day04-JavaScript01
JavaScript01
-
官方文档 http://www.w3school.com.cn/js/index.asp
-
基本说明:
JavaScript能改变html内容,能改变html属性,能改变html样式(css),能完成页面的数据验证。
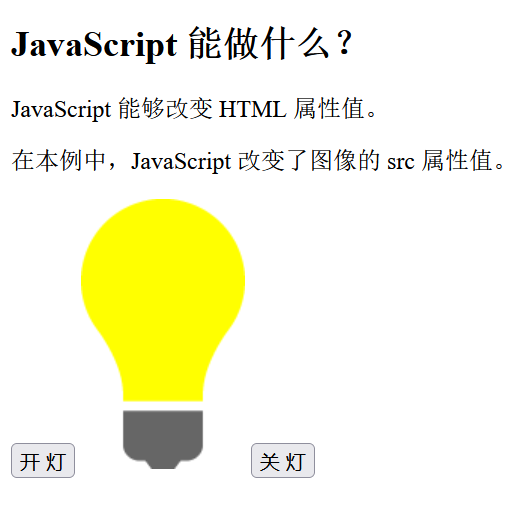
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js开关灯</title>
</head>
<body>
<h2>JavaScript 能做什么?</h2>
<p>JavaScript 能够改变 HTML 属性值。</p>
<p>在本例中,JavaScript 改变了图像的 src 属性值。</p>
<button onclick="document.getElementById("myImage").src="../imgs/eg_bulbon.gif"">开 灯</button>
<img id="myImage" border="0" src="../imgs/eg_bulboff.gif" style="text-align:center;">
<button onclick="document.getElementById("myImage").src="../imgs/eg_bulboff.gif"">关 灯</button>
</body>
</html>


1.JavaScript特点
- JavaScript是一种解释性的脚本语言,c、c++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释
- JavaScript是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象
- JavaScript是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程中可以变化
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript是弱类型的</title>
<!-- 1.js代码可以写在script标签中
2.type="text/javascript" 表示这个脚本(script)类型是JavaScript
3.type="text/javascript" 可以不写,但是建议写上
4.js语句可以不写分号; 建议写上
5.var
-->
<script type="text/javascript">
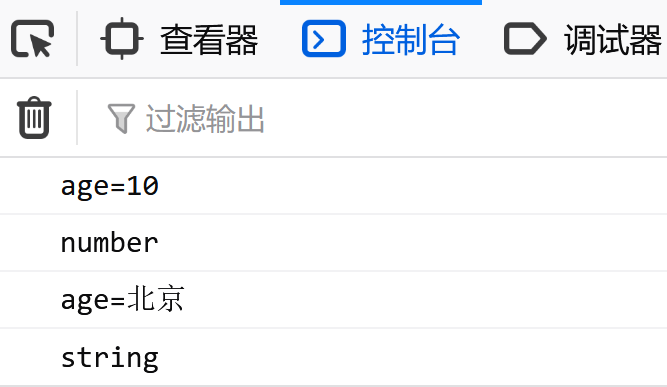
var age = 10;
//输出alert() 使用弹框方式
//输出 console.log() 在调试窗口输出
console.log("age=" + age);
// 输出变量的类型可以使用typeof
console.log(typeof age);
age = "北京";
console.log("age=" + age);
console.log(typeof age);
</script>
</head>
<body>
</body>
</html>

2.JavaScript快速入门
- 使用方式1:script标签写js代码
- 使用方式2:使用script标签引入js文件
注:两种使用方式不能混用,如果混用了就只有引用的js文件生效
使用方式1:script标签写js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>script标签中写JS代码</title>
<!-- 1.可以在head和body嵌入 script
2.执行顺序是从上到下
3.建议放在head中
-->
<script type="text/javascript">
//在head内使用script写js
console.log("ok");
</script>
</head>
<body>
<script type="text/javascript">
//在body内使用script写js
console.log("hi");
</script>
</body>
</html>

使用方式2:使用script标签引入js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用script标签引入js文件</title>
<script type="text/javascript" src="myjs.js"></script>
</head>
<body>
</body>
</html>
alert("今日天气降温了");

例子:两种使用方式不能混用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两种使用方式不能混用</title>
<!-- 如果两种方式都用了:
1.不会报错
2.只有一个生效,引入的js文件生效
-->
<script type="text/javascript" src="myjs.js">
alert("你好,今天天气怎么样?")
</script>
</head>
<body>
</body>
</html>
alert("今日天气降温了");

3.查看js错误信息
-
执行js,火狐浏览器如何查看错误信息
进入到调试器(ctrl+shift+i或者f12)就可以看到错误提示

点击控制台右边的error信息就可以定位错误

-
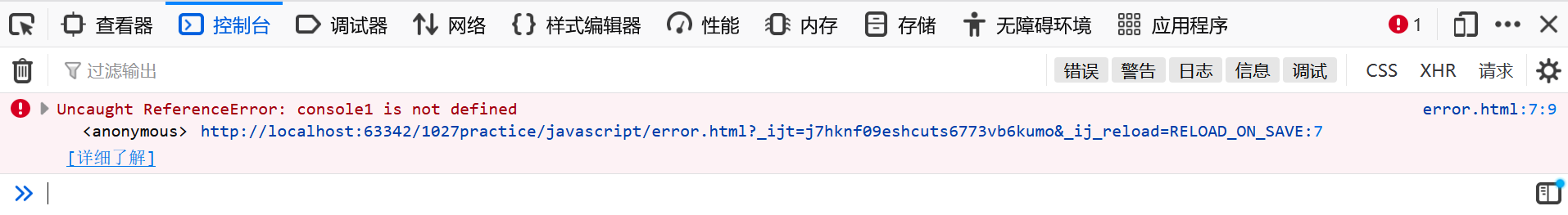
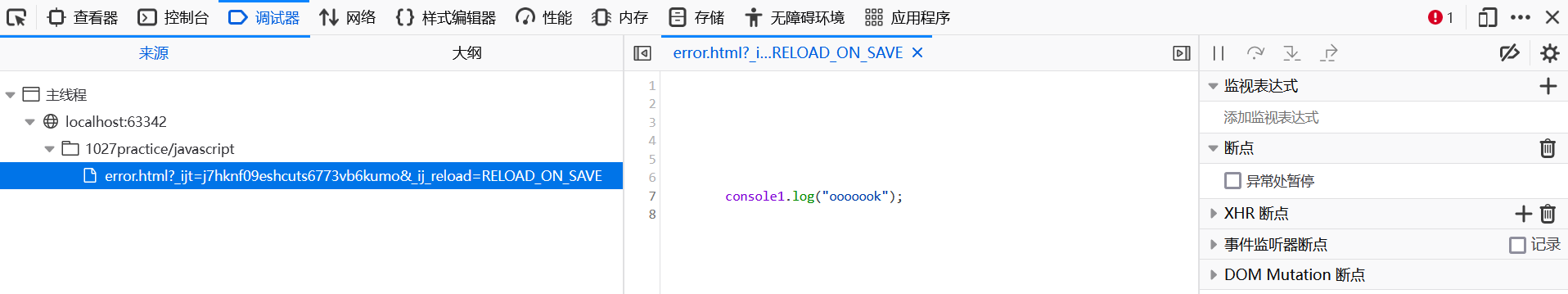
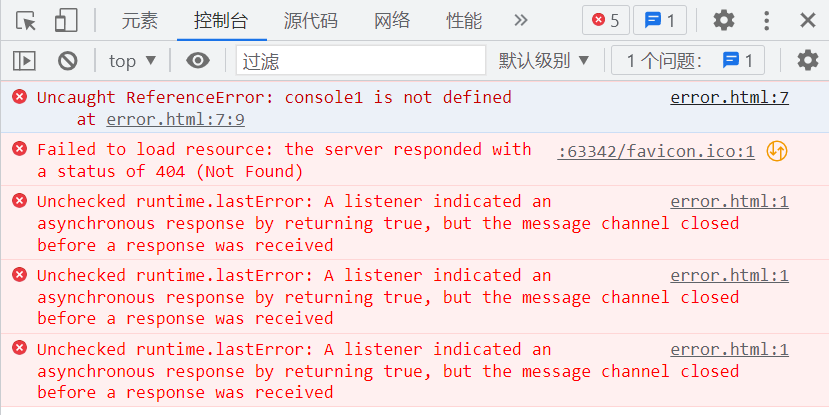
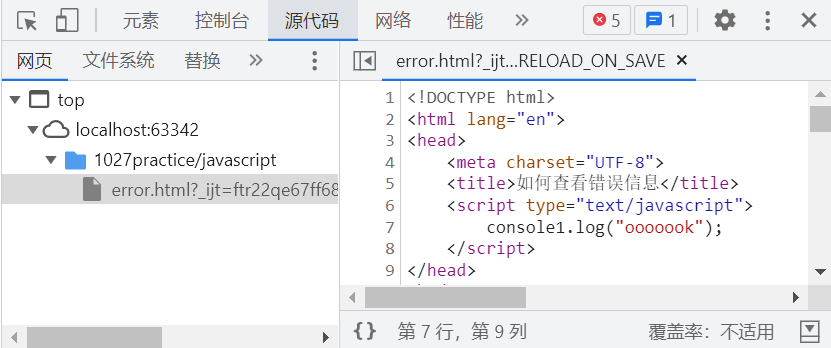
执行js,Chrome浏览器如何查看错误信息
进入到调试器(快捷键同上),到控制台查看错误信息,error信息即可定位错误位置


4.JavaScript变量
-
JavaScript变量表示存储数据的容器
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)
-
变量必须以字母开头
-
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
-
变量名称对大小写敏感(y 和 Y 是不同的变量)
JavaScript 语句和 JavaScript 变量都对大小写敏感
-
声明(创建)JavaScript变量
在 JavaScript 中创建变量通常称为”声明”变量。
我们使用 var 关键词来声明变量(但是不使用var声明也不会报错,建议使用var)
5.JavaScript数据类型
-
数据类型介绍
JavaScript常用的数据类型如下:
- 数值类型 number
- 字符串类型 string
- 对象类型 object
- 布尔类型 boolean
- 函数类型 function
-
特殊值
- undefined 变量未赋初始值时,默认undefined
- null 空值
- NaN Not a Number 非数值
-
数据类型注意事项
String字符串可以双括号括起来,也可以单括号括起来
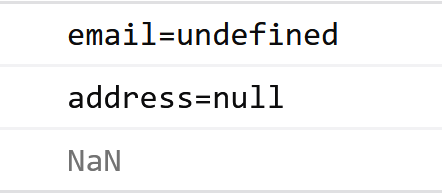
例子:特殊值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型-特殊值</title>
<script type="text/javascript">
//1.typeof()是JavaScript语言提供的一个函数
//2.返回变量的数据类型
// 3.3个特殊值,undefined:没有复制就使用 null:空值 NaN:不能识别类型
var email;//特殊值undefined
console.log("email=" + email);//undefined
var address = null;
console.log("address=" + address);//nul
console.log(10 * "abc");//NaN
</script>
</head>
<body>
</body>
</html>

6.运算符(常用)
JavaScript 运算符 (w3school.com.cn)
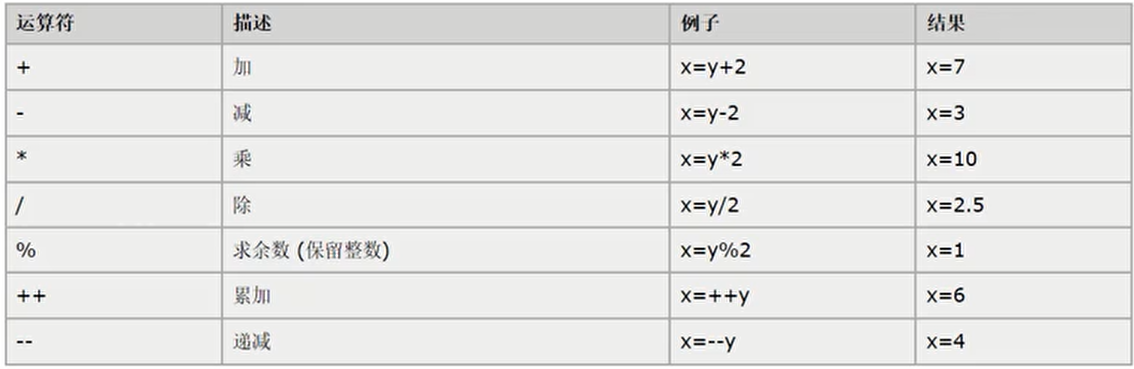
6.1算术运算符
-
算术运算符用于执行变量与或值之间的算术运算
-
y等于5,下面的表格解释类这些算术运算符

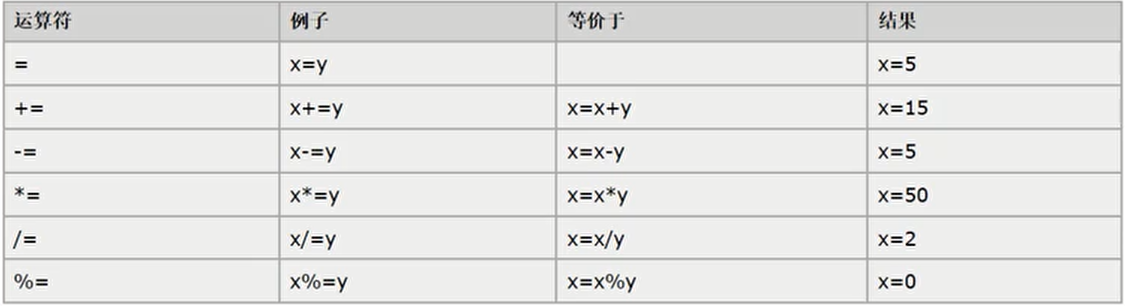
6.2赋值运算符
-
赋值运算符用于给JavaScript变量赋值
-
给定x=10和y=5,下面的表格解释了赋值运算符

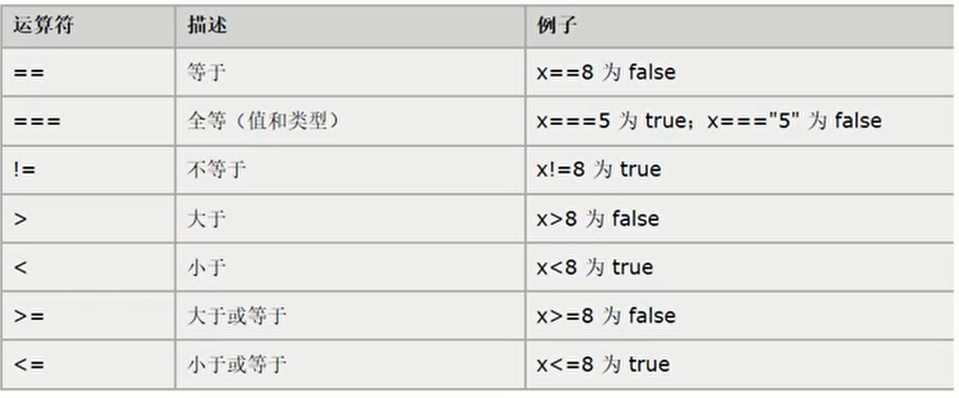
6.3关系运算符
-
关系(比较)运算符在逻辑语句中使用,以测定变量或值是否相等
-
给定x=5,下面的表格解释了比较运算符

例子:关系运算符之全等 ===
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系运算符</title>
</head>
<body>
<script type="text/javascript">
var a = 1000;//number
var b = "1000";//string
console.log(a == b);//true
console.log(a === b);//false
</script>
</body>
</html>

6.4逻辑运算符
-
逻辑运算符用于测定变量或值之间的逻辑
-
给定x=6以及y=3,下表解释了逻辑运算符

- 逻辑运算符注意事项和细节
-
在JavaScript语言中,所有的变量,都可以作为一个boolean类型的变量去使用
-
0,null,undefined,””(空串)都认为是false
-
&&且运算有两种情况:(即&&返回值是遵守短路与的机制)
- 当表达式全为真时,返回最后一个表达式的值
- 当表达式中,有一个为假的时候,返回第一个为假的表达式的值
-
||或运算,有两种情况:(即||返回值是遵守短路或的机制)
- 当表达式全为假的时候,返回最后一个表达式的值
- 只要有一个表达式为真,就会返回第一个为真的表达式
-
&&运算和||运算有短路现象
短路现象:当这个&&||运算有确定结果后,后面的表达式不再执行
例子:逻辑运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>逻辑运算符注意事项和使用细节</title>
<script type="text/javascript">
//1. 在JavaScript语言中,所有的变量,都可以作为一个boolean类型的变量去使用
//语法比较松散
var name = "猫猫";
var age = 900;
var n = null;
if (!n) {
alert("你好你好你好你好你好...")
}
//2. 0,null,undefined,""(空串)都认为是false
if (!(100 * "aaa")) {
alert("hi~~~")
}
//3. &&且运算有两种情况:(即&&返回值是遵守短路与的机制)
// - 当表达式全为真时,返回最后一个表达式的值
// - 当表达式中,有一个为假的时候,返回第一个为假的表达式的值
var res1 = "education" && 600;
alert("res1=" + res1);//600
var res2 = null && 600;
alert("res2=" + res2);//null
//4. ||或运算,有两种情况:(即||返回值是遵守短路或的机制)
// - 当表达式全为假的时候,返回最后一个表达式的值
// - 只要有一个表达式为真,就会返回第一个为真的表达式
var res3 = null || 600;
alert("res3=" + res3);//600
var res4 = "你好" || 600;
alert("res4=" + res4);//你好
//5. &&运算和||运算有短路现象
//短路现象:当这个&&||运算有确定结果后,后面的表达式不再执行
var n1 = 1;
var n2 = 3;
//var res5 = n1++ || n2++;
//alert("n1=" + n1 + " n2=" + n2);//n1=2 n2=3
var res6 = (n1++ > 100) || n2++;
alert("n1=" + n1 + " n2=" + n2);////n1=2 n2=4
</script>
</head>
<body>
</body>
</html>
6.5条件运算符
JavaScript还可以使用类似 Java的三元运算符
如果条件表达式为true,就返回第一个表达式的值;如果表达式为false,就返回第二个表达式的值
例子:条件运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件运算符</title>
</head>
<body>
<script type="text/javascript">
var res = (100 > 1) ? "kkkk" : 300;
alert(res);//kkkk
</script>
</body>
</html>
7.数组
7.1数组定义
在JavaScript中,数组的定义有四种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组定义</title>
<script type="text/javascript">
//数组定义方式一:
var cars1 = ["Audi", "BMW", "Volvo", 100, null];//在JavaScript中,数组的数据类型可以不一致
console.log("cars1=" + cars1);//cars1=Audi,BMW,Volvo,100,
//可以通过下标索引来访问具体的元素(索引从0开始)
console.log(cars1[0]);//Audi
console.log(cars1[3]);//100
//数组定义方式二:
var cars2 = [];//空数组
//再添加数据
cars2[0] = "奥迪";
cars2[1] = "奔驰";
cars2[2] = "宝马";
cars2[3] = 100;
console.log("cars2=" + cars2);//cars2=奥迪,奔驰,宝马,100
//如果该元素不存在,就返回undefined
console.log("cars2[100]=" + cars2[100]);//cars2[100]=undefined
//数组定义方式三:
var cars3 = new Array("Audi", "BMW", "Volvo");
console.log("cars3=" + cars3);//cars3=Audi,BMW,Volvo
//数组定义方式四:
var cars4 = new Array();
console.log(typeof cars4);//object
cars4[0] = "法拉利";
cars4[1] = "保时捷";
cars4[0] = "ZZ";//替换
cars4[2] = "YY";////因为在创建的时候没有定义数组的大小,因此要扩容直接在数组里面添加数据即可
cars4[8] = "红旗";//扩容,如果跳过了下标赋值,那么没有赋值的元素都为undefined
console.log("cars4[5]=" + typeof cars4[5]);//cars4[5]=undefined
console.log("cars4=" + cars4);//cars4=ZZ,保时捷,YY,,,,,,红旗
</script>
</head>
<body>
</body>
</html>

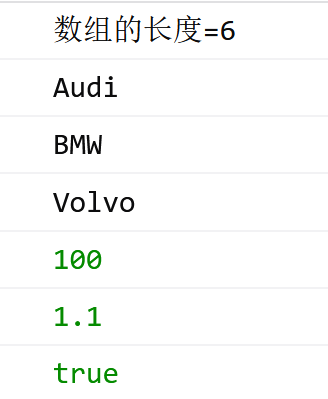
7.2数组遍历
数组的类型是Object对象,具有length等属性,因此也能像 java一样,使用 for循环进行遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组遍历</title>
<script type="text/javascript">
var cars = ["Audi", "BMW", "Volvo", 100, 1.1,true];
//遍历
console.log("数组的长度="+cars.length);
for (var i = 0; i < cars.length; i++) {
console.log(cars[i]);//log方法会自动换行
}
</script>
</head>
<body>
</body>
</html>