首页轮播图后端接口设计
逻辑导航
1.当一访问127.0.0.1:8000时,就会向某一地址发送请求
2.请求接口需要返回首页所需要的轮播图片
3.前端vue轮播图组件循环一下后端发送的图片连接列表,依次展示轮播图
轮播图表设计
轮播图中一些共有的字段,我们可以创建一个公共的基础表,以后需要该字段直接基础该表就行
基表,可以放在自己写的utils.py里,以便后期使用!
from django.db import models
# Create your models here.
# 基表,其他app也可能用到,放到utils里
class BaseModel(models.Model):
create_time = models.DateTimeField(verbose_name="创建时间", auto_now_add=True)
update_time = models.DateTimeField(verbose_name="更新时间", auto_now=True)
is_delete = models.BooleanField(verbose_name="是否删除", default=False)
is_show = models.BooleanField(verbose_name="是否展示", default=True)
display_order = models.IntegerField(verbose_name="展示顺序")
class Meta:
abstract = True # 抽象表,不会在数据库中创建
轮播图表设计:
from luffyapi.utils.models import BaseModel
from django.db import models
class Banner(BaseModel):
name = models.CharField(verbose_name="图片名称",max_length=32)
img = models.ImageField(verbose_name="轮播图",upload_to="banner",help_text="图片的大小必须为:3840*800",null=True)
link = models.CharField(verbose_name="图片跳转链接",max_length=32)
info = models.TextField(verbose_name="图片简介")
def __str__(self):
return self.name
轮播图表的序列化器设计
from rest_framework import serializers
from home import models
# 序列化的时候使用
class BannerModelserialize(serializers.ModelSerializer):
class Meta:
model = models.Banner
fields = ["name","link","img"]
轮播图视图设计
from django.shortcuts import render
from rest_framework.views import APIView
from luffyapi.utils.response import APIResponse
from rest_framework.generics import GenericAPIView
from rest_framework.mixins import ListModelMixin
from home import models,serializers
from rest_framework.viewsets import GenericViewSet
from django.conf import settings
# Create your views here.
# class BannerView(GenericAPIView,ListModelMixin): # 继承这两个类的路由是path("banner/",views.BannerView.as_view()),
class BannerView(GenericViewSet,ListModelMixin): # 继承这两个类的路由是path("",include(router.urls)),自动分发路由
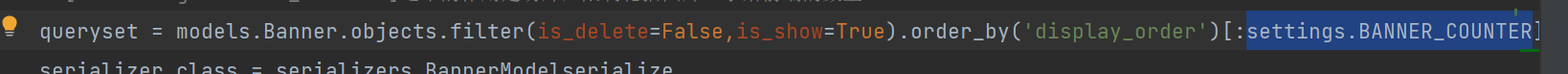
# [: settings.BANNER_COUNTER]这个的作用是切片,限制轮播图片显示给前端的数量
queryset = models.Banner.objects.filter(is_delete=False,is_show=True).order_by("display_order")[:settings.BANNER_COUNTER]
serializer_class = serializers.BannerModelserialize
扩展
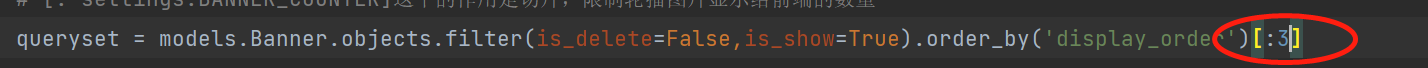
在限制轮播图片展示给前端的数量的时候,我们采用的是切片的形式
正常切片应该是以下的方式:

但是,考虑到后期如果想修改展示轮播图的数量时,很麻烦,还要找到对应的代码,然后修改,再上线!
所以将3替换成配置文件中的参数,以后只需要修改配置文件某一常量的值就可以对于修改轮播图的展示数量了!!

优化:将轮播图相关的系统配置,放在一个文件内,比如banner.py

将banner.py导入到settings里