tauri+vue开发小巧的跨OS桌面应用-股票体检
最近打算写一个用于股票体检的软件,比如股权质押比过高的股票不合格,ROE小于10的股票不合格,PE大于80的股票不合格等等等等,就像给人做体检一样给股票做个体检。也实现了一些按照技术指标、基本面自动选股,实盘买卖点回测功能等等等等。我用vue开发了这样一个软件,目前只有我自己在浏览器上使用,许多小伙伴和我说:“你把它做成网站呗”。先不说别的,这种网站只是备案就够我喝一壶的!
所以我就想做成一个PC端的桌面软件,分给小伙伴们在自己的电脑上安装一下就好了!在tauri出现之前,首选肯定是electron,「核心开发语言也就是可以用js、vue之类的就能开发桌面应用」,我们大家熟知的visual studio code就是使用electron技术开发的,「构建完成之后可以跨端安装。比如:windows、macos、linux全都支持」。但是electron开发出来的安装包实在是太大了,动不动几百MB。有的朋友可能说你看visual studio code安装包也才几十M,但是人家不是微软团队么?个人没那个实力给安装包瘦身。「此时tauri出现了,electron有的优点他都有,比如支持使用前端语言开发、支持跨端安装,更重要的是使用tauri构建应用安装包一般只有十几MB,本文构建的版本安装文件只有2.9M,也是绝了!」。那么下面我们就开始第一个tauri桌面应用项目吧。
一、准备工作:
以下的准备工作是以在windows作为开发操作系统为基础,需要安装的工具。需要注意的是:这些工具时面向开发者的,桌面应用的使用者是不需要安装这些工具的。
1. Microsoft Visual Studio C++ 构建工具
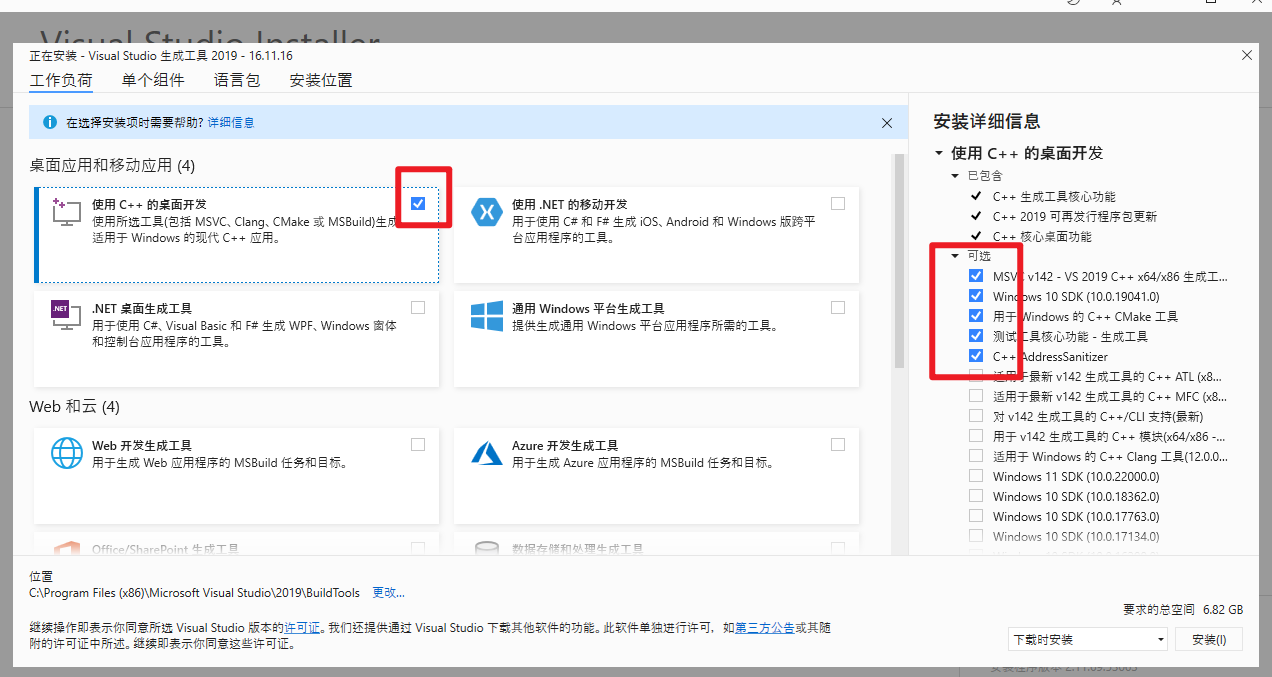
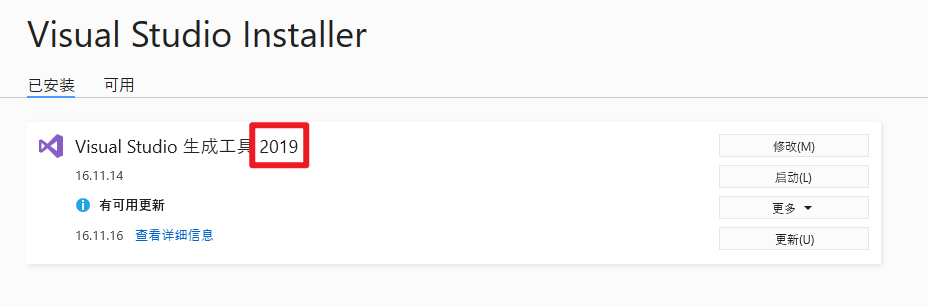
首先需要去安装Microsoft Visual Studio C++构建工具,下载地址:Build Tools for Visual Studio 2022.。这一个步骤可以说是整个tauri开发环境准备最重要的步骤,笔者之前的几乎所有的失败都是因为这一步没有做好。  如果你安装Microsoft Visual Studio C++构建工具的首页面,不是上面的页面,而是下面的页面,证明你之前就已经安装过“Visual Studio生成工具”。我强烈建议你把已经安装过的“Visual Studio生成工具”全都卸载,然后再次安装就会进入上面的这个页面,安装过程一定把上图中红色框框内容全都勾选上。
如果你安装Microsoft Visual Studio C++构建工具的首页面,不是上面的页面,而是下面的页面,证明你之前就已经安装过“Visual Studio生成工具”。我强烈建议你把已经安装过的“Visual Studio生成工具”全都卸载,然后再次安装就会进入上面的这个页面,安装过程一定把上图中红色框框内容全都勾选上。

2. WebView2
下载地址是webview2,下载完成之后按提示傻瓜式安装即可。
tauri应用是依赖于webview2进行显示渲染的,按理来说,用户使用了tauri开发的桌面应用,用户所在的操作系统就必须安装webview2,否则无法显示。「但是」经过我和我的小伙伴们的实验,我把webview2 runtime卸载掉,tauri开发的桌面应用同样可以运行。这就有点神奇了,我现在还不了解其中的原理,如果有谁知道告诉我一下,不胜感激。总之,不管用户需不需要安装这个webview2,作为开发者肯定是要安装的。
3. Rust
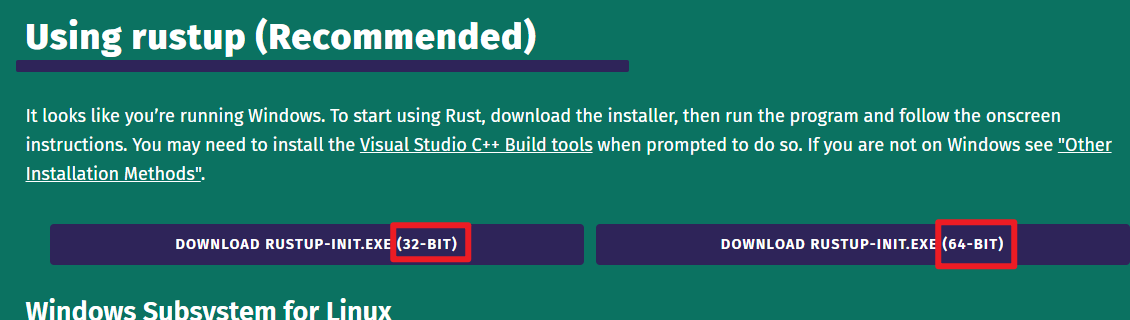
tauri底层是基于rust语言的,所以开发者需要安装rust。https://www.rust-lang.org/tools/install,注意勾选实际对应的操作系统位数:32位、64位。  建议安装较新的rust版本,大于1.60.0,可以使用
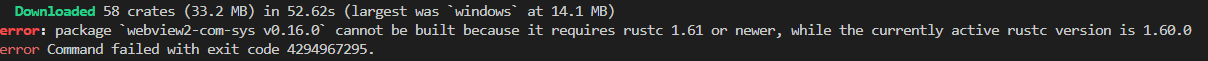
建议安装较新的rust版本,大于1.60.0,可以使用runstc -V查看rust的版本号。我之前使用的1.60.0版本的时候,tauri软件构建失败了,如下图。 
4.安装nodejs
因为我们的软件界面核心开发语言仍然是javascript,所以需要安装nodejs,要求是12以上的版本。如果已经安装过, 使用命令node -v查看一下nodejs的版本号
二、新建tauri项目
准备工作做好之后,我们使用下面的命令npm create tauri-app新建tauri项目。这个命令会给我们若干提示信息,然后根据我们的选项及模板帮助我们新建tauri项目。命令执行之后会显示一些tauri官网,以及一些构建tauri项目的准备工作的网址链接(准备工作我们已经完成了)。提示下面的信息,所以我们只要随便按键盘上的任意键就可以继续构建项目了。
npm create tauri-app
…… 这里省略若干行提示信息
Press any key to continue...
然后提示我们输入项目名称(app name,会在当前目录下新建一个同名的目录)、windows title(就是PC桌面软件左上角的应用名称)。下文中的stock-check和”股票体检”是我输入的app name 和windows title。
? What is your app name? stock-check
? What should the window title be? (Tauri App) 股票体检
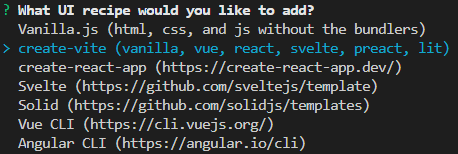
然后下一步是选择前端开发(vue)使用的构建工具,我们选择使用vite。如果对vite不了解的同学不用慌,这里我们不用了解vite的用法,甚至不用理解vite是什么,它只作为构建工具被使用。tauri桌面应用开发的大多数场景下,你甚至体验不到它的存在。  下一步提示是否安装tauri-app/api,当然,我们开发的就是tauri桌面应用,这个当然要选Y。
下一步提示是否安装tauri-app/api,当然,我们开发的就是tauri桌面应用,这个当然要选Y。
? Add "@tauri-apps/api" npm package? (Y/n) Y
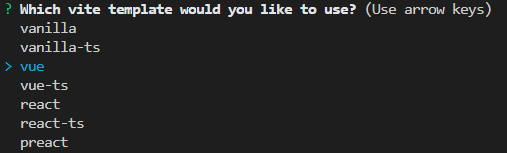
然后提示信息,询问我们使用哪种前端框架进行开发,我选择vue。如果你对react熟练,你也可以选react。  这一步执行完成之后,就开始项目的代码结构的自动生成工作了,最终显示如下内容,证明我们的项目代码目录生成成功了。
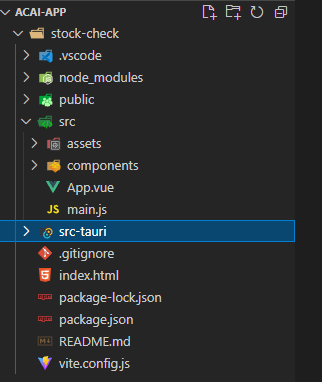
这一步执行完成之后,就开始项目的代码结构的自动生成工作了,最终显示如下内容,证明我们的项目代码目录生成成功了。
Your installation completed.
$ cd stock-check
$ npm run tauri dev
熟悉vue前端项目开发的朋友看到这个目录结构是不是额外的亲切,除了src-tauri这个目录,其他基本上和vue项目结构是一摸一样的。后续我们进行桌面应用开发的时候,也是和开发vue项目是一摸一样的。src-tauri这个目录更多的是在项目构建打包过程中生效,开发过程中很少涉及。 
三、开发环境运行项目
在上文新建项目完成,最后输出信息提示我们:
Your installation completed.
$ cd stock-check
$ npm run tauri dev
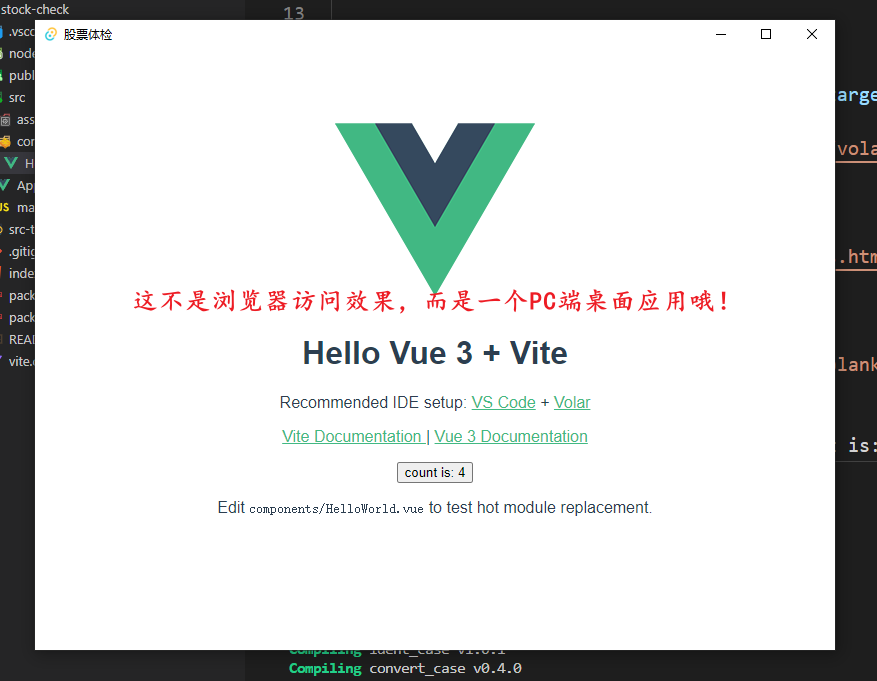
执行cd stock-check进入到项目的目录,执行npm run tauri dev让项目跑起来,跑起来之后可以在浏览器上查看效果,也可以作为windows桌面软件查看效果。但是在笔者实验过程中,在进入项目目录之后,在npm run tauri dev之前还需要执行一个命令npm install 引入前端开发所使用的一些js依赖模块。桌面端应用运行启动效果如下:

第一次运行构建的过程时间会很长,由于众所周知的原因,可能有些依赖包无法正确安装,需要你事先准备好一些网络的访问能力。
四、项目打包为msi安装文件
我们开发一个桌面端的软件,肯定是希望分发出去给用户使用的,所以我们需要打包一个安装文件,比如:aaa.exe、bbb,msi之类的。 在src-tauri目录下有一个tauri.conf.json 文件,这个文件是tauri工程项目环境的配置文件,在该文件中JSON结构的tauri > bundle > identifier默认值是com.tauri.dev,我们需要将它修改一下才能打包,一般修改为你所在组织的域名倒排即可,比如:com.zimug.stock-check。
{
"package": {
"productName": "stock-check",
"version": "0.1.0"
},
"tauri": {
"bundle": {
"identifier": "com.zimug.stock-check",
},
}
}
修改完成之后运行打包命令,打包名称版本信息都可以在tauri.conf.json 文件文件中配置,如上文package配置。
npm run tauri build
打包完成之后只有2.9M,会在项目的根目录下的相对路径下生成msi安装文件src-tauri argeteleaseundle/msi/stock-check_0.1.0_x64_en-US.msi,把这个msi文件分发给你的用户,他们就可以在PC端安装使用你开发的windows桌面软件啦。当然tauri和electron一样的是可以跨平台的,也可以打包兼容windows、MacOS、Linux的桌面应用安装包。
五、小问题
有的小伙伴可能会问,我要想使用tauri开发桌面端应用是不是需要学习rust语言啊? 答案是:不需要! 除非你开发那种和windows硬件强关联的桌面应用,比如蓝牙、驱动之类的,否则不需要你有任何的rust语言基础。开发工作大部分就是写界面,写逻辑数据交互,和开发web应用是一样的!
觉得对您有帮助的话,帮我点赞、分享!您的支持是我不竭的创作动力!。更多精彩内容公众号:字母哥杂谈。字母哥博客:zimug.com


