Keycloak 入门实战(5)-
Keycloak 默认的登录页面显然不适合实际的使用,本文主要介绍如何自定义登录页面;文中使用到的软件版本:JDK 1.8.0_191、Keycloak 16.1.1。
1、Keycloak 准备
这里假设 Keycloak 已经安装完毕;Keycloak 的安装方法可参考:Keycloak 入门实战(2)–安装。
2、主题简介
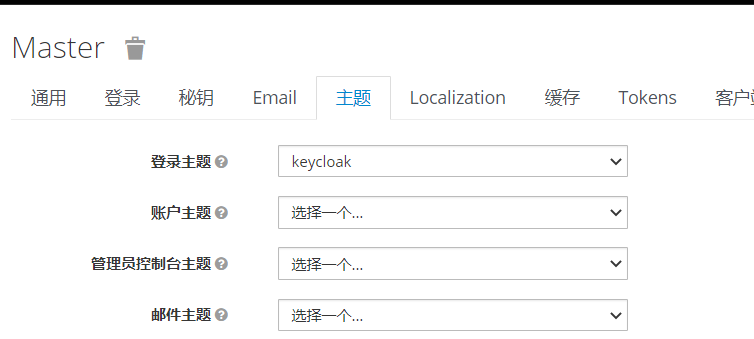
2.1、主题类型
Keycloak 有多种不同类型的主题:
-
Account – Account management
-
Admin – Admin console
-
Email – Emails
-
Login – Login forms
主题设置的位置如下:

2.2、默认主题
Keycloak 与主题根目录中的默认主题捆绑在一起;为了简化升级,不应直接编辑默认主题;应创建新的主题来扩展已有的主题。
2.3、主题组成部分
一个主题包含如下模块:
-
HTML templates (Freemarker Templates)
-
Images
-
Message bundles
-
Stylesheets
-
Scripts
-
Theme properties
除非打算替换每个页面,否则应该扩展另一个主题。一般情况下你可能会控制 Keycloak 主题,但是如果要显著更改页面的外观和感觉,也可以考虑扩展 base 主题。base 主题主要由 HTML 模板和消息组成,而 Keycloak 主题主要包含图片和样式表。
要创建新主题,首先在主题目录中创建一个新目录。目录的名称将成为主题的名称。例如,要创建一个名为 mytheme 的主题,创建目录 themes/mytheme 即可。在主题目录中创建对应主题类型的目录,如:对应登录主题类型,创建 themes/mytheme/login 目录。
对于每种类型的主题都已一个对应的配置文件:<THEME TYPE>/theme.properties,它有如下属性:
-
parent – Parent theme to extend
-
import – Import resources from another theme
-
styles – Space-separated list of styles to include
-
locales – Comma-separated list of supported locales
你也看自定义属性,然后在模板中使用它们。执行此操作时,可以使用以下格式替换系统属性或环境变量:
-
${some.system.property}– for system properties -
${env.ENV_VAR}– for environment variables.
如:javaVersion=${java.version}
2.4、样式
一个主题可以有一个或多个样式表。要添加样式表,可在 <THEME TYPE>/resources/css 目录中创建样式文件,然后将其添加到 theme.properties 中的 styles 属性中。
如:创建 themes/mytheme/login/resources/css/styles.css 文件:
.login-pf body {
background: DimGrey none;
}