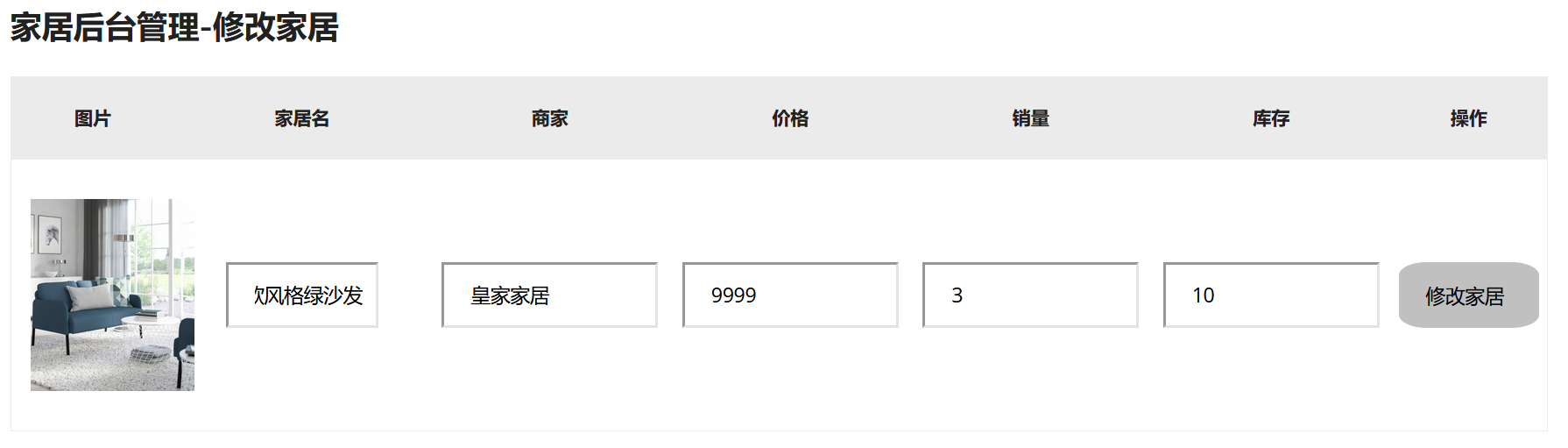
插入新数据,点击修改按钮

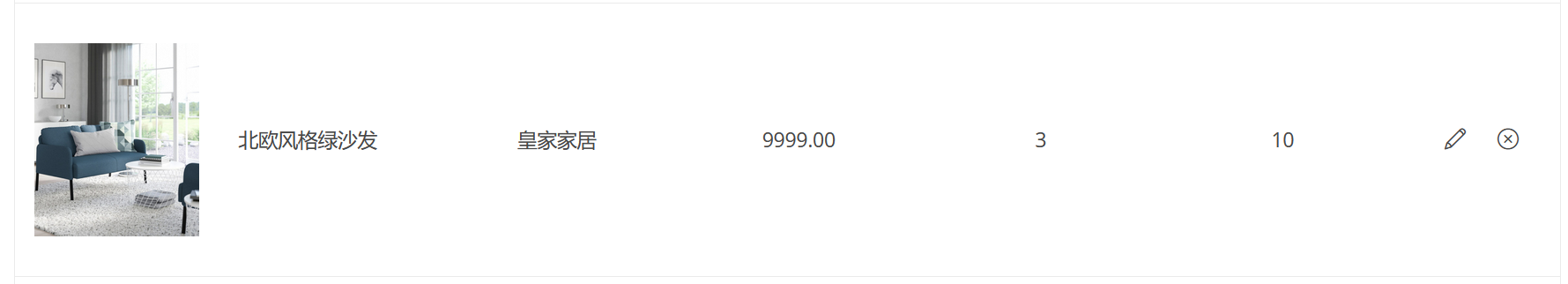
页面跳转显示成功

数据库显示修改成功