PyScript:让Python在HTML中运行
大家好,我是DD,已经是封闭在家的第51天了!
最近一直在更新Java新特性和IDEA Tips两个专栏,其他方向内容的动态关注少了。昨天天晚上刷推的时候,瞄到了这个神奇的东西,觉得挺cool的,拿出来分享下:

相信你看到图,不用我说,你也猜到是啥了吧?html里可以跑python代码了!
看到好多Python公众号已经开始猛吹未来了,但乍看怎么觉得有点像JSP?或者一些模版引擎?是进步还是倒退呢?与其瞎想,不如仔细看看这个东东的能力吧!
根据官方介绍,这个名为PyScript的框架,其核心目标是为开发者提供在标准HTML中嵌入Python代码的能力,使用 Python调用JavaScript函数库,并以此实现利用Python创建Web应用的功能。
看到介绍里提到了调用JavaScript函数库的能力,看来跟JSP或者模版引擎还是有区别的。
PyScript 快速体验
官方给了一个例子,可以帮助我们观的感受这个开发框架的能力,不妨跟着DD看看,它能做啥吧!
第一个案例,hello world
代码很简单,就下面这几行。你只需要创建一个html文件,然后复制进去就可以了。
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-script>
print("Hello, World!")
</py-script>
</body>
</html>
保存好之后,在浏览器里打开就能看到这样的页面了:

回头再看看这个html里的内容,三个核心内容:
- 引入pyscript的样式文件:
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> - 引入pyscript的脚本文件:
<script defer src="https://pyscript.net/alpha/pyscript.js"></script> <py-script>标签中写具体的python代码来输出Hello World
如果你懒得自己敲代码的话,本文的两个案例代码我打包放在公众号了,需要的朋友可以关注公众号“程序猿DD”,回复:pyscript 获取。
第二个案例,数据定义 + 数据展示
先创建一个data.py文件,然后加入前面的代码。功能很简单,就是随机生成(x,y)的坐标
import numpy as np
def make_x_and_y(n):
x = np.random.randn(n)
y = np.random.randn(n)
return x, y
再创建一个html文件,加入下面的代码
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
- matplotlib
- paths:
- /data.py
</py-env>
</head>
<body>
<h1>Let"s plot random numbers</h1>
<div id="plot"></div>
<py-script output="plot">
import matplotlib.pyplot as plt
from data import make_x_and_y
x, y = make_x_and_y(n=1000)
fig, ax = plt.subplots()
ax.scatter(x, y)
fig
</py-script>
</body>
</html>
这里就稍微复杂一些了,除了hello world中的几个要点外,这里还有这几个要关注的地方:
<py-env>标签:这里声明要引入的包和要引入的文件(上面创建的data.py)<py-script output="plot">:这里定义了要在<div id="plot"></div>中输出的内容,可以看到这里的逻辑都是用python写的
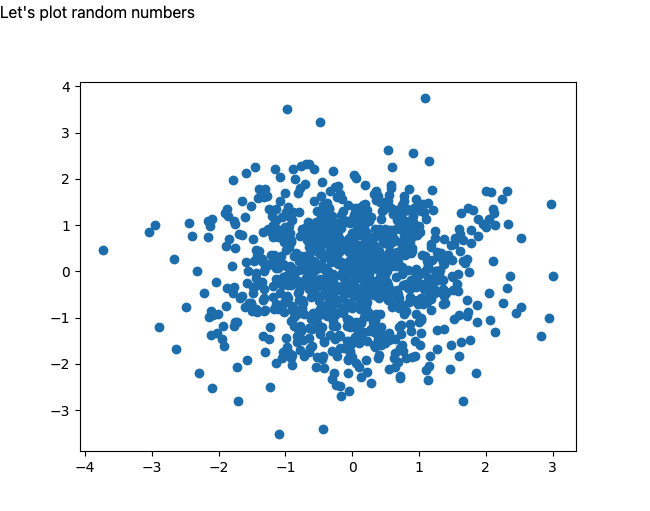
这个页面的执行效果是这样的:

是不是很神奇呢?整个过程中都没有大家熟悉的cs、js内容,就完成了这样一个图的页面实现。
小结
最后,谈谈在整个尝试过程中,给我的几个感受:
- 开发体验上高度统一,对于python开发者来说,开发Web应用的门槛可以更低了
- 感觉性能上似乎有所不足,几个复杂的案例执行有点慢,开始以为是部分国外cdn的缘故,后来移到本地后,还是慢。这部分可能还需要进一步优化。
这个开发框架目前还只是alpha版本,未来一定还会有更多特性与优化出来,总体上我觉得这个框架还是非常cool的,尤其对于刚学会Python,或者只会Python,但又想快速开发Web应用的小伙伴来说,可能将会是个不错的选择,那你觉得这个框架如何?未来会不会火?留言区聊聊吧!
本文的两个案例代码我打包放在公众号了,需要的朋友可以关注公众号“程序猿DD”,回复:pyscript 获取。
欢迎关注我的公众号:程序猿DD。第一时间了解前沿行业消息、分享深度技术干货、获取优质学习资源