小程序开发环境搭建
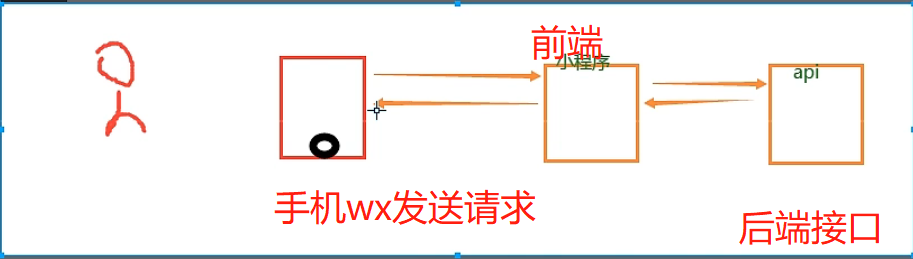
如何开发微信小程序

- 小程序:学习微信开发的语言(前端html、css、js、vue.js)
- 微信开发者工具
- API:restful接口(Python+django+drf框架)。
- pycharm
环境搭建
python环境搭建
- 虚拟环境
- django
- drf
- pycharm
小程序环境
- 在微信公众平台上注册一个小程序账号
- 在开发设置里保存好自己的appid
- 下载对应版本的开发者工具
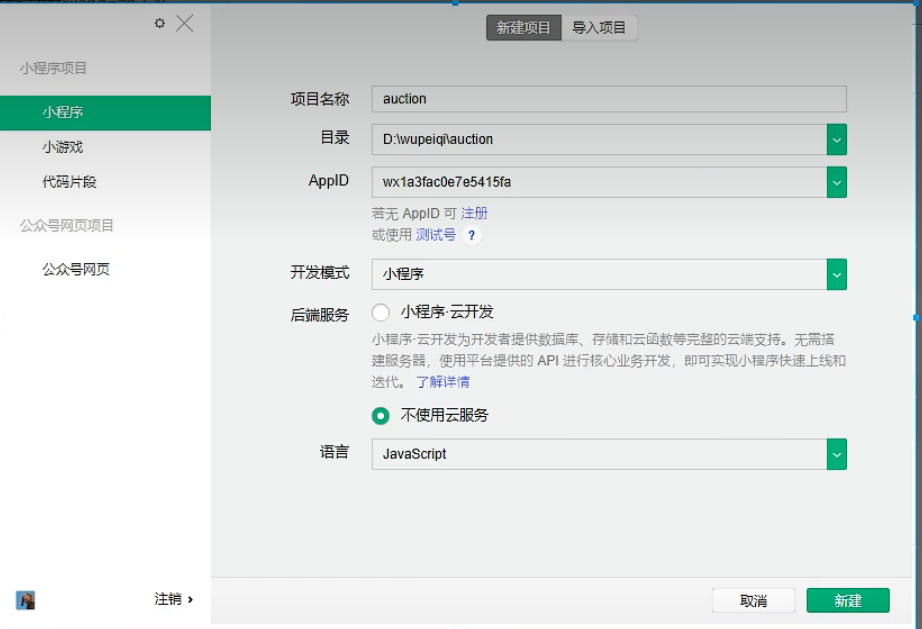
- 下载完创建项目

小程序默认的全局配置
pages项是表示该小程序有几个页面,每添加一个会自动增加一个
window项是表示该小程序头部的配置
tabbar项是表示小程序底部的一些配置
{
"pages": [
"pages/index/index",
"pages/home/home"
],
"window": {
"navigationBarBackgroundColor": "#FFDAB9",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "李业"
},
"tabBar": {
"selectedColor":"#CD5C5C",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/ic_menu_choice_nor.png",
"selectedIconPath": "static/tabbar/ic_menu_choice_pressed.png"
},
{
"pagePath": "pages/home/home",
"text": "我的",
"iconPath": "static/tabbar/ic_menu_me_nor.png",
"selectedIconPath": "static/tabbar/ic_menu_me_pressed.png"
}
]
}
}
小程序的组件
具体更多组件,参考官方文档!
text
编写文本信息,类似于span标签
view
容器,类似于div标签
image
图片