Pycharm创建一个Django项目的超详细图文教程
本篇文章给大家带来了关于Python的相关知识,Django是比较经典的Python web框架,最近刚好在项目中用到了Django,所以下面这篇文章主要给大家介绍了关于使用Pycharm创建一个Django项目的超详细图文教程,希望对大家有帮助。

【相关推荐:Python3视频教程 】
Django 简介
- Django是一个开放源代码的Web应用框架,由Python写成。
- 采用了MTV的框架模式,即模型M,视图V和模版T。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
- 2019年12月2日,Django 3. 0发布(Python3.8)。
创建Django的虚拟环境
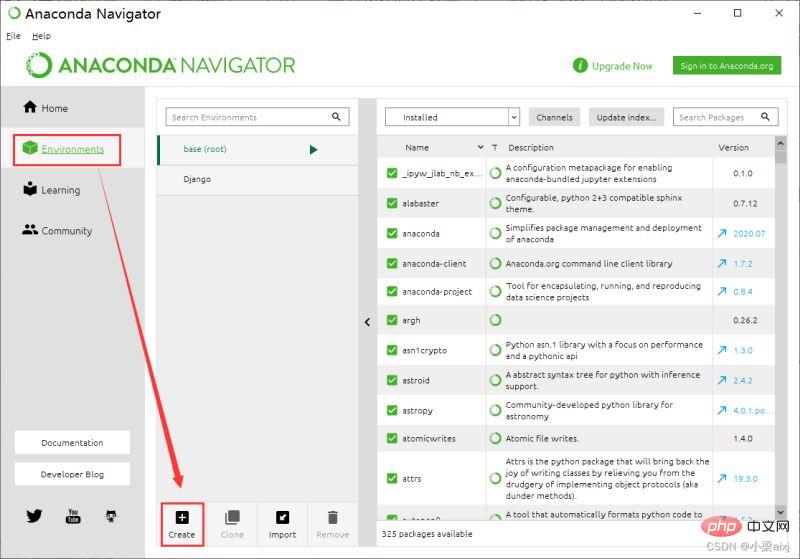
1.这里我使用的是anaconda navigator创建的,选择environment,点击create。
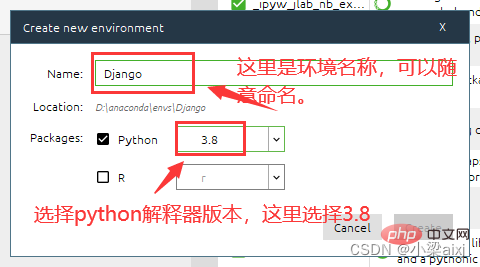
2.设置环境名称,选择python3.8版本。

2.设置环境名称,选择python3.8版本。
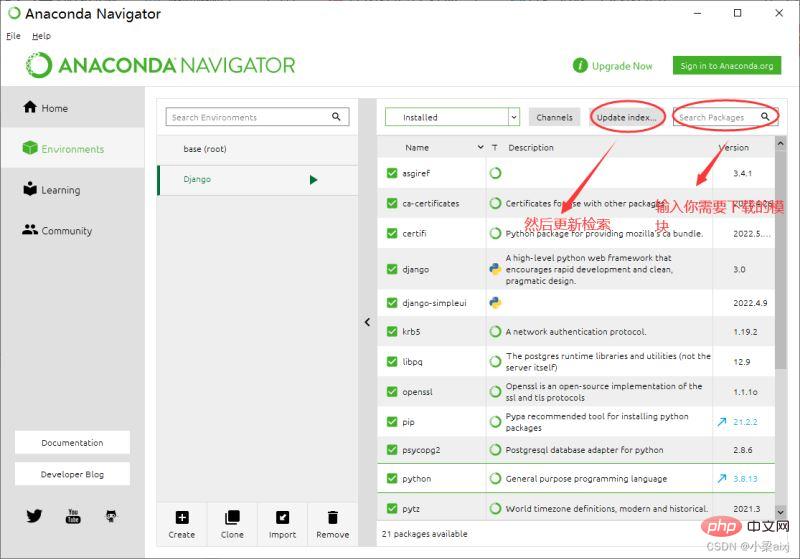
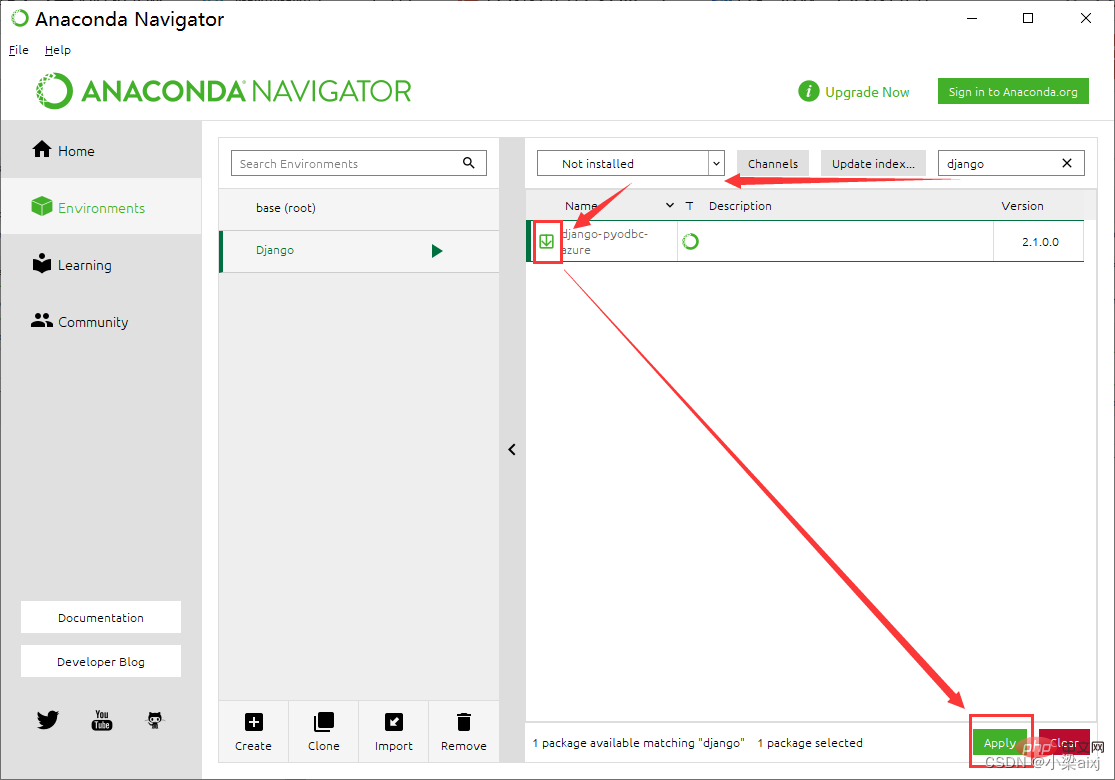
3.可以在这里安装一下环境中需要的模块。(不使用此方式安装模块,下面会介绍使用其他方法)

3.可以在这里安装一下环境中需要的模块。(不使用此方式安装模块,下面会介绍使用其他方法)
例如:

例如:
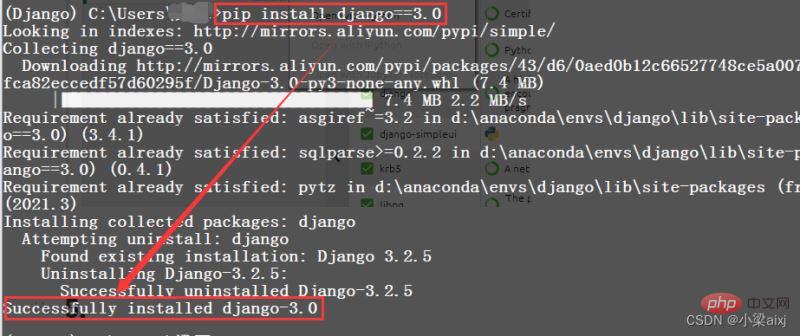
4.安装django3.0,使用命令:pip install django==3.0,出现successfully才算安装成功。

4.安装django3.0,使用命令:pip install django==3.0,出现successfully才算安装成功。
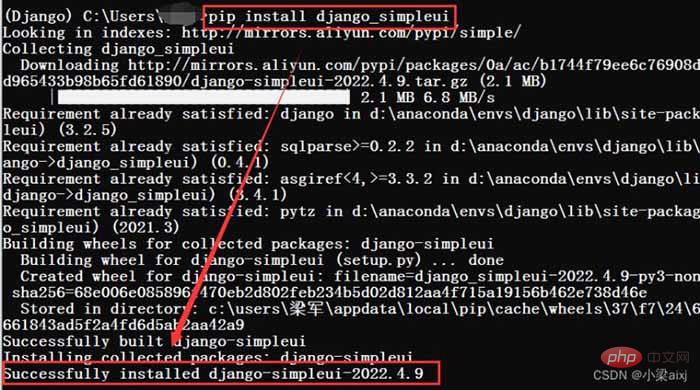
5.这里再安装一个django_simpleui,后面创建django项目会用到。

5.这里再安装一个django_simpleui,后面创建django项目会用到。
simpleui 简介
simpleui 是一个基于django后台管理的主题,主要是为了美化和简化django内置的后台管理界面。内置28款流行的主题,pip闪电安装100%兼容原生admin无需修改代码,多标签页面,各个模块更加清晰明了。配置简单,极速上手,在settings.py中加入simpleui后启动立即生效,效率提升 100%!让后端开发得心应手。Element-UI + Vue 加持,让古老的django admin 焕然一新。
创建Django项目
1.打开pycharm,新建项目(new project)。

simpleui 简介
simpleui 是一个基于django后台管理的主题,主要是为了美化和简化django内置的后台管理界面。内置28款流行的主题,pip闪电安装100%兼容原生admin无需修改代码,多标签页面,各个模块更加清晰明了。配置简单,极速上手,在settings.py中加入simpleui后启动立即生效,效率提升 100%!让后端开发得心应手。Element-UI + Vue 加持,让古老的django admin 焕然一新。
创建Django项目
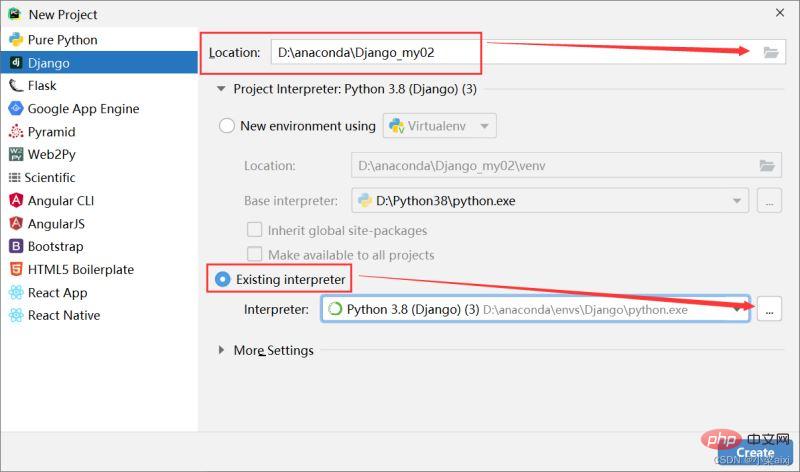
1.打开pycharm,新建项目(new project)。
2.设置项目路径(location),选择existing interpreter。

2.设置项目路径(location),选择existing interpreter。
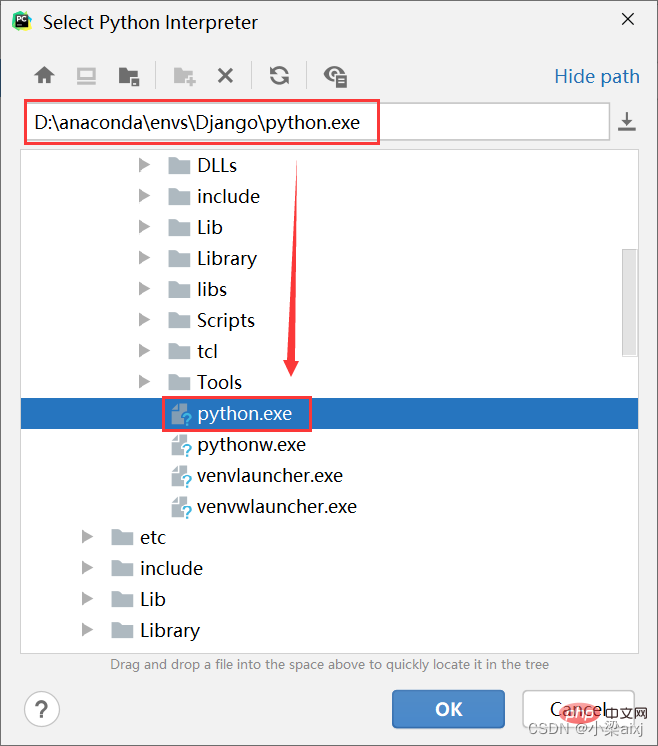
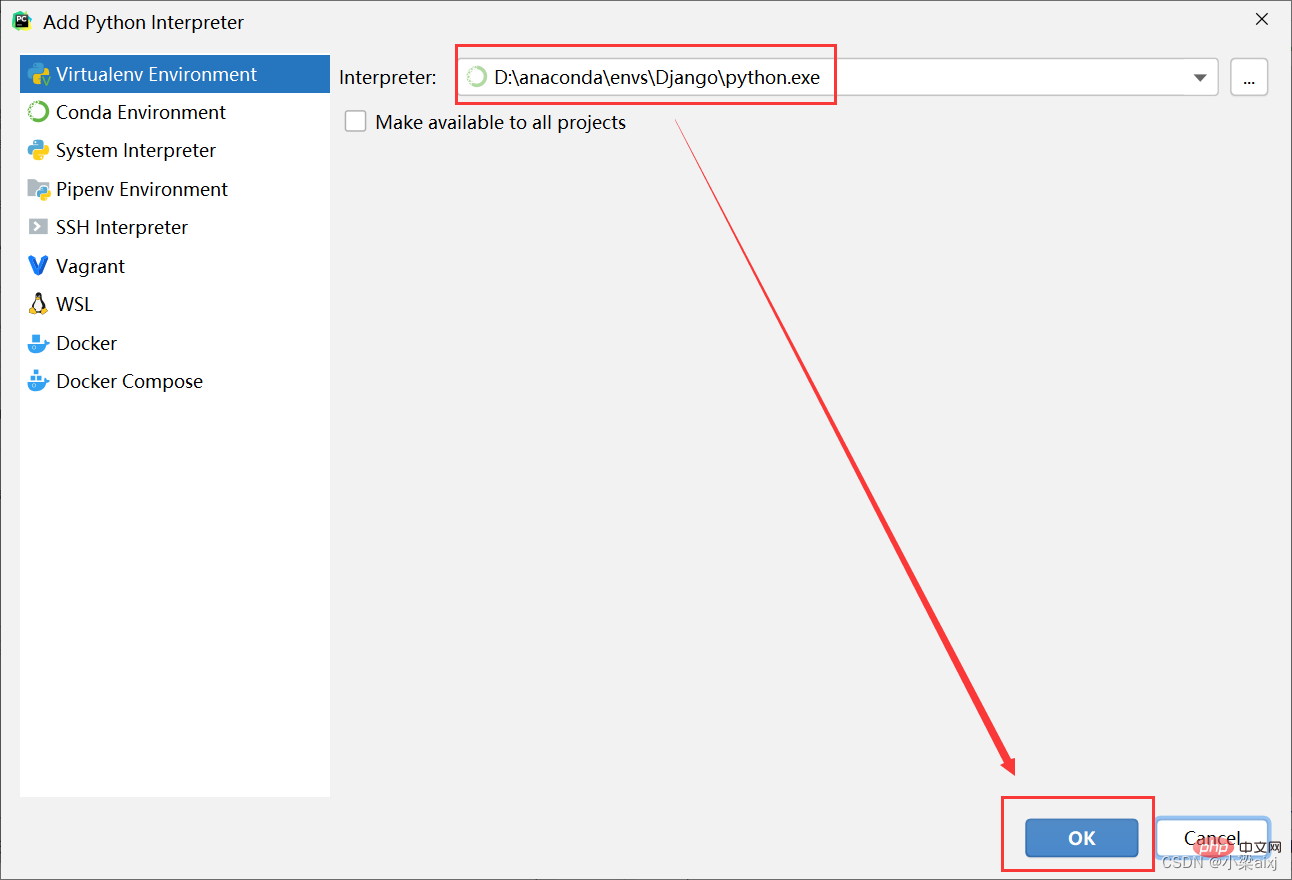
3.设置编译器(interpreter)。

3.设置编译器(interpreter)。

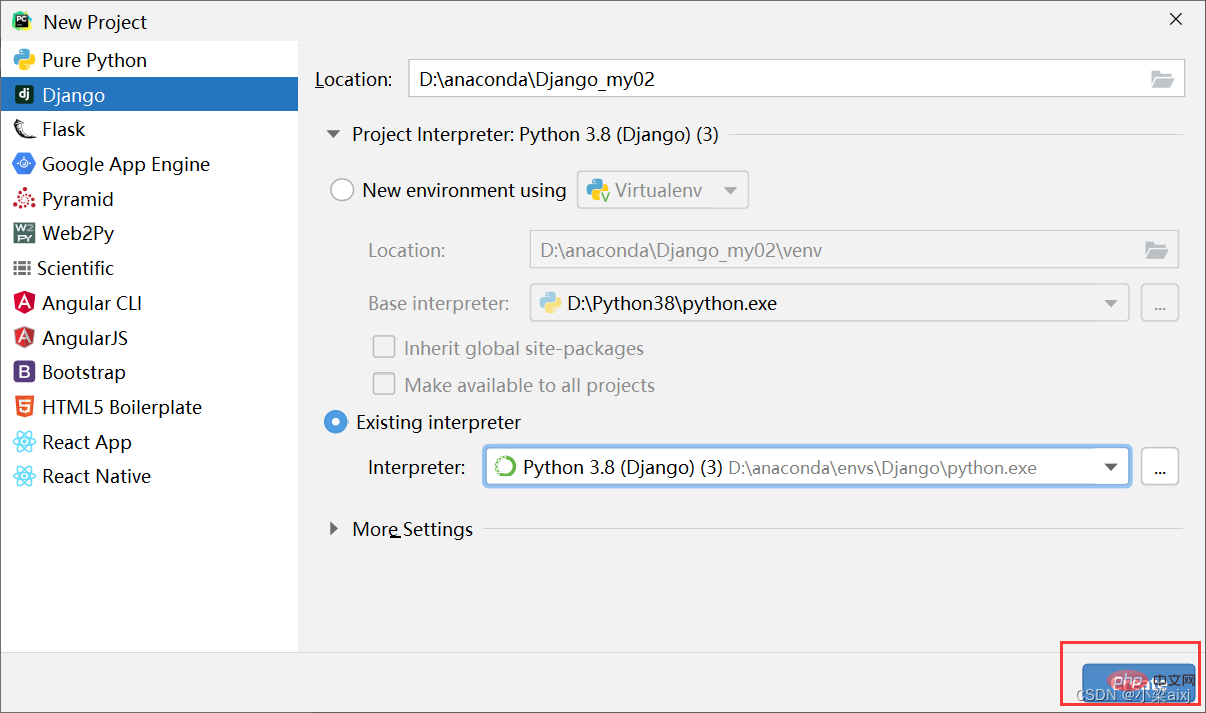
4.完成配置,点击create。

4.完成配置,点击create。
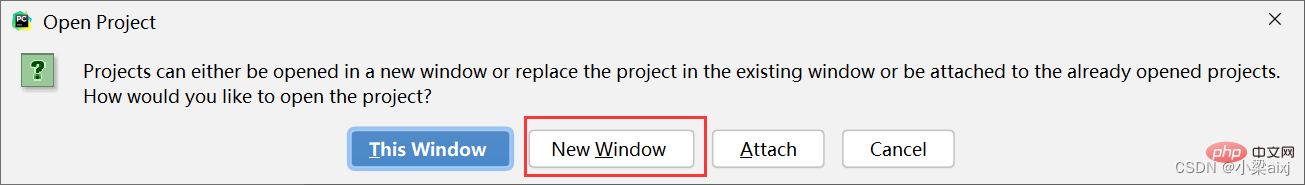
5.选择new window,会打开一个新窗口。

5.选择new window,会打开一个新窗口。
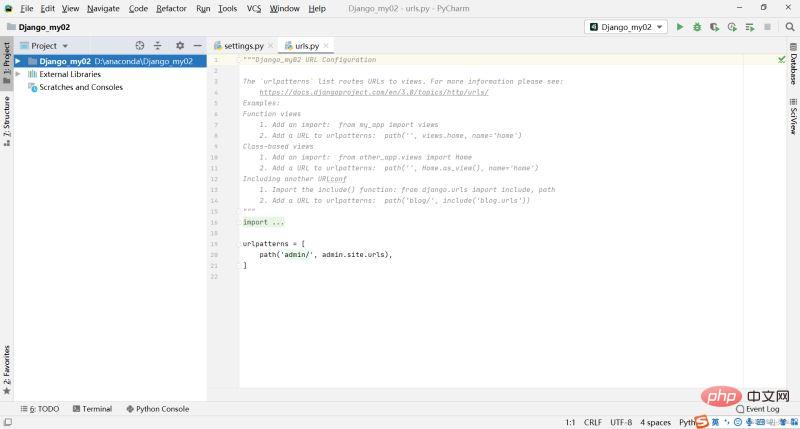
6.出现下图所示界面,就基本成功了。

6.出现下图所示界面,就基本成功了。
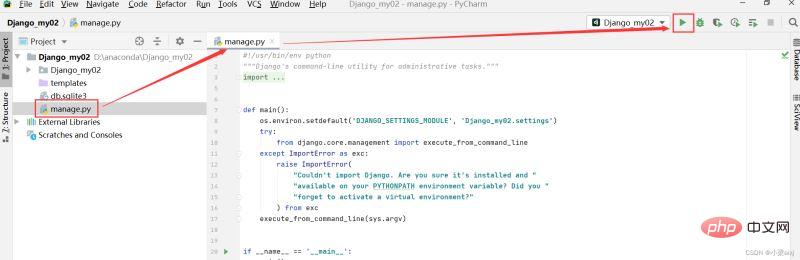
7.运行manage.py,检查站点是否安装成功。

7.运行manage.py,检查站点是否安装成功。
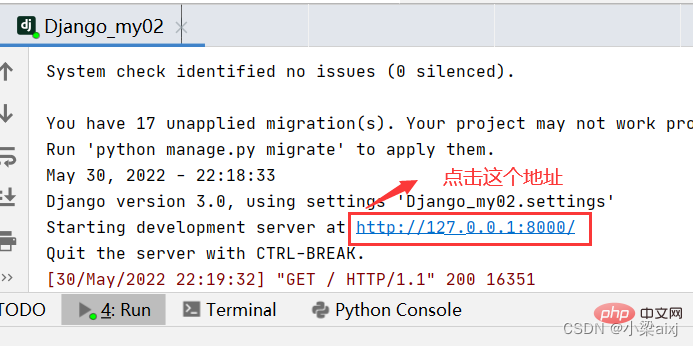
8.点击运行结果中的地址。

8.点击运行结果中的地址。
9.出现下图,大功告成。

9.出现下图,大功告成。

【相关推荐:Python3视频教程 】

