文章的评论(跟评论与子评论的制作)
文章的评论制作
先做跟评论,在做子评论
发表评论框的制作:
前端渲染发表评论框:
{# 评论功能开始#}
{% if request.user.is_authenticated %}
<div>
<p><span class="glyphicon glyphicon-comment">发表评论:</span></p>
<div>
<textarea name="" id="comment" cols="60" rows="10"></textarea>
</div>
<button class="btn btn-primary" id="id_commit">提交评论</button>
</div>
{% else %}
<li><a href="{% url "login" %}">登录</a></li>
<li><a href="{% url "reg" %}">注册</a></li>
{% endif %}
{# 评论功能结束#}
提交评论数据:
// 向后端提交用户评论数据
$("#id_commit").click(function () {
let conTent = $("#comment").val();
$.ajax({
type: "post",
url: "/comment/",
data: {
"article_id": "{{ article_obj.pk }}",
"content": conTent,
"csrfmiddlewaretoken": "{{ csrf_token }}",
},
success: function (args) {
alert(args)
}
})
})
后端获取评论数据:
# 九、评论视图
def comment(request):
if request.method == "POST":
back_dic = {"code":1000,"msg":""}
if request.user.is_authenticated:
article_id = request.POST.get("article_id")
content = request.POST.get("content")
with transaction.atomic():
models.Article.objects.filter(pk=article_id).update(comment_num=F("comment_num")+1)
models.Comment.objects.create(user=request.user,article_id=article_id,content=content)
back_dic["msg"] = "评论成功"
else:
back_dic["code"] = 1001
back_dic["msg"] = "请先登录"
return JsonResponse(back_dic)
跟评论展示:
需要在详情视图函数内传入评论内容到前端!
{# 评论展示开始#}
{# #1楼 2022-10-09 08:51 lyshark#}
<div>
<h4>评论列表</h4>
<hr>、
<ul class="list-group">
{% for comment in comment_list %}
<li class="list-group-item">
<div>
<span>#{{ forloop.counter }}楼</span>
<span>{{ comment.create_time|date:"Y-m-d h:i:s" }}</span>
<span>{{ comment.user.username }}</span>
<span><a href="" class="pull-right">回复</a></span>
<div>
{{ comment.content }}
</div>
</div>
</li>
{% endfor %}
</ul>
</div>
{# 评论展示结束#}
跟评论临时渲染:
提交评论之后,临时渲染到评论列表,刷新之后才会展示正常的评论格式:
步骤:
1.DOM临时渲染(用到了模板字符串)
2.页面刷新render渲染
3.提交评论之后清空评论框内容
success: function (args) {
if (args.code == 1000) {
// 将评论框内容清空
$("#comment").val("");
// dom临时渲染评论
let Name = "{{ request.user.username }}"
// 模板字符串添加临时渲染标签到评论列表
let temp = `
<li class="list-group-item">
<div>
<span class="glyphicon glyphicon-comment"> ${Name}</span>
<span><a href="" class="pull-right">回复</a></span>
<div>
${conTent}
</div>
</div>
</li>
`
// 将生成好的标签添加到对应标签下
$(".list-group").append(temp)
}
}
子评论展示制作:
1.点击跟评论回复按钮,发生了以下几件事:
(1).评论框自动聚焦
(2).将回复那一行的评论人姓名,拼接成@username放到评论框中
(3).评论框自动换行
<span><a class="pull-right reply" username="{{ comment.user.username }}" comment_id="{{ comment.pk }}">回复</a></span>
回复按钮标签内,需要添加对应的自定义属性,方便我们点击时获取对应的值
// 给回复按钮绑定一个点击事件
$(".reply").click(function (){
// 获取当前点击所在行的用户名和跟评论主键值
let commentUserName = $(this).attr("username");
parentID = $(this).attr("comment_id");
// 拼接@username放到评论框中并自动聚焦
$("#comment").val("@"+ commentUserName + "
").focus();
}
2.判断该评论是跟评论还是子评论
判断的依据在于,该评论是否有parent_id
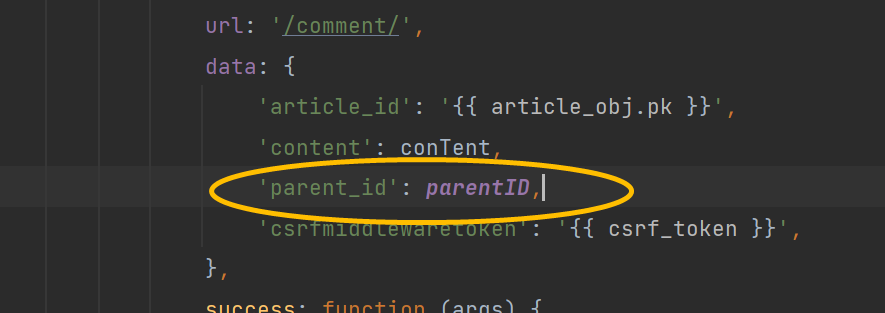
在点击回复时,我们已经获取了parent_id,当我们点击提交评论时,又触发了提交评论事件,因此改事件里需要多添加一个parent_id数据

parent_id 变量可以定义在全局,默认为空,当点击回复时在重新赋予对应的值
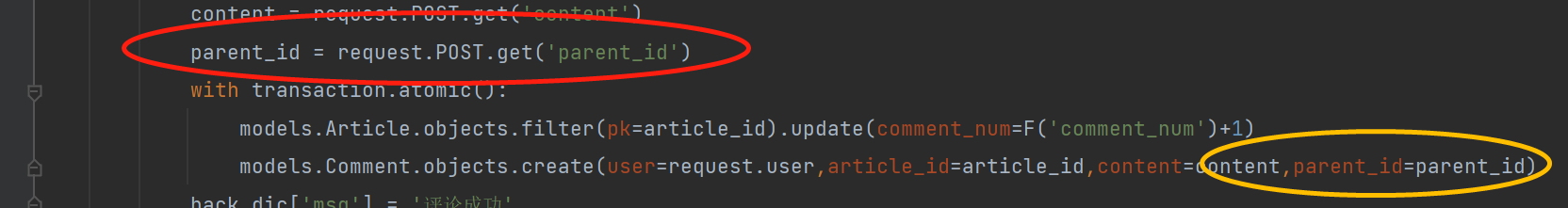
在后端的视图函数里也可以进行相应的获取parent_id 并添加到数据库中:

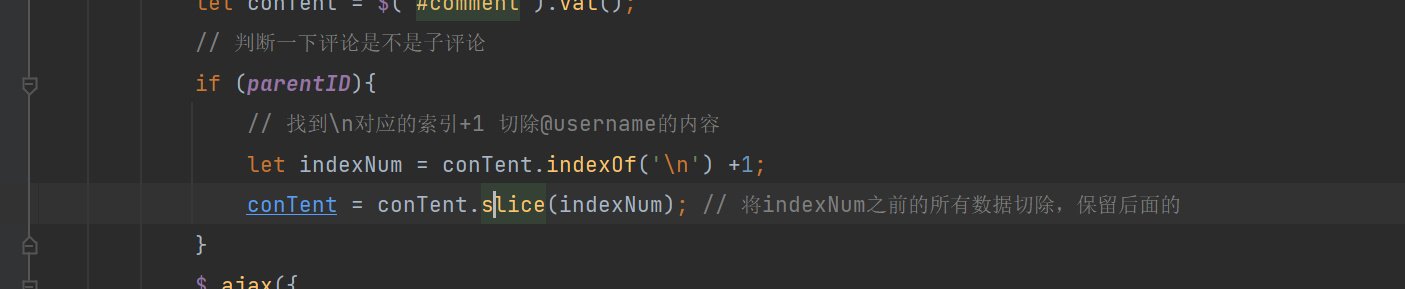
3.添加到数据库的子评论内容有@username的数据,我们需要把它去除,只需要在提交评论事件里对应判断一下是否是子评论就行,是则对评论内容进行处理!!

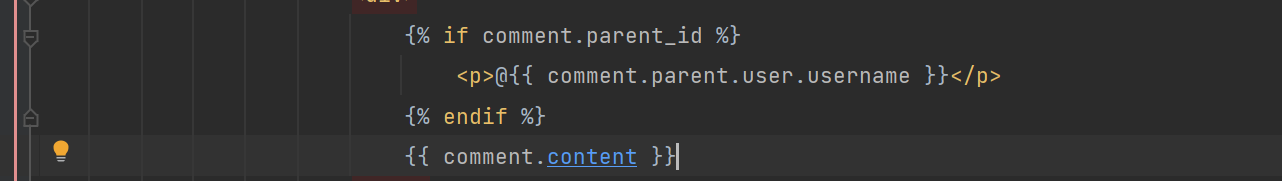
4.在前端显示还是需要显示一下@username的,我们可以也判断一下,手动添加一下

5.最后需要将parent_id手动清空,不然下次评论还是子评论!



