刚刚发现的可视化动态图库ipyvizzu,太好看了
ipyvizzu生成的可视化图形是动态的,以前我们生成的可视化图形都是静态不动的。
它是python中的非标准库ipyvizzu,因此使用pip的方式额外安装一下。
【阅读全文】
pip install ipyvizzu
1、小试牛刀
首先,导入绘图相关的库ipyvizzu,以及pandas用来做数据导入操作。
import pandas as pd
from ipyvizzu import Chart, Data, Config
将csv文件中的数据读取出来,返回的数据格式是DataFrame数据。
data_frame = pd.read_csv("titanic.csv")
导入数据以后,就使用ipyvizzu提供的Data数据模块加载当前的数据。
data = Data()
data.add_data_frame(data_frame)
实例化ipyvizzu的图表对象,使用图表对象加载data对象中的数据作为图表数据。
chart = Chart()
chart.animate(data)
接下来我们开始绘制图表,需要指定好的是图表的一些属性,例如直方图的话就是X轴Y轴该放置什么样的数据,颜色选择是默认的还是需要另外指定的,以及标题等等。
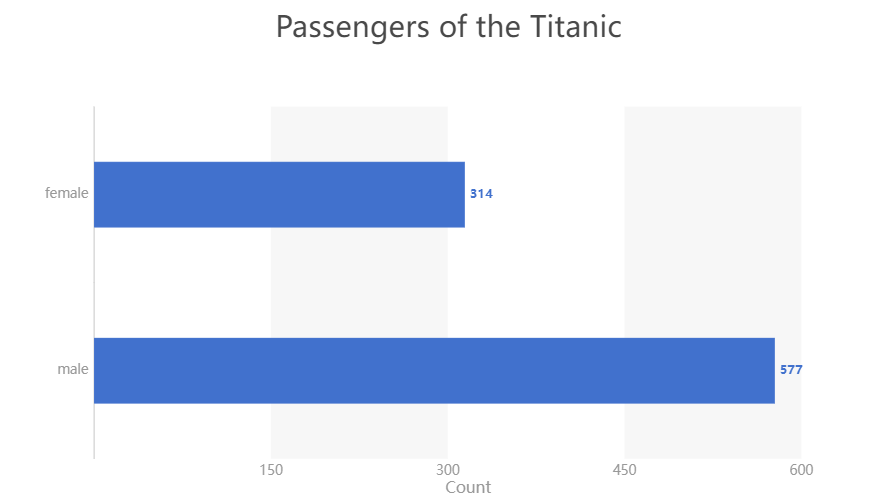
chart.animate(Config({"x": "Count", "y": "Sex", "label": "Count","title":"Passengers of the Titanic"}))
看一下的图片的效果演示,此时,一张静态的数据可视化图就制作完成了。

2、大开眼界
根据第一个步骤中绘制的可视化图形,发现上面绘制的图形它是一个静态的数据图。我们既然说ipyvizzu是一个动态的可视化数据展示,那是怎么整的呢?
动态可视化,他主要是依赖于chart.animate函数来实现的,这个时候改变了x轴/y轴/标题等属性,每个chart.animate函数都生成一张静态图片,生成多个静态图片之间的转换自然就形成了动态的效果。
比如在上述的第一个小试牛刀的部分在加上下面的代码块就相当于又生成了一张静态的数据图片。
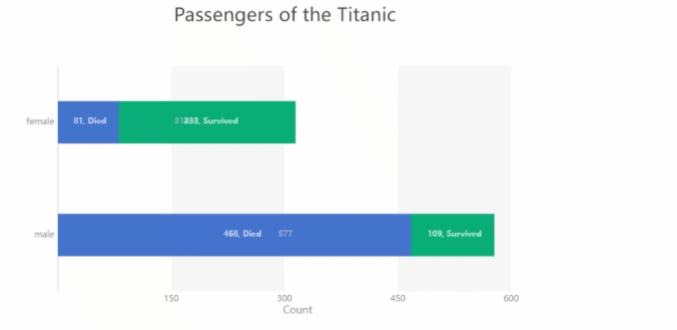
chart.animate(Config({"x": ["Count","Survived"], "label": ["Count","Survived"], "color": "Survived"}))
整合在一起就有动态可视化图形的效果,可以看一下下面的可视化图形。

3、渐入佳境
根据上述代码块得出的经验,只需要控制chart.animate函数生成静态图片的个数,那么就能控制动动态可视化图形的动态转化次数。
将这个过程整合一下就是下面的代码块,效果是不是杠杠的。
import pandas as pd
from ipyvizzu import Chart, Data, Config
data_frame = pd.read_csv("titanic.csv")
data = Data()
data.add_data_frame(data_frame)
chart = Chart()
chart.animate(data)
chart.animate(Config({"x": "Count", "y": "Sex", "label": "Count","title":"Passengers of the Titanic"}))
chart.animate(Config({"x": ["Count","Survived"], "label": ["Count","Survived"], "color": "Survived"}))
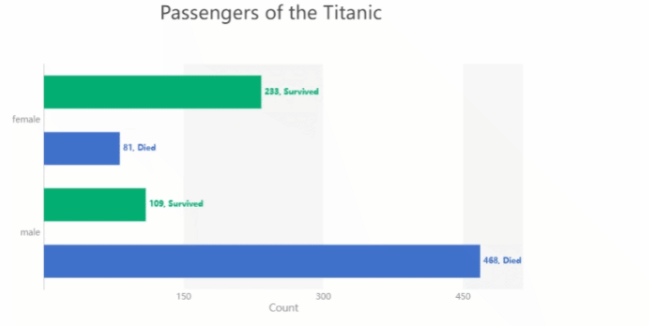
chart.animate(Config({"x": "Count", "y": ["Sex","Survived"]}))
使用chart.animate函数总共变换了三次数据坐标及属性的设置,下面看看效果吧!

最后,备注一下官网的地址,里面的例子example数不胜数,有兴趣的大佬可以了解一下啦~
https://vizzuhq.github.io/ipyvizzu/examples/examples.html
感谢各位看官老爷的捧场,今天的看点就到这里啦,下期再会!

【往期精选】
记住这些windows网络操作命令,轻松搞定自己的电脑网络!
word文档样式批量处理,久违了!
python 如何在多层循环中使用break/continue!
用python为心爱的人制作520照片墙,已成功做出效果图!
两个库搞定python中引用javascript代码块/文件…


